Habréの
記事とその周辺の炎
に基づいています。 この記事は、BEMを試してみたいが、どちらの面に取り組むべきかわからない人向けに書かれています。 BEMを一見すると、論理的で信じられないほど便利なようです。 しかし、ユーザーを実装しようとすると、すべての利点を平準化する障害に直面します。 この方法論がどのように、なぜ作成されたのかわからず、急上昇しません。正しく使用すると、クールです。かつて彼らがかつて車や飛行機を作った理由については考えませんが、今では使用するのが便利で、ただの便利なツールです。 作成するとき、誰もスタイルとクラスを1つに書くつもりはなかったことを知っています。
BEM手法を実際に適用するための多くのオプションの1つを検討します。これは、精神だけでなく、クリエイターの推奨事項にも対応します。
私の意見では、BEMの主な問題は、複雑で長い名前や、カスケードの不在(これは必ずしも正しいとは限りません)ではありません。 そして、多くの人々がそれを必要とする理由を誤解しています。 すでに難しいHTMLコードを手で書いて、巨大なクラス名を追加し、それによってコードをさらに積み重ねることは、私はしたくありませんでした。 また、3,000行を超えるCSSを使用すると、一般にギャグが発生しました。 そして、BEMインフラストラクチャに精通して初めて、このアプローチのすべての魅力を理解しました。 ここでは、実装自体に焦点を当て、プロセス全体をよりよく理解するために、BEM作成者が開発したツールは別として、アプローチ自体を検討します。
このために、
ExpressフレームワークであるNode.jsを使用して、標準の
JadeテンプレートエンジンとCSS
Stylusプリプロセッサをインストールしました。
プロジェクト自体はここにあります:
github.com/jchouse/bem-school_type_middleReadme起動手順。
BEMに関する記事を注意深く読むと、BEMは長いクラスであるだけでなく、特定のファイル構造でもあることがわかります。 まず最初に、BEMブロックを保存するフォルダーを作成します。
このプロジェクトを作成する全体の道筋を段階的に説明する価値はないと思います。これはコミットで見ることができます。 私が導かれた基本概念にのみ注意を向けます。
情報を持つ単純なオブジェクトを準備します(もちろん、データベースから収集するか、ハードコーディングすることができます):
ルート/ index.js
res.render('index', { title: 'BEM ', menu: [ { url: '#home', content: '' }, { url: '#port', content: '' }, ...........
注意:情報はハードコードされているため、変更する場合はサーバーを再起動する必要があります。 きれいなレイアウトのために、Jadeブロックにテキストを記述し、生成されたHTMLをクライアントに渡すことができます。
ページテンプレート内の最小限のコード。最も必要なもののみ。
ビュー/ index.jade
extends ../blocks/page/page block content include ../blocks/content/content
可能であれば、ブロック自体を記述するブロックを記述するすべてのコードを配置します。
これは、変更されないままのページのラッパーです(タイトル、フッターなど)。
ブロック/ページ/ page.jade
doctype 5 html include ../head/head body.page div.page__wrapper include ../main-menu/main-menu block content include ../footer/footer
メインメニュー:
ブロック/メインメニュー/メインメニュー.jade
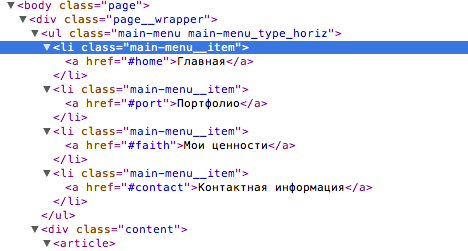
ul.main-menu.main-menu_type_horiz each item in menu li.main-menu__item a(href='#{item.url}')= item.content
一般的なCSSでは、インポートのみを記述し、スタイル自体はブロックの対応するフォルダーにあります。
一般的なスタイルは、すべてのブロックをインポートするために使用されます:
パブリック/スタイルシート/ style.styl
@import '../../blocks/page/page' @import '../../blocks/main-menu/main-menu' @import '../../blocks/footer/footer'
1つのブロックのスタイル、ブロック自体の説明、および修飾子と要素のスタイルのインポートがあります。
ブロック/メインメニュー/メインメニュー.styl
.main-menu margin: 0; padding: 0; text-align: center; list-style-type: none; // @import '_type/main-menu_type_horiz' // @import '__item/main-menu__item'
1つのブロックのスタイル:
クラスの複合名は、まず、ドキュメント検索を使用したりドキュメント全体をスクロールしたりせずに、このスタイルを見つけることができる場所を示します。


これがすべて機能するように、内部インポート要素を適用し、すべての依存関係を手で書きました。
プレフィックスはオプションです。 ただし、視覚的表現を持たないブロックや補助ブロックは可能です。 たとえば、変数を含むブロックや、フロートからストリームを削除するためのブロック。 プレフィックス自体は、XSLなどの実装で、ブロックをブロック要素から一見して区別するために生まれました。 スタイル全体の名前を規定しているため、スタイルの必要性はなくなります。
そしてはい! このアプローチにより、実際の再利用性が得られます。ブロックフォルダーをコピーして、新しいプロジェクトに貼り付けます。できれば、プロジェクトに既にあります。 さらに、すべてのドキュメントで使用されるブロックは、共通のブロックで取り出して、プロジェクト全体としてコピーできます。 そして、デザイナーやバックエンドとの予備的な陰謀に突入すれば、人生は一般的にピンク色で表示されます。
短所:
- すべての情報はページ全体に共通の1つのオブジェクトに格納されるため、ブロックは完全に独立しているわけではありません。 キーを注意深く監視する必要があります。 そして、すぐにすべてを慎重に文書化することをお勧めします。
- もちろん、ページ上にはたくさんありますが、異なる環境にある小さな繰り返しブロック(ボタンなど)を非常に慎重にインポートする必要があるのは本当に気になります。 たぶん使用する画面...
- すべての依存関係をペンで記述します。 もちろん、このためのスクリプトを作成できます。
- 現在、修飾子はHTMLマークアップとJSに影響しません。
すべての問題はbem-bl + bem-toolsによって解決されます。 次の記事では、通常のプロジェクトでこれら2つのツールを使用する方法について説明します。
UPD:コンパニオンマイナス。私のライティングスキルは完璧とはほど遠いことを理解しており、建設的な批判を歓迎します。 記事へのコメントにそれを残すことを忘れないでください。 ありがとう:)