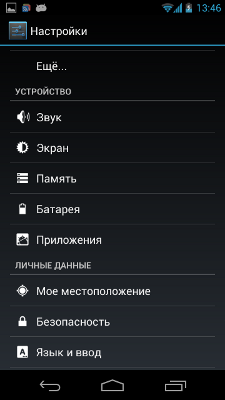
そのため、Android 4の公式設定アプリケーション(3.0の場合もあります)のように設定を行う方法について、小さな投稿(これは職人ではありません。したがって、多くのコード、いくつかの単語)を書くことにしました。 私たちの目標:
0.説明なしでコードを読んで理解する能力1.
フラグメントを使用する
2.
ヘッダーを使用する
3.アイテムのカテゴリへの分割
4.すべての画面解像度をサポート
5. SDK14を使用する

フラグメント(メイン画面のメニュー項目)
フラグメントとは何ですか? なぜそれらを使用するのですか?
フラグメントは「タブレットと携帯電話用の1つのAndroid」の一部であり、携帯電話とタブレットの両方で見栄えの良いアプリケーションをすばやくエレガントに作成できます。
私はあなたがそれらに既に精通していると仮定します-それ以外の場合-目的のメニュー項目をクリックしてハブを開くXMLファイルの設定を持つ最も単純なフラグメントの例
src / com / achep / example / TestFragment.classpublic class TestFragment extends PreferenceFragment implements onPreferenceClickListener { private static final String KEY_HABRAHABR_LAUNCHER = "habrahabrLauncher"; private Preference mHabrahabrLauncher; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
設定ホーム画面:リソース
メイン設定メニューのxmlファイル(リソース)を作成する例には、フラグメント(3つ)と2つのカテゴリが含まれます。
xml / preference_headers.xml <?xml version="1.0" encoding="utf-8"?> <preference-headers xmlns:android="http://schemas.android.com/apk/res/android" > <header android:title="" /> <header <!-- ---> android:fragment="com.achep.example.TestFragment" android:icon="@drawable/ic_settings_test" android:title=" 1" /> <header android:title=", !" /> <header android:id="@+id/header_test" // android:fragment="com.achep.example.TestFragment" android:icon="@drawable/ic_settings_test" android:title=" 2" /> <header android:fragment="com.achep.example.TestFragment" android:icon="@drawable/ic_settings_test" android:title=" 3" /> </preference-headers>
ご覧のように、ポイントはカテゴリとタイプが異なりますが、もちろん少し動揺しますが、タイプではなく、属性(id、fragment、intent、その他多数のあらゆるものを使用できます)によって、何が何であるかを決定しますPreferenceActivityの既におなじみのリソースで)
設定メイン画面:Javaコード
このコードは、GitHubで
使用し
た公式アプリケーションのコードに基づいており、ニーズに合わせて変更されています。 最も重要な部分は、HeaderAdapterであり、それに注意を払うことをお勧めします。HeaderAdapterにポイントを実装するには、Googleと同じよう
に動作
するように少し工夫する必要があります。 公式アプリケーションでのスイッチポイントの使用方法は非常に限定的であるため、スイッチポイントがどのように配置されているかは理解できません。
src / com / achep / example / Settings.class public class Settings extends PreferenceActivity { private static final String LOG_TAG = "Settings"; private static final String META_DATA_KEY_HEADER_ID = "com.achep.example.settings.TOP_LEVEL_HEADER_ID"; private static final String META_DATA_KEY_FRAGMENT_CLASS = "com.achep.example.settings.FRAGMENT_CLASS"; private static final String META_DATA_KEY_PARENT_TITLE = "com.achep.stopwatch.PARENT_FRAGMENT_TITLE"; private static final String META_DATA_KEY_PARENT_FRAGMENT_CLASS = "com.achep.example.settings.PARENT_FRAGMENT_CLASS"; private static final String SAVE_KEY_CURRENT_HEADER = "com.achep.example.settings.CURRENT_HEADER"; private static final String SAVE_KEY_PARENT_HEADER = "com.achep.example.settings.PARENT_HEADER"; private String mFragmentClass; private int mTopLevelHeaderId; private Header mFirstHeader; private Header mCurrentHeader; private Header mParentHeader; private boolean mInLocalHeaderSwitch; protected HashMap<Integer, Integer> mHeaderIndexMap = new HashMap<Integer, Integer>(); private List<Header> mHeaders; @Override protected void onCreate(Bundle savedInstanceState) { getMetaData(); mInLocalHeaderSwitch = true; super.onCreate(savedInstanceState); mInLocalHeaderSwitch = false; if (!onIsHidingHeaders() && onIsMultiPane()) { highlightHeader(mTopLevelHeaderId); }
SubSettingsはSettingsクラスに基づいており([戻る]ボタンのみが異なります)、非タブレットデバイスのメニュー項目間を移動するために使用されます。
src / com / achep / example / SubSettings.class public class SubSettings extends Settings {
設定メイン画面:単純なアイテムのレイアウト
レイアウトを使用するアイテムだけを表示するために、猫では使用しなかったものをすべて削除し、タイトルとアイコンのみを残しました。 実際、このレイアウトではサブタイトルを書くことはできませんが、
これにより (たとえば)
レイアウト/ preference_header_item.xml <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="?android:attr/activatedBackgroundIndicator" android:gravity="center_vertical" android:minHeight="48.0dip" android:paddingRight="?android:scrollbarSize" > <ImageView android:id="@android:id/icon" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginLeft="6.0dip" android:layout_marginRight="6.0dip" /> <TextView android:id="@android:id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="6.0dip" android:layout_marginLeft="2.0dip" android:layout_marginRight="6.0dip" android:layout_marginTop="6.0dip" android:ellipsize="marquee" android:fadingEdge="horizontal" android:singleLine="true" android:textAppearance="?android:textAppearanceMedium" /> </LinearLayout>
Androidマニフェスト
最後の仕上げ-マニフェストに次のデータを追加します
AndroidManifest.xml <activity android:name=".Settings" android:hardwareAccelerated="true" android:launchMode="singleTask" android:taskAffinity="com.achep.example" /> <activity android:name=".SubSettings" android:parentActivityName="Settings" />
ボーナス:設定で指定されたアイテムをすぐに起動します
この場合、TestFragmentを実行します。
に追加
src / com / achep / example / Settings.class以下の行:
public static class TestFragmentActivity extends Settings { }
そして
AndroidManifest.xml <activity android:name=".Settings$TestFragmentActivity" android:clearTaskOnLaunch="true" android:parentActivityName="Settings" > <meta-data android:name="com.achep.example.settings.FRAGMENT_CLASS" android:value="com.achep.example.TestFragment" /> <meta-data android:name="com.achep.stopwatch.TOP_LEVEL_HEADER_ID" android:resource="@id/header_test" />
それだけです:)当然、Settings.classを実行する代わりに、Settings.TestFragmentActivity.classを実行する必要があります
PS:何も言わなかった場合、何かはっきりしないことがあります-トピックで質問してください。