
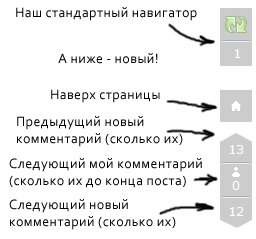
私は長い間投稿を書いていないと思っていましたが、同時に私たちのナビゲーターはコメントから抜け出しました。 遅く(スムーズスクロールなどの目的のため)、次のコメントに移動するとすぐに、前のコメントが既読としてマークされます。これは非常に不便です。元に戻すことはできません。 そして彼らのコメントによると、ナビゲーションはまったくありません。 特に既に例があるので、私は長い間考えていました。
ユーモアとゴシップの 1つの
ブログで、すでにサービスパック全体を作成しました
。7人がuserscript'aの形式で200kbのJSコードを書いて、サイトを改善しました。
そのため、新しいナビゲーターが提供するのは、新しいコメントをすばやく上下に移動できる機能です。 投稿でコメントをフォローする機能(確かにそうである場合)。 独自の方法でのみ、最後から最後まで。 投稿の上部に移動しますが、この
ファッショナブルなストリップは左側にありますが、あまり重要ではありません。破棄しないでください。
実際、この機能のコードの90%は前述のサイトのユーザー
Stasik0によって作成されました。不要なものを削除し、適切なものを追加し、ハブの下でリメイクし、小さいが厄介なバグを削除しました。
それでもこのスクリプトを試してみたい場合は、読み進めて、同時にスクリプト自体をダウンロードしてください。
Google Chromeの拡張機能、
userscriptsへのリンク、userscriptsへのスクリプトへの
直接リンク 、そして念の
ため、私のサイトの
スクリプトへのリンク (userscriptsは依然として負荷の高いサイトです)。
このスクリプトをGoogle Chromeに配置するには、最初にそれをダウンロードする必要があります(スクリプトと場合によってはGoogle Chrome)。 次に、拡張機能を含むページを開き、スクリプトをこのページにドラッグして、[追加]ボタンをクリックします。 クリックされず、Googleが面倒を見てくれます。
FireFoxにスクリプトを配置するには、アドオン
GreaseMonkeyが必要
です 。 そこになければ、最初に設定します。 そして、ページにスクリプトをドロップするか(既に存在する場合)、ユーザースクリプトに移動して[インストール]をクリックします。
オペラでは、あなたもそれを行うことができます、あなたはあなたが持っている他のすべてのユーザースクリプトと一緒にパパに入れる必要があります。
それでは、もしそうなら、いつものように、手紙を書いてください。
09/25/2012:新しいユーザーアイコンdesigniacに感謝します。これは、ユーザースクリプトがすべてのサイトであるユーザー
xPawへのアクセスを怖がらせない
ためです。