かつて、JavaScriptで複雑なアプリケーションを開発すると、克服できない問題が発生しました-Internet Explorer(以降IE)の大きな配列。 Chromeで最初に動作をテストしたので、アレイを使用するときに問題に気付きませんでした。 私はもっと言います-ネストされた配列は恐怖感を引き起こしませんでした。 Chromeは困難なタスクに簡単に対処しました。 しかし、IEは非常に厳しい形式で、コードのすべての欠陥と欠陥、特に大規模な配列の処理を指摘しました。
一言で言えば
開発したアプリケーションは、サーバーからのイベントにリアルタイムで応答する必要がありました。 これらの目的のために、
Socket.IOライブラリを使用し
ました 。これにより、サーバーとの双方向通信を簡単に実装できました。 同時に、アプリケーションはサードパーティのサービスにも結び付けられていたため、外部のREST APIを介してのみアクセスできました。
弱いリンクは、サードパーティサービスから受信したデータの配列を処理することになっていた大きなサイクルでした。 この場合、サイクルでDOMモデルを同時に変更する必要がありました。 これらの場合、IEは深い思考の状態になり、自然に接続を切断しました。 外側では、これは受け入れられませんでした-アプリケーションをブロックし、常に回転するダウンロードアイコンは顧客を満足させることができませんでした。 はい、多くの人がDOMモデルの変更にかかる高いコストを正しく指摘できます。 そして、サイクルの外側ですべての変更を行うことにより、問題のこの部分が解決されたことを保証しなければなりません。 ただし、主な問題-配列処理中の接続の切断は残りました。
何千行ものコードがすでに書かれていたため、完全なリファクタリングは怖いものでした。 さらに、締め切りが迫っていました。 このような条件下で、配列の「遅延」部分処理のアイデアが生まれました。
アルゴリズム
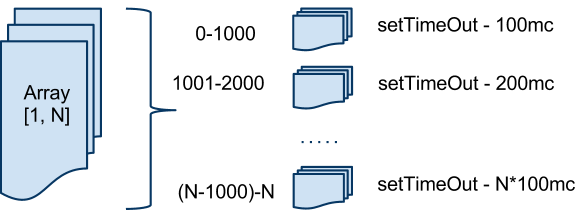
配列はいくつかの範囲に論理的に分割され、各範囲は遅延して処理されます。 作品の本質を図に示します:

したがって、単一のグローバル
配列を持つ
場合、関数は事前に決められた遅延で、部分的に処理します。 JavaScriptである非同期言語の場合、この手法を使用すると、非常に大きな配列を処理するときにメインスレッド(これも1つだけ)をオフロードできます。
ハンドラーの本体:
lazyProcessing関数の本体では、ローカルの
innerFunction関数が
作成され 、受信した
paramsパラメーターが閉じられます。 これにより、
独自にlazyProcessing関数を再帰的に呼び出すたびに、一意のパラメーターを保存できます。
innerFunction関数は、次の非常に単純なアクションを実行する名前のない関数を返します。
- グローバル配列の終わりを確認します
- さまざまな停止値で外部関数outerFuntionを呼び出します
- 配列の最後に到達すると、 コールバック関数を呼び出します
- それ以外の場合は、 lazyProcessingを再帰的に呼び出します。
配列自体は、外部関数
outerFuntion (グローバルな
性質のため、実行できなかったが、これは視覚化に影響します)、およびループの開始と終了のインデックスに渡されます。 この場合、処理結果は配列または他のグローバル変数に保存できます。 それはすべて現在のタスクに依存します。
配列の最後に到達すると、コールバック関数が呼び出されますが、これはオプションです。
長所と短所
当然、このソリューションには落とし穴と欠点があります。
- 十分な大きさのmainArray配列を使用して 、 stepRangeを最小に設定すると、スタックオーバーフローを無視できるようになります。
- 外部outerFunctionが呼び出されると、スレッドは引き続きブロックされます。 つまり パフォーマンスは、配列要素を処理するアルゴリズムに直接依存します
- ネストされて返された関数の「ヌードル」は非常にフレンドリーに見えません
同時に、一定の間隔で配列を部分的に処理しても、プログラムの実行の流れは妨げられません。 これにより、他のコールバック関数を処理できます。
PS。 ユーザー
zimorodokは素晴らしい例を挙げました-精神と本質において同じです。 追加できません。
timeOutを設定する機能を持つ各要素のコールバックで配列を渡します。
function iterate_async (arr, callback, timeout) { var item_to_proceed; item_to_proceed = 0; (function proceed_next () { if (item_to_proceed < arr.length) { setTimeout(function () { callback.call(arr, arr[item_to_proceed], item_to_proceed, arr); item_to_proceed += 1; proceed_next(); }, timeout || 50); } }()); }