カスタムCSSフィルターの使用を開始する(カスタムCカスケードスタイルフィルターフィルター)
エントリー
カスタムCSSフィルター(以降CCSSF)(以前はCSSシェーダーと呼ばれていました)は、HTML文書の要素に手作りの視覚効果を課す新しいブラウザー機能です。
カスタムフィルターは、
フィルター効果1.0仕様の一部です。 これらは、ブラウザにすでに組み込まれている一般的なCSSフィルター(ぼかし、セピア、コントラスト、グレースケール)を定義するこの仕様の別の部分を補完します。
インラインCSSフィルター
組み込みのCSSフィルターは、画像エディターのフィルターと同様の機能を提供し
ます 。
パラメーターを制御することのみが可能な、事前定義されたユビキタス効果のセットがあり
ます 。
たとえば、次の画像はグレースケールに変換され、ぼかしが適用されました。


(写真をクリックして
自分で
確認できます。組み込みのCSSフィルターはChromeの安定バージョンで動作するはずです)
カスタムCSSフィルター
一方、カスタムフィルターを使用すると、エフェクト自体のパラメーターを制御できるだけでなく、
シェーダーを使用して適用されたエフェクトの本質を決定できる、まったく新しいタイプのエフェクトを作成できます。
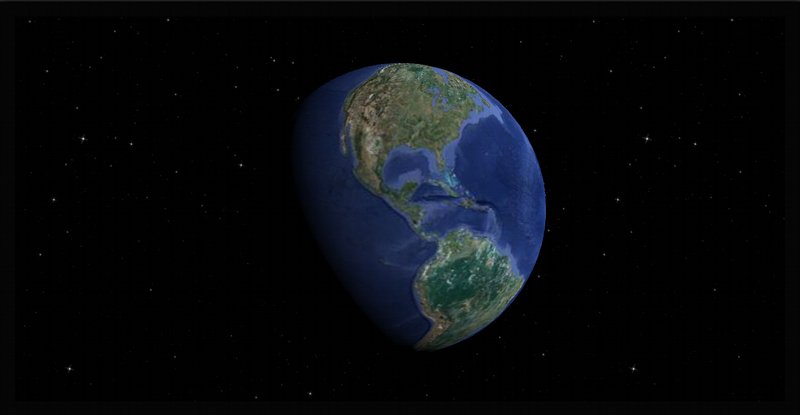
たとえば、ドキュメントに埋め込まれたこのマップは、実際のテクスチャ付きの球体に変換されました。


(写真をクリックして
自分で
確認できます。詳細については、
CSSフィルターを
機能させる方法を参照してください)
ビルトインフィルターは、カスタムフィルターにはアクセスできない機能にアクセスできます。 ブラウザの作成者が当初考えていた以上のことを達成できます。
最も顕著なビルトインフィルターは、指定されたDOMコンテンツからピクセルを読み取ることができます。つまり、ぼかしなどを行うことができます(
カスタムフィルターの
制限セクションを参照 )。
シェーダーとは何ですか?
カスタムフィルター効果は、シェーダーと呼ばれる小さなプログラムによって設定されます。
シェーダーは、グラフィック要素の3D形状と外観を決定します(シェーダーは
ポリゴングリッドで動作し
ます )。
シェーダーは、ビデオカードのハードウェアで直接動作します。 大量のデータを並列処理できるため、非常に高速に処理できますが、CPUで実行されるプログラムの一般的なサイクルに比べて冗長になることがよくあります。
CCSSFは、シェーダーを記述するための言語として
GLSLを使用します。
シェーダー言語(
OpenGL 、
OpenGL ES 、
WebGL 、
DirectX )を使用するグラフィック
シェーダーに精通している場合、すべてが似ています-カスタムCSSフィルターで使用されるシェーダーは同じように機能します。
シェーダーの種類
CCSSFで使用されるシェーダーには、頂点シェーダー(頂点シェーダー)とフラグメントシェーダー(フラグメントシェーダー)(ピクセルシェーダーとも呼ばれます)の2種類があります。
頂点シェーダーは、どこにあるかを示します。 これらを使用すると、3D空間でグリッドの頂点を移動し、オブジェクトを変形および再配置できます。
フラグメントシェーダーは、オブジェクトの表面がどのように見えるかを示します。 オブジェクトを描画したり、既存のピクセルの所属をオブジェクトの外観に変更したりできます。
一般に、有効なGPUプログラムを作成できるようにするには、両方のシェーダーが必要です。 ただし、カスタムCSSフィルターの場合、これらのタイプのいずれか1つのみが必要であり、欠落しているブラウザーの場合、
デフォルトのパススルーシェーダーを使用し
ます 。
カスタムCSSフィルターはどのように機能しますか?
最近のブラウザ自体は、グラフィックアクセラレーションの使用を使用しています。
HTMLページは、
DOM要素に対応するテクスチャ付き四角形のコレクションとしてブラウザによってレンダリングされます。
カスタムCSSフィルターを使用すると、ブラウザーでレンダリングされた情報の流れにしがみつき、画面に描画される前にこれらの長方形の形状と外観を変更できます。
これは、
CSS 3D変換がどのように機能するかに似ていますが、指定された機能を備えたパラメーターを使用する代わりに、DOMコンテンツを処理するための独自のコードを実行できます。
コンテンツグリッド
CCSSFを使用した各DOM要素は
、ユーザーが定義したモザイクを持つ
三角形のグリッドに変換
されます 。
<imgsr= "
cs317217.userapi.com/v317217705/37a5/ghtCCVl9SeM.jpg " alt = "image" />
非表示のテキストご注意 翻訳者-svgオブジェクトを挿入する方法が見つからなかったため、スクリーンショットを撮りました
デフォルトでは、グリッドには2つの三角形のみが含まれています(四角形を作成するために最低限必要な三角形)。
このグリッドは、DOM要素(通常は画面に描画される)のコンテンツ用に作成されたテクスチャを取得し、カスタムシェーダーが適用されます。
グリッド接続
三角形のメッシュは2つの方法で作成できます(CSSから制御):
- 添付された三角形
- 分離された三角形
三角形が
アタッチされたグリッドは
結合されたオブジェクトの1つであり、隣接する三角形には共通の頂点があります。 頂点を移動すると、それに関連付けられているすべての三角形が変形します(布のシートのように)。 このオプションはデフォルトで使用されます。
分離された三角形のメッシュ
は 、多くの別々の三角形から組み立てられます。 各頂点は1つの三角形にのみ属します。 グリッドを個別のコンポーネントに分割できます。 メッシュには穴を含めることも、頂点シェーダーに完全に改造することもできます。
グリッドモザイクと接続は、すべてのCSS遷移で同じままである必要があります。
シェーダー入力
頂点シェーダーとフラグメントシェーダーは、次の3つのタイプのパラメーターを受け入れることができます。
- ユニフォーム
- 属性
- 違い (変化)
シェイプは、グリッドのすべての頂点とピクセル(オブジェクトの色など)に対して単一の値を持つパラメーターです。
属性は頂点の個々のパラメーターであり、各メッシュの頂点は各
属性に対して独自の値を取得し
ます (たとえば、頂点の位置)。
差分は、頂点からフラグメントに渡されるパラメーターです。 それらは三角形の各頂点に示され、三角形内のポイントの値はGPUを補間します(たとえば、ライティング)。
フィルター効果の仕様では、異なるタイプの入力:
texturesも使用でき
ます 。 ただし、それらはまだ実装されていません(そして、それらを使用しようとすると、シェーダーが静かに壊れます)。
ブラウザは、カスタムCSSフィルターが適用されるすべての要素に対して作成および初期化さ
れるデフォルトの
組み込みパラメーターを提供
します 。
attribute vec4 a_position; attribute vec2 a_texCoord; attribute vec2 a_meshCoord; attribute vec3 a_triangleCoord;
組み込みの
属性を使用すると、グリッド内の個々の頂点と三角形を識別および検索できます。
uniform mat4 u_projectionMatrix; uniform vec2 u_textureSize; uniform vec4 u_meshBox; uniform vec2 u_tileSize; uniform vec2 u_meshSize;
埋め込み
フォームは、グリッド全体に共通のDOM要素データに関する情報
を提供します。
varying vec2 v_texCoord;
組み込みの
違いは、エフェクトがデフォルトのシェーダーを使用する場合のテクスチャ座標を提供します。
これらのパラメーターの正確な定義は、フィルター効果の専門分野(
属性 、
形状 、
相違点 )に記載されています。
注意 :現時点では、この専門分野のすべての組み込みパラメーターが実装されているわけではありません。
たとえば、
u_textureSizeおよび
u_meshSize フォーム が 欠落しています。 CSSで個別に定義することにより、この問題を解決できます。
また、
v_texCoordの 違い はまだ
機能しないため、
独自の 違いを作成して、テクスチャの座標を
a_texCoord 属性から頂点シェーダーに転送する必要があります。
このエディションの
WebKit「マスター」問題でカスタムCSSフィルターの実装の進捗状況を確認できます。
組み込みのパラメーターに加えて、
CSSスタイルを使用して効果の
フォームを記述することもでき
ます 。
.shaded { -webkit-filter: custom(url(distort.vs) mix(url(tint.fs) normal source-atop), distortAmount 0.5, lightVector 1.0 1.0 0.0); }
// ( ) ... uniform float distortAmount; uniform vec3 lightVector; ...
これにより、外部からエフェクトを制御できます。 特に、
CSS transitionsを使用すると、CSSで説明されている
フォームの値が補間されます。
注意 :
フォームと
差分に使用できるスロットの数
は制限されており、特定のGPUに依存します( 属性にも同じことが当てはまりますが 、CSSフィルターでは機能しません)。
ここで 、WebGLのシステムで使用可能なシェーダーパラメーターの数を確認できます(示されている数値はCCSSFでも同様である必要があります。一部のスロットは組み込みパラメーターに割り当てられています)。
WebサイトでカスタムCSSフィルターを使用する方法
CCSSFは、 styleを介して他のCSSスタイルと同じ方法で適用されます。 次のようになります。
<style> .shader { -webkit-filter: custom(url(shaders/crumple.vs) mix(url(shaders/crumple.fs) normal source-atop), 50 50, amount 0, strength 0.2, lightIntensity 1.05); } </style>
または、フラグメントシェーダーのみを使用している場合:
<style> .shader { -webkit-filter: custom(none mix(url(shaders/tint.fs) normal source-atop), amount 0); } </style>
同様に、フラグメントシェーダーの代わりにnoneを使用すると失敗します(今のところ)。 この状況での解決策は、空のフラグメントシェーダーを置き換えることです。
ブラウザにGLSLシェーダーのソースへのリンクを与え、CSSスタイルを介してパラメーターを指定します。 ブラウザはシェーダーをバイナリにコンパイルし、HTMLコンテンツに適用します。
シェーダーが既にある場合は、シェーダーをHTMLに適用するのは簡単です。通常のCSSスタイルのようにシェーダーを操作するだけです。
<div class="shader">
たとえば、 CSSトランジションとカスタムCSSフィルターを使用して、ページ要素にカーソルを合わせたときに効果を動的に変更できます。
-webkit-transition: -webkit-filter ease-in-out 1s;
CCSSFパラメーターは、インラインCSSプロパティと同じ方法で補間されます。
CCSSFを機能させるには?
注意 :このテクノロジーは非常に新しく、大まかに実装できます。 詳細が変更されたり、一部の機能が動作しなかったり、実装にバグがある可能性があります。
この投稿は2012年9月の状況を反映しています。 それ以降、説明したとおりに機能しない場合は、グーグルが正確な構文と動作を認識するのに役立ちます。
現在、カスタムCSSフィルターはChrome Canaryの現在のビルドで機能します(レコード作成時の正確なバージョンは24.0.1278.0です)。
ここからChrome Canaryをダウンロードします。

tools.google.com/dlpage/chromesxs
CCSSFはWindowsとOSXで動作するはずです(Windows 7を使用しています)。
OSとブラウザーがそれらをサポートしている場合でも、すべてが古いまたは弱いGPUまたは不適切なドライバーで実行される可能性があります(システム要件はここに示されているものとほぼ同じです-WebGL互換性チェック )
カスタムCSSフィルターはデフォルトでは有効になっていないため、次のキーを使用してChromeをコンソールから実行する必要があります。
chrome --enable-css-shaders
Windows上のChromeに含まれているCSSシェーダーを取得する簡単な方法は、Chrome Canaryへのショートカットを作成し、ターゲットフィールドに--enable-css-shadersパラメーターを追加することです。
別の方法は、上記のコマンドでバッチファイルを作成することです。
Chrome Canaryの新しいバージョンでは、インターフェイスの特別なタブ「flags」に「特別なフラグ」があります(「Enable CSS Shaders」を検索)。
chrome://flags/
CCSSFが機能することを確認する方法は?
この例を参照してください。
球状の惑星を見ると、おめでとう、それらは機能します;)。

長方形の写真しか表示されない場合は、何か問題がありました; S.

いくつかの例はインターネット上でランダムに発見されたものであり、時間が経つと壊れることがあることに注意してください。 たとえば、 2012年5月以降の初期のChromiumカスタムビルドで機能するエフェクトは、最新のChrome Canaryでは機能しません。
注意 :何らかの理由で、実装は安定していません。 ある時点でCCSSFが機能し、別の時点で、同じページでのページのリロードまたは周期的な移行中であっても、CCSSFはすでに壊れている可能性があります。
そのような場合:
- 再読み込みページ
- タブを閉じて、新しいタブでページを開きます
- ブラウザを再起動します
1つのタブで壊れるシェーダーは、他のすべてのタブのシェーダーを殺すことができます(ページをリロードしてもシェーダーは壊れたままになります)。
最初のページの読み込み中に、シェーダーは部分的にレンダリングされたDOM要素でも機能します。 この場合、タブを閉じて再度ページを開くと、リロードは役に立たなくなります。
カスタムフィルターの制限
コンテンツアクセス
CCSSFで使用されるシェーダーは、DOMコンテンツのテクスチャピクセルを読み取ることができず、画面にピクセルを直接描画することもできません 。
これらの制限は、サイトに組み込まれた不正なサードパーティシェーダーを使用してサイトのコンテンツを読み取ることができる場合のタイミング攻撃に対する反応として現れました(ピクセルカラーソースに応じて、異なるシェーダーコードが使用されました)。
DOM要素のピクセルを操作できる唯一の方法は、次のオプションの組み込みフラグメントシェーダーcss_ColorMatrix 、 css_MixColorを使用して、元の色から計算された色に切り替えることです。

警告 :仕様では、 gl_FragColorを使用して単色の値を作成することもできます。
これまでのところ、これは機能していません。
WebGLは別の方法でこの問題を解決します。「クリーン」コンテンツ (同じサーバー上で作成されるか、サードパーティサーバーのクロスドメインアクセスによって直接許可される) へのアクセスのみを提供します 。
シェーダーアプローチのマイナス面は、多くの興味深いタイプのアプリケーションと互換性がないことです。プラス面は、CSSシェーダーを任意のコンテンツに適用できることです。
グリッドサイズ
少なくとも現在の実装では、もう1つの制限は、モザイクグリッドごとの三角形の固定数です。
20,000以上の三角形のグリッドを作成することはできません。 したがって、頂点の数を65.536に制限して、16ビット数のインデックス付き三角形を使用してレンダリングすることをお勧めします。
独自のCSS効果を作成する方法は?
必要なのはブラウザとテキストエディタだけです。 CCSSFで使用されるシェーダーはプレーンテキストファイルです。
ワークフローは、HTML + CSSの場合と同じです。変更を加え、ブラウザーでページを更新し、表示されるかどうかを確認します。
CSS FilterLabと呼ばれるAdobeのツールがあり、エフェクトパラメータの編集を簡単にします。
注意 :シェーダーをバイナリにコンパイルするのは比較的遅い操作です。 多くのシェーダーがある場合、ページの読み込みが著しく遅くなる可能性があります。
ChromeのWebGLでは、既に使用されているシェーダーバイナリのキャッシュが実装されており、これが役立ちます。
カスタムCSSフィルターで使用されるシェーダーはどのようなものですか?
シンプルな頂点シェーダーは次のようになります。
precision mediump float; attribute vec4 a_position; uniform mat4 u_projectionMatrix; void main() { gl_Position = u_projectionMatrix * a_position; }
シンプルなフラグメントシェーダーは次のようになります。
precision mediump float; void main() { float r = 1.0; float g = 1.0; float b = 1.0; float a = 1.0; css_ColorMatrix = mat4( r, 0.0, 0.0, 0.0, 0.0, g, 0.0, 0.0, 0.0, 0.0, b, 0.0, 0.0, 0.0, 0.0, a ); }
精度の入力はデスクトップOpenGLには影響しませんが、OpenGL ESを使用するモバイルデバイスでは機能します。 ただし、現在の実装が機能するためには、それらを指定する必要があります。
シェーダーは、次のようにHTMLコンテンツに適用されます。
<style> .shader { -webkit-filter: custom(url(simple.vs) mix(url(simple.fs) normal source-atop), 1 1) } </style> <body> <div class="shader"> Hello world! </div> <body>
これは、2つの三角形(1列x 1行)が接続された単純なモザイクグリッドに適用されるフラグメントシェーダーと頂点シェーダーの両方を使用する最小限のCSSスタイルです。
カスタム効果を作成する方法は?
ここで、 ここで使用したものと同様に、球面効果のわずかに単純化されたバージョンを作成する方法を見てみましょう。
DOMコンテンツを含む滑らかなテクスチャから始めます(最初の写真)。 球体で包み込み、直接光で照らされた3Dオブジェクトであるかのように影を付けます(2番目の写真)。


こちらの実際の例をご覧ください 。
メッシュ変形
すべてのメッシュ変形は頂点シェーダーで発生します。
最初に、長方形の平面を球体の形にラップする方法を見つけ、その後で影を適用する必要があります。
頂点位置が均等に分散された2D空間にある単純な長方形のグリッドから始めます。 これらの2D位置を3D球体にマッピングする必要があります。
ブラウザーが提供する組み込みa_position 属性を使用して、元の平面の頂点の座標を取得できます。 変数を使用するには、変数を宣言する必要があります。
attribute vec4 a_position;
この属性はローカル変数に記憶され、後で変更します ( 属性は読み取り専用であるため)。
vec4 position = a_position;
コンピュータグラフィックスの一般的な操作は 、2Dテクスチャ座標を使用してグリッドの周りに長方形の画像をラップするときの
href = " en.wikipedia.org/wiki/UV_mapping "> UVマッピングによるテクスチャリングです。 必要なものと非常によく似ています。
ブラウザによって提供される組み込みグリッド
属性の 1つは、頂点のテクスチャ座標を持つ2コンポーネントベクトル
a_texCoordです。
attribute vec2 a_texCoord;
テクスチャ座標はUおよびVと呼ばれ、各軸について
0〜1の範囲にあり、画像の長さと高さに沿ってグリッドの上部をマップします。
UおよびV座標に対応するX、Y、Z座標を取得するには、
球面座標系 (極座標とも呼ばれます)と
直交座標系の間の変換を使用し
ます 。
x = r * sin( θ ) * cos( φ ) y = r * sin( θ ) * sin( φ ) z = r * cos( θ )
球面座標系は次の座標を使用します。
- 半径r
- 天頂(傾斜) θ (間隔[0 ...π])
- 方位角(方位角) φ (スパン[0 ...2π])
ユーザーにCSS
フォームで半径を定義させます。
uniform float sphereRadius;
そして、U座標とV座標を方位角と天頂にマッピングします。
vec3 computeSpherePosition( vec2 uv, float r ) { vec3 p; float fi = uv.x * PI * 2.0; float th = uv.y * PI; px = r * sin( th ) * cos( fi ); py = r * sin( th ) * sin( fi ); pz = r * cos( th ); }
vec3 sphere = computeSpherePosition( a_texCoord, sphereRadius );
これで、元のフラット位置と、GLSLの組み込み関数を使用して計算したばかりの新しい球面位置(2つの値間の線形補間)の間を移動できます。
uniform float amount;
ユーザー提供の
フォームパラメーターを使用して遷移を制御します(CSSからの
フォームパラメーターは、CSS遷移を使用してブラウザーで補間できます)。
position.xyz = mix( position.xyz, sphere, amount );
最後に、ブラウザによって提供される
gl_Positionのマトリックス
形式に従って計算された位置を変換する組み込みGLSL変数に書き込むことにより、グリッドの頂点を置き換えることができます。
gl_Position = u_projectionMatrix * position;
表面シェーディング
シェーディングのカウントは、頂点シェーダーとフラグメントシェーダーを組み合わせて行われます。
シェーダー:頂点シェーダー
頂点シェーダーでは、各頂点のライティングを計算し、これを
差分としてフラグメントシェーダーに渡します。フラグメントシェーダーでは、これを使用してDOMテクスチャの色を変更します。
シェーディングには、単純な
ランバート散乱モデルを使用します。
反射光は、法線表面ベクトルと正規化された光方向ベクトルのスカラー積と見なされます。
各頂点にライトの位置と
法線サーフェスが必要です。
ユーザーは、CSSを介して
送信される3つのコンポーネントの
lightPositionベクトル
フォームとして光源の位置を定義できます。
uniform vec3 lightPosition;
GLSLに組み込まれているnormalize関数を使用して正規化します。
vec3 lightPositionNormalized = normalize( lightPosition );
次に、平らで球面の法線を計算する必要があります。
接続されたグリッドを操作し、三角形のすべての頂点に同時にアクセスする必要があるため、サーフェス法線は通常CPU側で考慮されます(シェーダーは一度に1つの頂点のみを表示します)。
ただし、ここでは単純な幾何学的形状を扱っているため、法線を分析的に計算できます。
平面の法線については、少しごまかしています。平面の正しい法線は、XY平面に垂直なモニターから向ける必要があります。
しかし、そのような法線は、変更されていないDOM要素を与え、いくつかの場所で陰影付けされます。これは、シェーダーがスーパーインポーズされていない残りのページ要素の背景に対して不自然です。
したがって、光源に向けられたベクトルを表面の法線として使用します。
vec3 planeNormal = lightPositionNormalized;
これにより、変形していない要素を常に完全に照らすことができます。
球の法線には、単純な分析式を使用します。 表面上の球の法線は、球の中心から表面までの正規化されたベクトルです。
vec3 sphereNormal = normalize( position.xyz );
遷移状態に適切な法線を取得するには、法線から法線、球法線に移動し、この遷移ベクトルを正規化します。
vec3 normal = normalize( mix( planeNormal, sphereNormal, amount ) );
最後に、GLSLに組み込まれた
ドット関数を使用して、ランバートの式に従ってカバレッジを計算し、
最大の式で負の値を修正できます。
float light = max( dot( normal, lightPositionNormalized ), 0.0 );
ベクトルシェーダーの最後のアクションにより、
差を通して光強度をフラグメントシェーダーに転送し
ます 。
varying float v_light;
v_light = light;
シェーダー:フラグメントシェーダー
フラグメントシェーダーは非常にシンプルで、重いものはすべて頂点シェーダーでマスターされました。
差から光強度を取得し
ます 。
varying float v_light;
そして、それを使用して色係数を変調します(透明度は変更しません)。
float r, g, b; r = g = b = v_light;
そして、それらを使用して
css_ColorMatrix遷移
行列を取得します。
css_ColorMatrix = mat4( r, 0.0, 0.0, 0.0, 0.0, g, 0.0, 0.0, 0.0, 0.0, b, 0.0, 0.0, 0.0, 0.0, 1.0 );
この場合、これと同等の色を取得します。
gl_FragColor = vec4( r, g, b, 1.0 ) * sourceColor;
最終的な頂点シェーダー
ダウンロードする非表示のテキスト精密ミディアムフロート;
//インライン属性
属性vec4 a_position;
属性vec2 a_texCoord;
//インラインフォーム
均一なmat4 u_projectionMatrix;
// CSSを介して送信されたフォーム
均一なフロート量;
均一フロートsphereRadius;
均一なvec3 lightPosition;
//違い
可変フロートv_light;
//定数
const float PI = 3.1415;
//パースペクティブマトリックスを作成します
vec3 computeSpherePosition(vec2 uv、float r){
vec3 p;
float fi = uv.x * PI * 2.0;
float th = uv.y * PI;
px = r * sin(th)* cos(fi);
py = r * sin(th)* sin(fi);
pz = r * cos(th);
return p;
}
//メイン
void main(){
vec4 position = a_position;
// UV座標を使用して平面を球にマッピングします
vec3 sphere = computeSpherePosition(a_texCoord、sphereRadius);
//平面から球体への移行
position.xyz = mix(position.xyz、球、量);
//頂点の位置を設定します
gl_Position = u_projectionMatrix * position;
//光を数えます
vec3 lightPositionNormalized = normalize(lightPosition);
vec3 planeNormal = lightPositionNormalized;
vec3 sphereNormal = normalize(position.xyz);
vec3 normal = normalize(mix(planeNormal、sphereNormal、amount));
float light = max(ドット(通常、lightPositionNormalized)、0.0);
//とは異なり
v_light = light;
}
最終フラグメントシェーダー
ダウンロードする非表示のテキスト精密ミディアムフロート;
可変フロートv_light;
void main(){
float r、g、b;
r = g = b = v_light;
css_ColorMatrix = mat4(r、0.0、0.0、0.0、
0.0、g、0.0、0.0、
0.0、0.0、b、0.0、
0.0、0.0、0.0、1.0);
}
CSSスタイル
ダウンロードする非表示のテキスト.shader {
-webkit-filter:custom(url(sphere.vs)mix(url(sphere.fs)normal source-atop)、
16 32、量1、sphereRadius 0.35、lightPosition 0.0 0.0 1.0);
-webkit-transition:-webkit-filter ease-in-out 1s;
}
.shader:ホバー{
-webkit-filter:custom(url(sphere.vs)mix(url(sphere.fs)normal source-atop)、
16 32、量0、sphereRadius 0.35、lightPosition 0.0 0.0 1.0);
}
カスタムエフェクトのその他の例
シェーダーのデバッグ
CCSSFで使用されるシェーダーのデバッグは、難しい作業です。 少なくとも現時点では、Chromeコンソールにエラーログはありません(WebGLとは異なり、シェーダーコンパイルの結果を取得し、エラーまたはタイプミスを見つけることができます)。
Macでは、Chromeを起動したコンソールウィンドウに
エラー出力を表示できますが、Windowsではコンソールに書き込まれません。
考えられる解決策は、最近
@aerotwistと
@brendankennyによって作成された
Sublimeテキストエディターの
GLシェーダー検証プラグインを使用すること
です 。
シェーダープロファイリング
残念ながら、WebGLと同様に、GPUで何が起こるかを確認する方法はありません:S側。
それでも、シェーダーの動作に関する内部情報を取得するために使用できるトリックがいくつかあります。
たとえば、エフェクトのアクションがフラグメントシェーダーに関連付けられているかどうかを確認する場合は、DOM要素のサイズを変更して、より小さい要素でより適切に機能するかどうかを確認します。
フルスクリーン要素に適用される効果を避けるようにしてください。 これは非生産的であり、ページを構築するときにボトルネックになる可能性があります。
エフェクトの効果が頂点シェーダーに関連付けられているかどうかを確認する場合は、異なるモザイクのグリッドで試してください。
同じページに大きなモザイクのある多くの要素にエフェクトを適用すると、三角形の合計カウンターを非常にすばやく増やすことができることに注意してください。
便利なリンク
素材
非表示のテキストPS
Keytenの要請で翻訳された彼は上記の何も試みませんでした=)