2012年9月に、ウェブデザイナー向けの新しい便利な素材を少しだけ選択しました。それがKhabrovitesにとって役立つことを願っています。
便利なサービス
Easel.ioは、お使いのブラウザですぐに
使えるプロトタイピングサービスです。
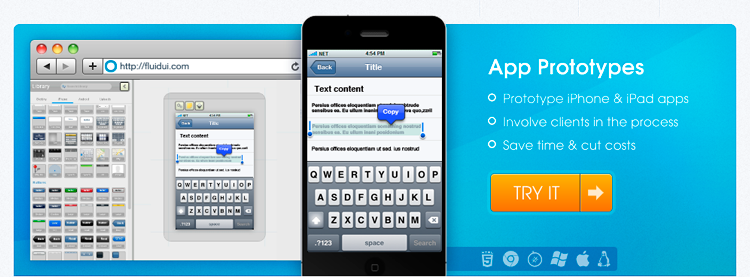
 Fluid UI
Fluid UIは、モバイルアプリケーションのプロトタイピング用の同様のサービスです。
 CSSFilterLab
CSSFilterLab -AdobeのCSSフィルターの視覚的アプリケーション。
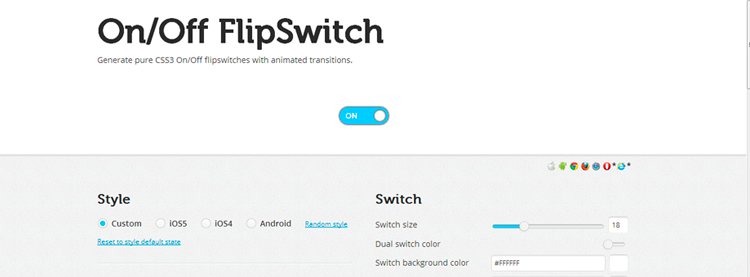
 オン/オフFlipSwitch
オン/オフFlipSwitchは、美しいCSSスイッチのジェネレーターです。
 Infogr.am
Infogr.amは、美しいインフォグラフィックを作成する際のアシスタントです。
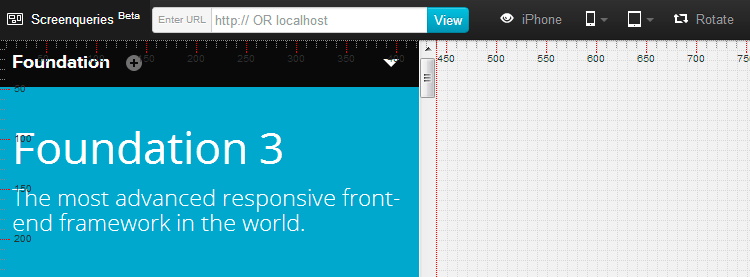
 Screenqueri.es
Screenqueri.esは、さまざまな画面解像度で
レスポンシブデザインをチェック
するための便利なサービスです。
 Golden Grid System
Golden Grid Systemは、レスポンシブデザインをテストするための便利なグリッドです。

無料のパン
Jarallaxは、美しい視差効果を実装するための無料のjsライブラリです。 使用例は
Dublgisのサイトにあり
ます tiltShift.js-
tiltShift.js-美しいロールオーバー効果のためのjqueryプラグイン。

。
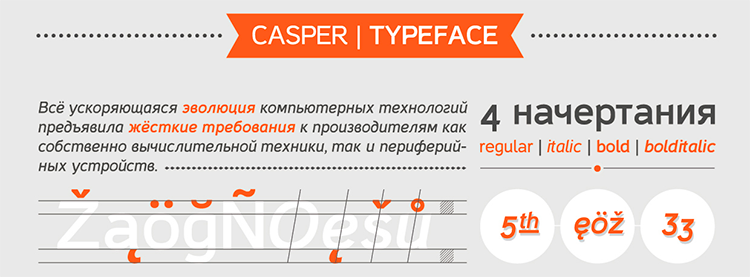
Casper Typefaceは、
Mikhail Cheredaによる非常に高品質のフリーフォントです。
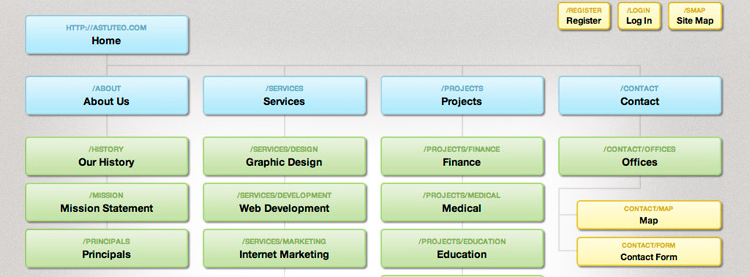
 SlickMap CSS
SlickMap CSSは、
CSSを使用してサイトマップを表示する珍しい方法です。

UX / UIの優れた
セレクションが Pinterestで機能します。

おもしろい
Uninvitedredesigns.com-さまざまなWebデザイナーの人気サイトの著作権の再設計の選択。