このトピックは、
Cackleウィジェットを使用し、検索エンジンでコメントインデックスを実装したいすべての人にとって有用で興味深いものになります。 以下で説明するものはすべて、WordPressバージョン2.0以降のプラグインに既に実装されています。 このCMSを使用しない場合は、猫の下に、コメントをphpの例と同期するプロセスの詳細な説明があります。
インデックスを作成するには、コメントをローカルデータベースに配置し、Cackleウィジェットを使用せずに、サイトを使用してhtmlページにレンダリングする必要があります。 一般に、同期プロセスは次のようになります。
- コメントを保存するにはテーブルを作成する必要があります
- 特定の時間間隔でコメントを受け取るコントローラーを追加します
- 特定のdivのページにローカルデータベースのコメントを一覧表示する
テーブル作成
ここではすべてが簡単です。コメントを保存するデータ構造が必要で、パラメーターが必要です(mysqlの例):
CREATE TABLE `comment` ( `comment_id` BIGINT(20) NOT NULL AUTO_INCREMENT, `post_id` BIGINT(20) NULL DEFAULT NULL, `url` VARCHAR(2000) NULL DEFAULT NULL, `parent` VARCHAR(20) NULL DEFAULT NULL, `message` TEXT NULL, `media` VARCHAR(1000) NULL DEFAULT NULL, `status` VARCHAR(11) NULL DEFAULT NULL, `rating` INT(11) NULL DEFAULT NULL, `user_agent` VARCHAR(1000) NULL DEFAULT NULL, `ip` VARCHAR(39) NULL DEFAULT NULL, `author_name` VARCHAR(60) NULL DEFAULT NULL, `author_email` VARCHAR(100) NULL DEFAULT NULL, `author_www` VARCHAR(200) NULL DEFAULT NULL, `author_avatar` VARCHAR(200) NULL DEFAULT NULL, `author_provider` VARCHAR(32) NULL DEFAULT NULL, `anonym_name` VARCHAR(60) NULL DEFAULT NULL, `anonym_email` VARCHAR(100) NULL DEFAULT NULL, `created` DATETIME NULL DEFAULT NULL, PRIMARY KEY (`comment_id`) ); CREATE TABLE `common` ( `common_name` VARCHAR(50) NULL DEFAULT NULL, `common_value` VARCHAR(50) NULL DEFAULT NULL )
小さなコメント:
- post_id-現在の投稿の識別子。最も単純な場合はページのURL
- media-メディアコンテンツ、画像リンク(png、jpg、gif)、ビデオ(youtube、vimeo、vkontakte、rutube)、プレゼンテーション(google、slideshare)
- ステータス-0保留、1承認、2拒否、3スパム、4削除
- author_provider-ソーシャルネットワーク(facebook、twitter、linkedin、..)
- 作成済み-作成日
- common-パラメーターを保存するための「スクラップ」テーブル
PS:簡単にするために、テーブルをエンティティ(投稿、作成者、匿名)に分割しませんでしたが、速度と正規化のためにこれは悪くないでしょう。
コメント同期
次のRESTful APIサービスに関するCackleのコメントを取得できます。
http://cackle.me/api/comment/list?siteApiKey={siteApiKey}&accountApiKey={accountApiKey}&id={id}
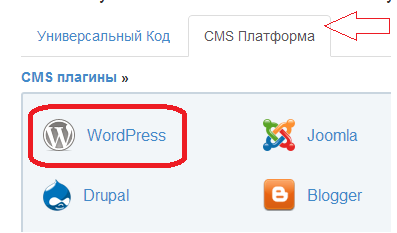
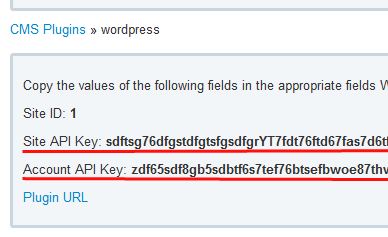
以下の図に示すように、
siteApiKey (サイトAPIキー)と
accountApiKey (アカウントAPIキー)は、管理パネルの[ウィジェット]タブで、下部からWordPressを選択できます。


オプションの
idパラメータはカーソルとして機能します。つまり、このリクエストはすべてのidコメントを返します。これはリクエスト内の
idを超えています。
idパラメータが存在しない場合、最初の100個のコメントが送信されます。
同期はスキームに従って動作するはずです。
- 最後のAPI呼び出しから5分が経過したかどうかを確認し、そうであれば、先に進みます
- ローカルデータベースからコメントの最大Cackle IDを取得するか、コメントがない場合は0を取得します
- キーを使用してAPIを呼び出し、Cackle IDを受け取りました
- コメントを保存
- 現在の時刻を取得し、最後のAPI呼び出しの時刻として保存します
API呼び出しの間隔は、設定された制限のために必要です(API要求を呼び出すには、1時間に1000回)。
PHPコード:
まず、スクリプトが機能するためのすべての定数を定義する必要があります。データベースへの接続、クラウンの時間、api Cackleへのキー
カスタムクラウンを実装する関数が必要です。
function time_is_over($cron_time){ $sql="select common_value from common where `common_name` = 'last_time'"; $get_last_time = $this->db_connect($sql, "common_value"); $now=time(); $establish_time_sql="insert into `common` (`common_name`,`common_value`) values ('last_time',$now)"; $delete_time_sql="delete from `common` where `common_name` = 'last_time' and `common_value` > 0;"; if ($get_last_time==null){ $this->db_connect($establish_time_sql); return time(); } else{ if($get_last_time + $cron_time > $now){ return false; } if($get_last_time + $cron_time < $now){ $this->db_connect($delete_time_sql); $this->db_connect($establish_time_sql); return $cron_time; } } }
comment_sync関数は、APIのリクエストを実装し、データベースにコメントを保存します。
function comment_sync($accountApiKey,$siteApiKey,$cackle_last_comment=0){ $params = "accountApiKey=$accountApiKey&siteApiKey=$siteApiKey&id=$cackle_last_comment"; $host="cackle.me/api/comment/list?$params"; $response = curl($host); $response = $this->cackle_json_decodes($response); $this->push_comments($response);
insert_comment()関数自体がコメントの保存を実装します
function insert_comm($comment){ ... if ($comment['parentId']) { $comment_parent_id = $comment['parentId']; $sql = "select comment_id from comment where user_agent='Cackle:$comment_parent_id';"; $get_parent_local_id = $this->db_connect($sql, "comment_id");
完全に機能するコメント同期コードは
こちらから入手でき
ます 。
HTMLでコメントを描く
最後のポイント-次のように、ページにコメントを記入します。
<div id="mc-container"> [... ...] </div> <script> [... Cackle ...] </script>
PHPコード:
このページに関するすべてのコメントをローカルデータベースから取得します。
function get_local_comments(){
単一のコメントをレンダリングするための関数テンプレートを作成します
<?php function cackle_comment( $comment) {?> <li id="cackle-comment-<?php echo $comment['comment_id']; ?>"> <div id="cackle-comment-header-<?php echo $comment['comment_id']; ?>" class="cackle-comment-header"> <cite id="cackle-cite-<?php echo $comment['comment_id']; ?>"> <?php if($comment['author_name']) : ?> <a id="cackle-author-user-<?php echo $comment['comment_id']; ?>" href="<?php echo $comment['author_www']; ?>" target="_blank" rel="nofollow"><?php echo $comment['author_name']; ?></a> <?php else : ?> <span id="cackle-author-user-<?php echo $comment['comment_id']; ?>"><?php echo $comment['anonym_name']; ?></span> <?php endif; ?> </cite> </div> <div id="cackle-comment-body-<?php echo $comment['comment_id']; ?>" class="cackle-comment-body"> <div id="cackle-comment-message-<?php echo $comment['comment_id']; ?>" class="cackle-comment-message"> <?php echo $comment['message']; ?> </div> </div> </li> <?php }
コメントのリストを確認します
function list_comments(){ $obj = $this->get_local_comments(); foreach ($obj as $comment) { $this->cackle_comment($comment); } }
ウィジェットでHTMLコメントを表示する
function cackle_display_comments(){ ?> <div id="mc-container"> <div id="mc-content"> <ul id="cackle-comments"> <?php $this->list_comments(); ?> </ul> </div> </div> <script type="text/javascript"> var mcSite = '<?php echo $api_id?>'; var mcChannel = '<?php echo $post->ID?>'; document.getElementById('mc-container').innerHTML = ''; (function() { var mc = document.createElement('script'); mc.type = 'text/javascript'; mc.async = true; mc.src = 'http://cackle.me/mc.widget-min.js'; (document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(mc); })(); </script> <?php }
jsからわかるように、mc-containerをクリアして、生成したコメントのリストがページに表示されないようにします。
その結果、コメント付きのCackleウィジェットのみがページに表示され、htmlコードには検索エンジンによるインデックス作成のリストがあります。