
Terminal Keynoteは、Xavier NoriaがBaRuCo 2012およびRailsClub 2012でプレゼンテーションを表示するために作成したスクリプトです。全体のポイントは、ターミナルでテキストスライドを直接表示できることです。
ここには組み込みの書式設定はありません。 太字または色を使用するには、ANSI文字を使用する必要があります。 簡単なリストが必要ですか? あなたを助けるための記号「*」。
スライドには4種類あります。
:コード

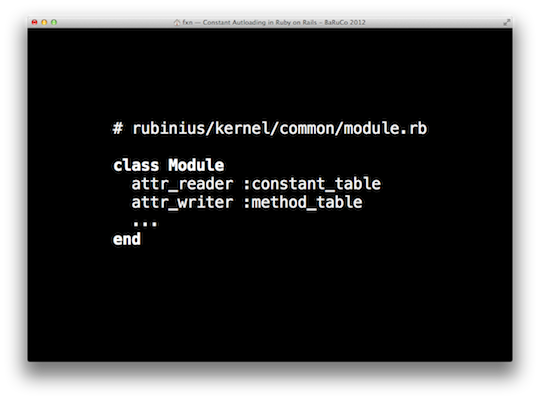
ソースコードをスライドすると、コードがその場で強調表示されます。 スライドなどにファイル名を付ける必要がありますか? コメントと想像力を使用してください。
このスライドのコードは次のとおりです。
slide <<-EOS, :code
:センター

このようなスライドでは、行ごとにテキストが中央に揃えられます。
ソースコード:
slide <<-EOS, :center Corollary: Active Support does not emulate constant name resolution algorithms EOS
:ブロック

書式設定は保持され、すべてのテキストは完全に中央揃えされます。
slide <<-EOS, :block What is watched and reloaded: * Routes * Locales * Application files: - Ruby files under autoload_* - db/(schema.rb|structure.sql) EOS
セクション

セクション-スライドグループの見出し。
次のように記述できます。
section "Constants Refresher" do ... end
視覚効果
効果は1つだけです。 スライド上のすべての文字は、数ミリ秒の差で次々に表示されます。 昔ながらのカーソルのように見えます。
スライド管理
スペース、「n」、「k」、「l」またはPageDown(「\ e [5〜」)-次のスライドに移動します。
「B」、「p」、「h」、「j」、PageUp( "\ e [6〜")-前のスライドに移動します。
「^」-最初のスライドに移動し、「$」-最後のスライドに移動します。
「Q」が出力です。
フォントと端末のサイズ
作成者はMenloフォントサイズ32を使用しています。これにより、端末は18x52の解像度で1024x768になります。
設置
インストールするにはRuby 1.9と
Pygmentsが必要です。
ただ
インストール後、サンプルのプレゼンテーションは次のように実行できます。
bundle exec bin/tkn examples/constant_autoloading_in_ruby_on_rails.rb
Sublime Text 2にスライドを作成するためのスニペットがあります。
参照資料
Githubリポジトリ:
https :
//github.com/fxn/tkn