
Web上のCSSツールを使用した3D変換の印象的な例をいくつか見て、興味を持ち、トピックを理解し、いくつかの記事を読んで、何かを理解したように思えました。 しかし、ご存知のように、練習なしの理論-ゾンビのように-は死んでいますが、それは脳を食べることができます。
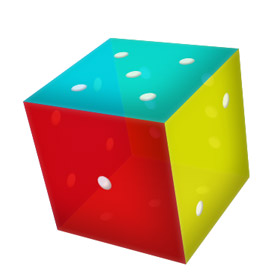
素材をマスターするには、読み物を使用して自分で何か面白いことをする必要があります。 どの3次元オブジェクトが最も簡単に作成できますか? おそらくキューブ。 そして、結果をより面白く、より美しくするために、エッジに点があるサイコロにします。 行こう
せっかちな人や面白い写真のためにハブラーを見る人のために-
最終結果 。 Chrome、Firefoxの最新バージョン、Safariで動作します。 Opera 12.01-これまでのところ、あなたはIEに関するすべてを知っています。
建材

まず、空白にします。 ページのすべてを中央に配置するブロックコンテナー、彫刻のすべてのコンポーネントを配置するブロックキューブ、およびキューブの5つの「スキャン」(6つ目は後で追加されます)の将来の面。
「顔」は、ブロックキューブに絶対に配置された平凡なdivです。「ユニット」を中央に残し、前面として機能し、
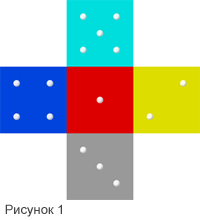
図1のように他のすべてをドッキングし
ます 。 さまざまな色で楽しさと視覚化のために色を付け、内側の影を追加します-それで十分です。
エッジ上のポイントは、
位置が絶対、境界半径が50%で、ボリュームの錯覚を与える内部シャドウ(
box-shadow:inset ...)を持つブロックでもあります。
最後に-2つのそれほど些細ではない瞬間。
キューブ自体については、指定する必要があります
transform-style: preserve-3d;
それ以外の場合、デフォルト値が使用されます
-flat 、3次元の世界は再びフラットになり、ユーザーの「向き」にあるキューブから1つの面のみが残ります。
少し注意してください。以降、変換のcssプロパティはプレフィックスなしで示されますが、実際のコードでは、今のところ、それらを使用する必要があります。また、キューブにプロパティを追加します。
transform: perspective(900px);
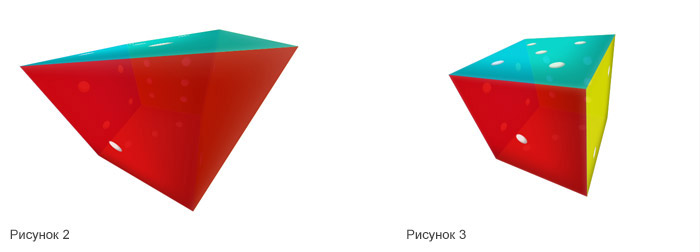
これにより、遠近感によってどの程度歪むかが決まります。 値が大きいほど、「線の収束」のポイントが遠いほど、歪み効果が目立たなくなります。 200未満の値はワイルドな結果(たとえば
図2 )、約300-顕著な歪み(
図3 )につながり
ますが、控えめな900に制限し、非常に穏やかな効果を与えます。

ルーチンが終了すると、楽しみが始まります。
曲げと接着剤

スキャンをある種の立方体に変えるには、極端な面と面1の境界線に沿って「曲げる」必要があります。 これを行うには、2つのことを行う必要があります。
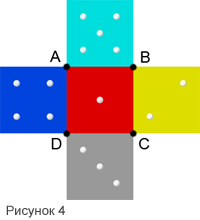
まず、回転する各面の軸を設定します。 事実、デフォルトでは、ブロックは中心を中心に回転するため、わずかに異なる動作が必要です。図4では、フェース5がセグメントABを中心に、フェース2がBCを中心に、というように回転します。
プロパティを使用します
transform-origin: yx;
オブジェクトの回転軸をシフトします。 たとえば、フェイス5の場合、X軸(水平)をそれぞれ下端に移動する必要があり、transform-originの2番目の値は100%(
transform-origin:0 100%; )でなければなりません。 この場合のYの値は重要ではありません。 この面を水平軸の周りでのみ回転させます。 面2の場合、反対は真です。Xの値は重要ではなく、Yは0に設定する必要があります。 fit
transform-origin:0 0 。
第二に、そしてこの記事では、「主に」、使用する要素の直接回転のために
transform: rotate3d(x, y, z, deg);
最初の3つのパラメーターはオブジェクトのどの軸を中心に回転するかを決定し、最後のパラメーターは何度回転するかを決定します。 X、Y、Zは絶対値としてではなく、角度の比率として定義されます。 たとえば、
変換コード
:rotate3d(2、1、0、90deg); オブジェクトをX軸の周りに90度、Yの周りに45(90 * 1/2)度回転させます。直線
変換:rotate3d(90、45、0、90deg)は同じことをします。
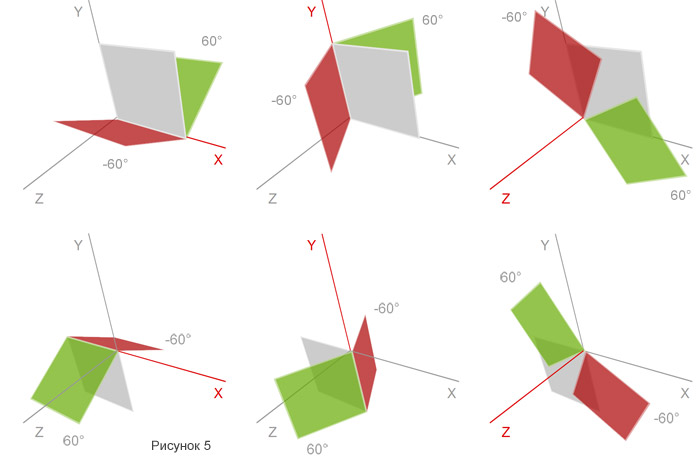
図5では 、軸の周りのブロックの回転を説明しようとしました:灰色の長方形はブロックの初期位置、回転が赤で強調表示されている軸、赤と緑の長方形はそれぞれ-60度と60度回転したときのブロックの位置です。

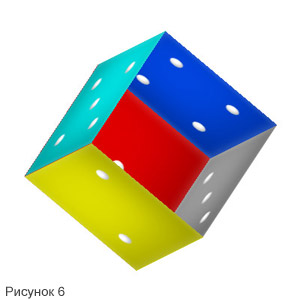
2番目から5番目の面を対応する軸を中心に90度回転します。その後、わかりやすくするために、立方体自体を回転させ、
.cubeにtransform3d(1,2,0、-150deg)プロパティを
追加して 、
図6 。

キューブの準備がほぼ完了し、キューブを「閉じる」だけです。
ふたを閉めて提供します。
最後の面は、「ユニティ」と同じ場所に配置する必要がありますが、画面に「より深く」200px(立方体の面のサイズ)で配置する必要があります。 プロパティを使用してこれを行います
transform: translate3d(x, y, z);
これにより、3つの軸のいずれかに沿ってブロックを移動できます。 この場合、Z軸に沿った動きはマイナス200ピクセルです(負の値はブロックを「削除」し、正の値は「ズームイン」します)。 同時に、顔をX軸に沿って180度回転します-デフォルト値では、「ドット」がその両側に表示されますが、立方体の内側ではなく、視聴者に顔を向けて顔を配置する方が適切です。 その結果、「カバー」の変換プロパティは次のようになります
。transform:translate3d(0,0、-200px)rotate3d(1,0,0,180deg)最後に、平凡な
不透明度0.9を使用して、少し透明度を追加します(Firefoxでは、何らかの理由で、このプロパティを個々の面に追加するだけで機能しますが、ブロックキューブ全体ではすぐに機能しません)-それはより見栄えがよく、正直言って、「コンピューター」が仕事中のお父さんにとって理解できない機械だった時代には温かいノスタルジアの攻撃を引き起こし、多くのゲームで同様のサイコロが擬似乱数のジェネレーターとして機能しました。
ロックしましょう、ロールしましょう
キューブの準備はできていますが、反対側から見るには、CSSを登って編集する必要があります-最もユーザーフレンドリーなオプションではありません。 私たちは異なった行動をします。
コンテナブロックの先頭(キューブの前)に、4つのボタンを追加します。
<button class="arrow a-top"></button> <button class="arrow a-bottom"></button> <button class="arrow a-left"></button> <button class="arrow a-right"></button>
繰り返しますが、絶対配置を使用して、コンテナの4辺すべてに配置します。その後、ほぼ次の魔法を使用してキューブを回転させます。
.a-top:hover ~ .cube { transform: perspective(900px) rotate3d(180,-45,0,-135deg); }
「〜」セレクターは、「+」とは異なり、使用するDOMツリー内で同じレベルにある限り、直接の隣人だけでなく「遠く」のものにも拡張されます。
.a-topボタンに
カーソルを合わせる と 、その隣にある
.cubeブロックを必要に
応じて回転させます。
同時に、
perspective(900px)を使用して
遠近法の歪みを変更します。 あなたが思い出すように(覚えていますか?)、作業の開始時にキューブに同じ値を設定しますが、キューブが私たちに戻った後に再びプロパティを宣言しないと、前に(デスクトップの壁紙で)フォレストに、この歪みは立方体と一緒になります-視聴者に最も近い部分が減少し、遠い部分が拡大されます。 信じがたいように見えるので、各ターンで再び遠近法を割り当てます。
さて、キューブが1つの位置から別の位置にジャンプするのではなく、スムーズに回転するように-線を追加します
transition: all 1s ease;
ロシア語に翻訳
-1秒(
1秒 )以内に変化するすべてのプロパティ(
all )をスムーズに変更するキューブを考えてみましょう。 アニメーションの開始時にはスムーズに加速し、終了時にはスムーズに停止します。
容易さではなく均一性のファンは
線形を指定できます-この場合、キューブは退屈で魂のない動きをします。
しかし、ヒューストン、別の問題があります。 回転は、キューブ自体の中心ではなく、面1の中心を回る-一般的に論理的です。ブロックキューブに内接しているため、残りはすべて「曲がる」または「深く」移動します。 ただし、これは非常に簡単に解決されます。回転の中心が立方体の中心と一致するように、同じ
translate3d(0,0,100px)を使用して、観測者に近い面をすべて「移動」する必要があります。
今ではかなりうまくいきました。 Habrに関する記事を書いて、資料を整理統合し、学んだことを同僚と共有して、ただ見せびらかすことができます。
デモリンク最も好奇心が強い人のためのアーカイブPS記事を書いてサンドボックスに向かう途中で、
同様の記事がすでにハブに登場しましたが、お互いをうまく補完し合うと思います。
更新:ザピミールからの重要な追加
-3DTransformはまだ標準ではなくドラフトにすぎず、変更される可能性があります
-IE10はこのテクノロジーをサポートしています(
デモを修正し、-ms-プレフィックスを追加しました )
-caniuse.comで惑星の進行状況を追跡すると便利です-特に、
ここで