
KnockoutJSとJavaScriptが得意な場合は、無視
しないで
ください! 、あなたの知識が必要です。
初心者、お見逃しなく。 この投稿へのコメントは、
KnockoutJSを正しく記述する方法に関するヒントを提供します。
Cookie内のフィルターの状態を維持しながらリストをフィルター処理します。
探している: KnockoutJSのベストプラクティスにより、不良コードが生成されないようにします。
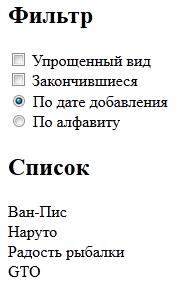
注意:デザインが苦しむため、記事を書くことはめったにありません。 心配しないでください。 PMへの登録に関するエラーと推奨事項を送信します。 ありがとうスクリーンショット

ソースコード
フィルター
<div class="filter-list"> <div class="filter"> <label for="filter_ended"><input type="checkbox" data-bind="checked: filterEnded" id="filter_ended" /> </label> </div> <div class="filter"> <label for="filter_simple"><input type="checkbox" data-bind="checked: isSimpleView" id="filter_simple"/> </label> </div> <div class="filter"> <label for="filter_sort_date"><input type="radio" data-bind="checked: sorting" value="date" id="filter_sort_date" /> </label> </div> <div class="filter"> <label for="filter_sort_abc"><input type="radio" data-bind="checked: sorting" value="asc" id="filter_sort_abc" /> </label> </div> </div>
data-bind="..." -KnockoutのHTMLへのバインド。
<input type="checkbox" data-bind="checked: filterEnded" id="filter_ended" />
filterEnded == true場合、
checked属性を設定し
checked <input type="radio" data-bind="checked: sorting" value="date" id="filter_sort_date" />
-
sortingが値属性の
valueと等しい場合、
checked属性を設定し
checked表示する
<div class="items" data-bind="foreach: filteredItems, css: {items_simple: isSimpleView}"> <div class="item" data-bind="text: name, css: {item_is_ended: is_ended}"></div> </div>
filteredItemsれたアイテムを格納する配列。 すべての要素は
viewModel.items保存され
viewModel.items 。
foreach: filteredItems配列のすべての要素を通過させ、テンプレートを
.items内の要素に適用し
.items 。
css: {items_simple: isSimpleView} isSimpleView == true場合、
.items .items_simpleクラスを追加し
isSimpleView == true 。
text: name -
$data.nameの配列要素の
nameパラメーター(
$data.name代替)のテキスト値を示します。
データ
$items_json = json_encode( array( array( 'name' => '-', 'is_ended' => false, 'order_date' => 1 ), array( 'name' => '', 'is_ended' => false, 'order_date' => 2 ), array( 'name' => ' ', 'is_ended' => true, 'order_date' => 3 ), array( 'name' => 'GTO', 'is_ended' => true, 'order_date' => 4 ), ))
プラグ可能なJS( body閉じる前)
<script type="text/javascript" src="/assets/js/cookie.js"></script> <script type="text/javascript" src="/assets/js/libs/knockout-2.1.0.js"></script> <script type="text/javascript"> var data_items = <?= $items_json ?>; </script> <script type="text/javascript" src="/assets/js/filters.ko.js"></script>
ViewModel( filters.ko.js )
(function () {
関連資料
マスター、どのようにコードをさらに改善しますか?
UPD:コードが更新されました。
xdenserのアドバイスについて
filters.ko.jsコードは、 self-invoking関数にラップされています。 これにより、名前空間がクリーンになります。sortTypesは、1つのsortTypesオブジェクトの下にグループ化されますsortTypes
mac2000と
xdenserのアドバイスで
は、パラメーターには、その本質をよりよく反映するより論理的な名前が付けられ
ています。
UPD2:porcelanosaと
serjogaのアドバイスで、コードの説明が追加されました。