最近では、MicrosoftはJavaScriptのスーパーセットとしてTypeScriptを導入しました。
この言語は私にとっては面白そうに見えましたが、1つだけありましたが...問題はそれを議論する方法でした。
なぜなら 強力で便利な言語で書くことと、ロジックのエラーを維持して修正することは別です。 そしてこの場合、デバッガなしではできません。 これが私がCoffeScriptやScriptSharpなどを使用するのを妨げた理由です。
しかし、ちょうど昨日、
SourceMapについて知りました(まったく知らないよりも遅く見つける方が良いです)。 そして、それはトンネルの終わりに私に光のようでした。
そして最も重要なことは、すでにTypeScriptコンパイラにSourceMapがサポートされていることです。
デバッグを実行するには、TypeScriptプロジェクトでHTMLアプリケーションを作成してください。
私の場合、プロジェクトディレクトリはC:\ projects \ TypeScriptHTMLApp1です。
次に、-sourcemapオプションを使用してapp.tsファイルをコンパイルする必要があります
C:\ projects \ TypeScriptHTMLApp1> tsc -sourcemap app.ts
その結果、app.js.mapファイルがディスクに表示されます
また、app.jsファイルにはapp.js.mapへのリンクがあります
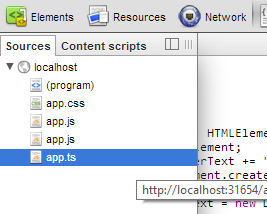
[ソースマップを有効にする]オプションをオンにして、Google Chromeでサイトを起動できます
ここで、* .tsファイルがアップロードされていることがわかります。

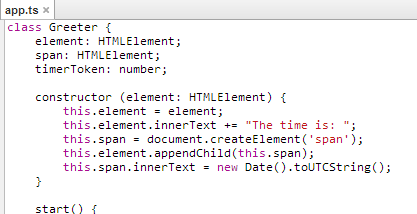
ここにソースコードがあります

そして、これはTypeScriptファイルの実際のブレークポイントです

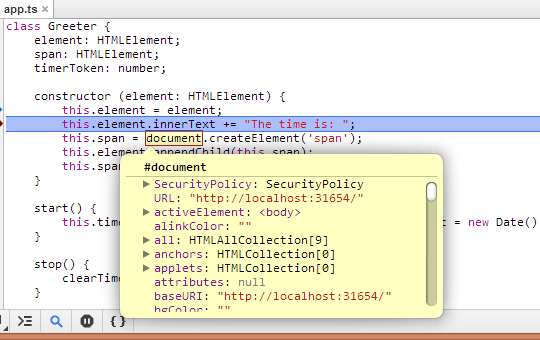
変数などを表示できることもわかります。
この記事は翻訳ではありませんが、ここで考えました。
TypeScriptでソースマップを使用する