私は、技術的な考え方の多くの人々と同様に、一般的に描画およびグラフィックソリューションに問題があります。 もちろん、美しい解決策と悪い解決策を区別することはできますが、アプリケーションのユーザーインターフェース、プレゼンテーション、またははがきであろうとなかろうと、最初から何かを描く必要があるとき、私は行き詰まっています。
前回の記事では、遺伝的アルゴリズムを使用して、特定のサンプルに従って画像を近似する方法を示しました。 この記事では、遺伝的アルゴリズムを適用して頭から画像を生成する方法を示します。

主なアイデア
一連のポリゴンで画像を近似することに関する以前の
記事では、フィットネス関数として、選択した画像と元の画像の類似性を使用しました。 オリジナルが欠落しており、まったく新しいものを作成する必要がある場合に使用するフィットネス関数は何ですか? 答えはそれ自身を示唆しています-候補者のイメージによって引き起こされる肯定的な感情のレベル。
しかし、これは新しい疑問を提起します-それを確実に測定する方法。 最も簡単な方法は、ユーザーに画像の評価を求めることですが、私の意見では、脳の論理的な部分に負担をかけすぎます。 。
フィットネス関数は決定をランク付けするために使用され、尊厳の高い順にソートするため、フィットネス関数を計算する段階を省略し、人間の脳をコンパレータとして使用してすぐにソートすることをお勧めします。
このアイデアを実装するJavaアプリケーションのソースコードは
ここにあり、実行可能コードは
ここにダウンロードできます。実行するには
JREまたはJDKが必要です。
アプリケーションは次のように動作します。
- ランダムな画像母集団が生成されます
- 画像はQuickSortアルゴリズムによって並べ替えられ、人が画像を比較します-彼は2、3枚の写真を見せられ、2つから最高のものを選ぶように誘われます
- 遺伝的アルゴリズムに従ってソートした後、母集団の最良の代表を交差させることにより、次世代の写真が生成されます
- 手順2と3は無限に繰り返され、いつでもコンテキストメニューからお気に入りの画像を保存できます
QuickSortアルゴリズムは、1つのソートサイクルに必要なマウスクリックの回数を減らすためにわずかに変更されました。
新しい世代を生成するために使用される6つの最適な決定が一意に決定されると、ソートはすぐに停止します
前のサイクルの比較結果がキャッシュされ、ユーザーが既にいくつかの画像のペアを比較している場合、次の反復で結果がキャッシュから取得されます
理論から実践へ
抽象的なイメージ
まず、私たちの目を楽しませてくれる抽象的なイメージを描いてみましょう。 50%の透明度を持つ5つのランダムな放射状グラデーションのオーバーレイとして画像を作成します。 各グラデーションは、中心点、焦点、半径、およびシームレスに相互に移行する10色のセットで特徴付けられます。
これらのパラメーターはすべてランダムな値によって開始され、ユーザーの好みの影響を受けて進化します。
通常、第一世代の画像は次のようになります。


ただし、数世代後、画像の魅力は何度も向上します。


ウィジェット時計の設計
より実用的な例を考えて、ウィジェットとして使用できる仮想時計のデザインを作成します。
クロックを次のコンポーネントに分割し、選択するパラメーターを決定します。
| ウィジェット要素 | パラメータ |
| 本体 | - ポリゴンを記述するポイント、1秒ごとがコントロール
- 線の太さと色
- グラデーション塗りつぶしオプション
|
| ダイヤル | - 半径
- 線の太さと色
- グラデーション塗りつぶしオプション
- 矢印の太さと色
- ダイヤルおよび互いに対する手の割合
|
| 大きなマーク(12、3、6、9時間) | - 中心からの距離
- ビュー(ドット、ダッシュ、ローマ数字、アラビア数字)
- サイズ
- 色
- フォント(該当する場合)
|
| 小さなマーク(その他すべて) | 大きなマークと同じセット
|
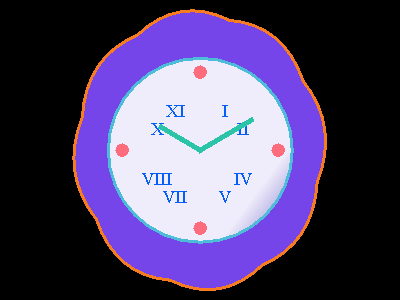
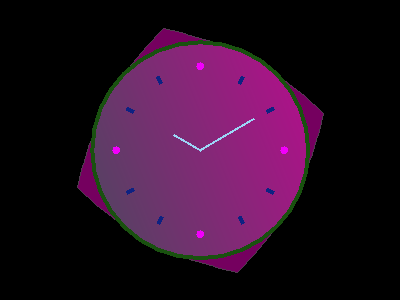
放射状のグラデーションの場合のように、時計の第一世代は前衛芸術の作品のように見えます。


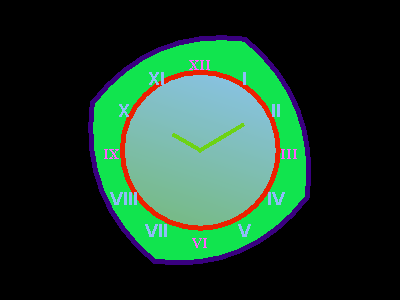
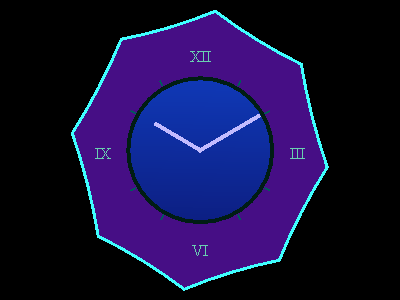
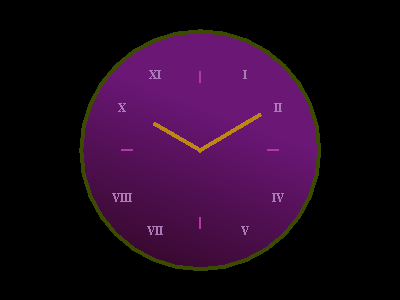
時間が経つにつれて、あらゆる意味で人為的な選択の影響下で、非常に価値のあるオプションが現れ始めます:



おわりに
したがって、設計における遺伝的アルゴリズムの実用的な適用性が実証されています。 アルゴリズムのランダムな性質により、自分では発生しなかったアイデアを生成できます。また、時間をかけていくつかの適切な決定を下すと、それらの最良の要素が収集されます。
説明されているアプローチは、たとえば次のような幅広い設計タスクに使用できます。
- ゲームでアバターを作成するか、フォレンジックでフォレンジックを作成する
- ウェブサイトの作成
- 家庭用品の形状を設計する
- カーデザイン
私の観点からの唯一の不便は、比較によってペアで写真を並べ替える必要があることです。これは、14個の人口サイズで、サイクルごとに15〜40回クリックする必要があります。
自然な最適化は、
Emotive EPOCのようなニューロコンピューターインターフェイスを使用することです。 これにより、画像によって引き起こされた肯定的な感情のレベルを測定して各画像を1回デモンストレーションすることが可能になり、その結果、進化率が増加し、意思決定空間のより広い範囲の人口サイズが増加します。
