前回 、次のことを理解しようとしました。
- 1.「JSのすべてがオブジェクトである」という従来の知恵にもかかわらず-これはそうではありません。プログラマーが利用できる6つのデータ型のうち、5つがプリミティブであり、1つだけがオブジェクト型を表すことがわかりました。
- 2.オブジェクトについて、これはキーと値のペアを含むそのようなデータ構造であることを学びました。 値は、任意のデータ型(オブジェクトのプロパティになります)または関数(オブジェクトのメソッドになります)のいずれかです。
- 3.しかし、プリミティブはオブジェクトではありません。 あなたはそれらをオブジェクトとして扱うことができますが(そしてこれはプリミティブがオブジェクトであると誤解を招きます)、しかし...
- 4.変数は、単純(リテラル)(var a = 'str')とコンストラクター関数(ラッパー)(var a = new String( 'str'))の両方で宣言できます。 2番目のケースでは、プリミティブを取得するのではなく、String()コンストラクターによって作成されたオブジェクトを取得します。 (新しい魔法の演算子の種類と、後で見つけるコンストラクター関数とは)。
- 5.プリミティブ(新しい文字列( 'str'))でラッパーを作成することで、オブジェクトのように操作できることがわかりました。 インタプリタがオブジェクトとして操作しようとしたときにプリミティブの周りに作成するのはこのラッパーですが、操作が完了すると破棄されます(したがって、プリミティブは割り当てられたプロパティを記憶できなくなりますa.test = 'test'-テストプロパティはラッパーとともに消えます)
- 6.オブジェクトには、オブジェクトの文字列表現を返すtoString()メソッドがあることを学びました(type number valueOf()の場合、数値を返します)。
- 7.連結操作または数学的操作を実行するとき、プリミティブはその型を目的の型に再定義できることに気付きました。 これを行うには、それらのタイプのラッパー関数を使用しますが、new演算子は使用しません(str = String(str))(違いは何ですか?
- 8.そして最後に、typeofは固定されたテーブルから値を取得することを学びました(これはtypeof null //オブジェクトに基づく別の誤解がここから来ている場所です)。
今日は、コンストラクター関数とprototypeプロパティの操作、およびそれらが生成するオブジェクトと__proto__プロパティの操作についてお話したいと思います。 これは、JSで継承を整理し、JSで発生するプロセスの一部を理解しようとする場合にしばしば必要です。 また、プロトタイプ継承の一部の理解も提供します。 解析の例として(すべての人に明確ではないかもしれませんが)、次のコードを見てみましょう。
例1:
function A() {} A.prototype.x = 10; a = new A(); console.log(ax);
コンストラクター関数は、オブジェクトとして、プロトタイプです。
順番に始めましょう。 一見シンプルなコード行を考えてみましょう。
function A() {}
最初に言えることは、「Aという名前の関数を宣言しました」です。 そうです。 しかし、微妙な違いがあります。
1. JSでは、ほとんどすべてがオブジェクトであることを忘れないでください。 判明したように、関数は例外ではありません(これらはリンクでリンクされた2つのオブジェクトです)。
2.コンストラクター関数として使用できます。
JavaScriptには一般にクラスと呼ばれるものはありません。 JavaScriptのクラスは、特定の指定されたプロパティを持つオブジェクトを作成するコンストラクター関数によって実行されます。
一般に、JSの関数オブジェクトはコンストラクターになります(ユーザー定義関数について話します)。 これらは条件付きで3つに分割できます(DF(関数宣言)、FE(関数式)、Function()コンストラクターによって作成された関数)。 これらの機能はすべて独自の特性を持っています(そのため、異なるグループに分けられています)が、ここでそれらについては説明しません。興味がある人は個人的に答えるか、別の機会に個別に書きます。 ただし、これらにはコンストラクターになる共通点が1つあります。内部[[Construct]]プロパティと[[Call]]プロパティのほか、明示的なプロトタイププロパティ(それについて)です。
新しいオブジェクトにメモリを割り当てて初期化するのは、内部メソッド[[Construct]]です。 ただし、これは関数呼び出しがオブジェクトの作成につながることを意味するものではありません。もちろんそうではありません。 これを行うには、関数を呼び出す前にnew演算子を呼び出します。 [[Construct]]メソッドと関連プロセスを起動する新しいものです。
function A(){} A();
3.これは関数宣言(DF)などと言うこともできますが、残りはまだ重要ではありません。
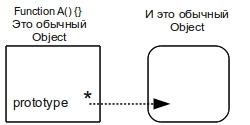
したがって、「最初の例の最初の行からの」「A」関数は、コンストラクター関数およびパートタイムオブジェクトです。 これはオブジェクトであるため、プロパティを持つことができます。 そうです。 また、コンストラクター関数であるため、prototypeプロパティがあります。 prototypeプロパティは、このコンストラクター関数によって作成されたインスタンスに移動するプロパティとメソッドを格納するオブジェクトへの参照です。 これらすべてをグラフィカルに表示してみましょう。

デフォルトでは、プロトタイプオブジェクトは「空」です(まあ、ほとんど空ですが、以下でさらに詳しく説明します)。 上記で、私はこのオブジェクトにあるすべてのものがインスタンスに入り、子孫にも利用可能になると言いました。 つまり、デフォルトでは(プロトタイプに何も追加されていない場合)、コンストラクター関数「A」からインスタンスに何も移動しません。 つまり、コードを実行するとき:
function A(){} var a = new A();
「通常の」(JSで可能な限り)オブジェクト「a」を取得します。
JSにはすでに多くの組み込みコンストラクター関数があります。 これは、たとえば、Number()、String()などです。この例から少し脱線して、組み込みコンストラクター関数と一般的なオブジェクトについて話しましょう。
オブジェクト(__ proto__)。
前回の記事から、組み込みコンストラクターNumber()、String()、またはBoolean()のいずれかを使用して(明示的または暗黙的に)オブジェクトを作成すると、インスタンスはこのタイプに固有のメソッドにアクセスできることがわかります。 たとえば、Number()にはtoPrecision()メソッドがあります。 コンストラクターnew Number(2)によって作成されたオブジェクトのコンソールを見ると、そこにこのメソッドは見つかりません(メソッドはまったく見つかりません)。 彼はどこから来たのですか? 親のプロトタイプオブジェクトに含まれるのは、彼と同様のメソッド(子孫がアクセスする必要があるメソッド)です。 しかし、インスタンスはどのようにそれらにアクセスしますか? インスタンスには__proto__プロパティがあります-これは親のプロトタイプオブジェクトへの参照です。 メソッドを呼び出すときにメソッドがインスタンス自体にない場合、__ proto__リンクは親プロトタイプオブジェクトに移動し、そこで検索が続行されます。 実際、これはnullが見つかるまで繰り返されます。
これをすべて描いてみましょう。

要約すると、これまでのところすべてが複雑ではないということができます:プロトタイププロパティに、子孫がアクセスするすべてのメソッドとプロパティが格納される特定のオブジェクトへのリンクを持つ親(コンストラクター関数)があります。 そして実際には、新しい呼び出しによって作成されたときに、共通のプロパティとメソッドを持つ同じオブジェクトの親から__proto__プロパティへのリンクが渡される子孫があります。
統合するために、例を考えてみましょう。
function A() {}
コンストラクター。
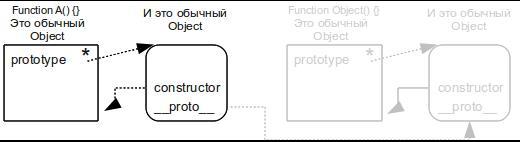
私は、「空の」プロトタイプと言ったとき、常に「空の」という言葉を引用符で囲みます。 同様に、コンストラクター関数function A(){}を作成すると、「空の」プロトタイプオブジェクトを参照してプロトタイププロパティが作成されます。 そうでもない。 プロトタイプにはまだ何かがあります。 第一に、プロトタイプは「単純な」オブジェクトであるため、Object()コンストラクター関数のプロトタイプへの参照を持つ__proto__プロパティはそこにあります(すべての「単純な」最も基本的なオブジェクトを作成します)。コンストラクタープロパティがあります。 コンストラクターは、オブジェクトだけでなく、コンストラクター関数が作成されていることを認識すると、コンストラクタープロパティをそこに追加します最初に、これら2つの事実を念頭に置いて最初の描画を補完しましょう。

灰色で描かれているものはすべて、今のところ本当に必要ありません。これは、より完全な画像を得るためです。 コンストラクタープロパティに注目しましょう。 図からわかるように、コンストラクターは、この「リポジトリー」、つまりこのオブジェクトが最初に作成されたコンストラクター関数自体を指します。 つまり、コンストラクター関数のプロトタイププロパティとプロトタイプオブジェクトのコンストラクタープロパティの間には、循環性が現れます。これらは互いのオブジェクトを指します。
コンストラクタープロパティを使用して(コンストラクターをまだポイントし、コンストラクターのプロトタイププロパティが元のプロトタイプをポイントしている場合)、オブジェクトプロトタイプへの参照を間接的に取得できます:a.constructor.prototype.x。 また、コンストラクター関数自体と、プロトタイプオブジェクトではなく、具体的に割り当てられたそのプロパティへのリンクを取得できます。 例:
function A(){} A.own = 'I am A!';
= {}-コンストラクター関数として(新しいオブジェクト())。
素晴らしい、すべてが適切に落ちたようです。 「共通ストレージ」があり、親と子にはこのストレージへのリンクがあります。プロパティがインスタンス自体にない場合、インタープリターはリンクをクリックして「共通ストレージ」を探します。 キャッチは何ですか?? 例2を見てみましょう。
function B() {} B.prototype.x = 10; b = new B(); console.log(bx);
すべてが機能するようです。 コンストラクター関数を作成し、「共通ストレージ」(プロトタイプ(リンク経由))プロパティ(x)を設定し、インスタンスを作成し、プロパティ(x)があります-すべて問題ありません。 次に、通常、プロトタイプの親プロパティを再定義し、プロパティ(x)と(y)を追加して正しいコンストラクタを示しました。 すべてがこれらのプロパティの両方の「共有リポジトリ」で動作するはずですが、いいえ、(y)インタプリタはそれを見つけません。 WTF?!?
ここではどのような魔法が起こっていますか? このコンストラクタの子孫からこれらの変更が表示されないのはなぜですか? 子孫にyが表示されないのはなぜですか? まず、最初に、コンストラクター関数(B)のプロトタイププロパティをオーバーライドし、新しいオブジェクトを参照し始めます(元のプロトタイプオブジェクトとの接続が切断されます)。 第二に、インタプリタによるvar a = {}などのオブジェクト変数の通常の割り当ては、実際にはvar a = new Object()として実行されます。 これは、コンストラクター関数のプロトタイププロパティに、コンストラクターリンクが欠落している完全に新しいオブジェクトが含まれるようになり、親が失われないように、コンストラクタープロパティを個別に追加して、親を割り当てます。
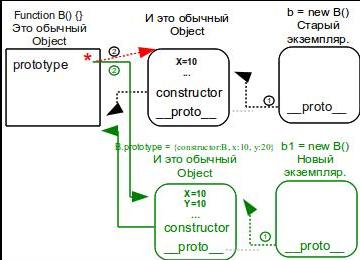
また、先ほど作成したインスタンスには、プロパティ(y)がない古いプロトタイプオブジェクトへのリンク__proto__が含まれています。 つまり、例1とは異なり、ここでは「リポジトリにプロパティを追加」せず、「リポジトリを再度書き換える」こともせず、新しいものを作成し、古いものとの接続を切断しましたが、インスタンスはそれについて何も知らず、古いものを引き続き使用します__proto__をリンクします。 次のようになります。

黒-これは、B.prototype = {constructor:B、x:10、y:20};の後に変更されていないものです。
赤-何が消えた
緑-追加されたもの
instanceofについて少し追加することもできます。 奇妙なことに、この例では、b1はコンストラクター関数Bに属し、bはそうではありません。 すべてが非常に簡単です。 実際には、instanceofは次の条件を満たしていることを探しています-リンク__proto __(チェーンの任意のレベル)で指定されたオブジェクト(番号1の円)は、目的の親のプロトタイププロパティによって参照されたオブジェクト(番号2の円)と同じです(図の黒と比較してください)色と緑)。 黒ではこの条件は満たされなくなり、緑では満たされます。
私たちの場合、インスタンス(b)では、目的の親(B)の新しいプロトタイププロパティが以前ではなく新しいオブジェクトをすでに参照しているため、この接続は切断されます。 しかし、私たちが見るように、これを持つインスタンス(b1)は整然としています。
後
これに関しては、コンストラクター関数の本体には触れません。これについては、次の記事で詳しく説明します。 私が言う唯一のことは、(newを介して)コンストラクターとして関数を呼び出すときは、作成されるインスタンスを指し、関数として呼び出すときはグローバルオブジェクトを指すということです。
例を見てみましょう:
function A(str){ this.val = str; } a = new A('test');
関数がどのように呼び出されたかを調べる方法は? 新しいかどうかで? これは非常に簡単に行われます:
function A(str){ if( this instanceof A)
このようにして、型変換のメカニズムが実装されます。 たとえば、1 + '1'を実行すると、インタープリターは+をストリング連結として解釈し、数値1をストリングにキャストしようとします。 これは、String(1)(newなし)の暗黙的な呼び出しで発生します。 また、Stringのコンストラクターには、上記と同じ構成について記述されています。 つまり、呼び出しがnewなしで発生した場合、単純に文字列を返します(toString()メソッドの暗黙的な呼び出し)。 したがって、オブジェクトを作成せずに、型変換が発生します。
また、プロパティを関数(つまり、プロトタイプではなく関数)に追加するには、オブジェクトとしてアクセスする必要があります。 例えば
function A(){} A.val = 'str';
このプロパティはプロトタイプに存在せず、子孫はそこにのみアクセスできるため、子孫にはアクセスできません。 しかし、彼らが「本当に望むなら、できる」と言うように。 これは、プロトタイプオブジェクトのプロパティが便利な場所です。 私たちが思い出すように、それは関数自体を指します(もちろん、これは特に変更されていない限り)。 次に、変数valを取得するには、次のようにアクセスする必要があります。
function A(){} A.val = 'str'; a = new A(); a.constructor.val;
ソース:
https://developer.mozilla.orghttp://dmitrysoshnikov.com/http://javascript.ru