Webasyst(マルチユーザーWebアプリケーションおよびサイトを作成するためのPHPフレームワーク)がバージョン1.1.0に更新され、アルファバージョンのステータスが残りました。
 フレームワークについて: ウェブサイト 、 GitHub 、 バックエンドデモ 。 PHP / MySQL / jQuery / LGPL。
フレームワークについて: ウェブサイト 、 GitHub 、 バックエンドデモ 。 PHP / MySQL / jQuery / LGPL。新機能:
-アプリケーション「Site」バージョン2.0。フレームワークを本格的なCMSにします
-フロントエンドでのユーザー認証
-db.php:MySQLを別のDBMSに置き換える機能
-ユニバーサルデザインテーマとカスタムテーマのデザインテーマ
-アプリケーション「
写真 」、「
ブログ 」、「To Do
リスト 」、「連絡先」、「ステッカー」などの複数の改善
-アプリケーションのプラグイン
-サイトマップ
猫の下で、新機能とCMSとしてのフレームワークの使用について詳しく説明します。
アプリケーション「サイト」2.0

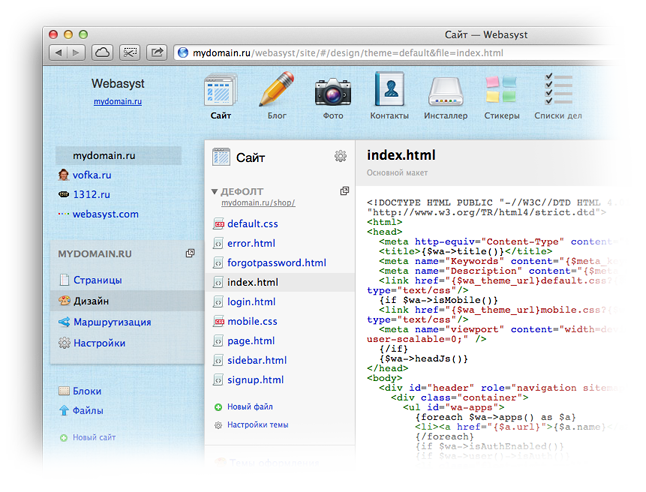
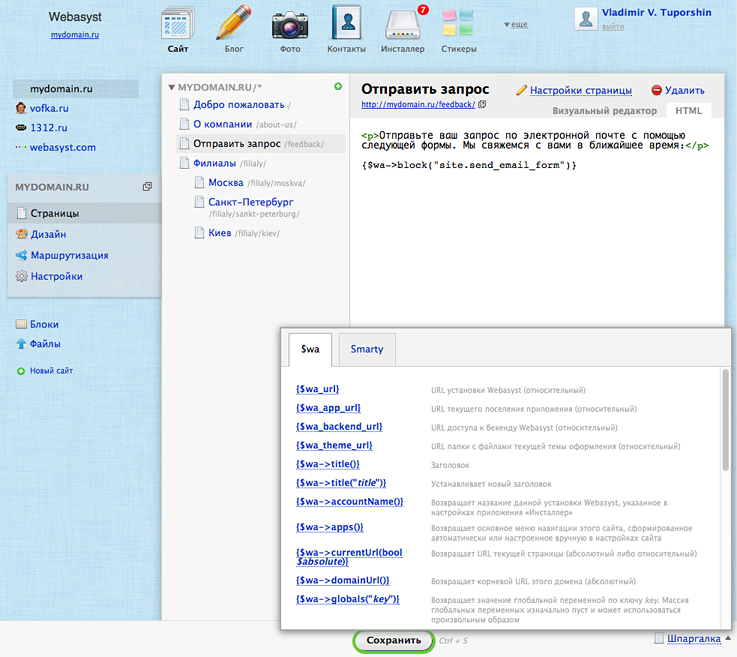
「サイト」アプリケーションを使用すると、ルーティングの管理、デザインテンプレートの編集、静的情報ページが可能になります。 ページ階層は、ドラッグアンドドロップで構成されます(ネストは制限されません)。
フロントエンドはSmartyテンプレートエンジンを使用して形成され、Smartyはほとんどすべての場所で使用できます。デザインテンプレート、静的ページ、ブログ投稿、埋め込みブロックなどです。 これにより、あるアプリケーションのコンテンツを別のアプリケーション内に簡単に配置できます。 たとえば、構造
{$wa->photos->photos('/tag/')}はタグ「vacation」を持つ写真の配列を返し、この配列は必要なレイアウト(ブログ投稿または製品説明の本文など)で簡単に表示されます。
{foreach}...{/foreach}ます。
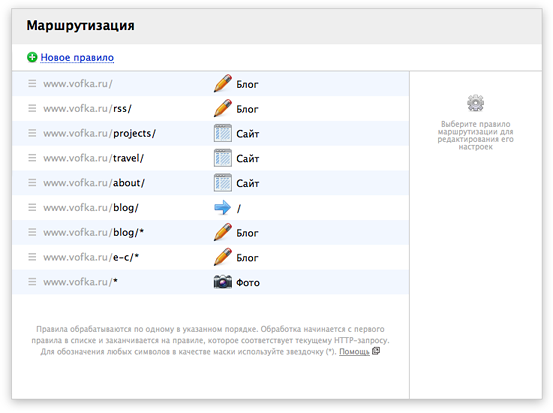
ルーティングを使用すると、アプリケーション間でサイトのアドレス空間を任意に分散できます。 いくつかのアプリケーションに基づいて機能するサイトを作成する(たとえば、「サイト」、「ブログ」、「写真」、ストア、フォーラムに基づいて)は非常に簡単です。

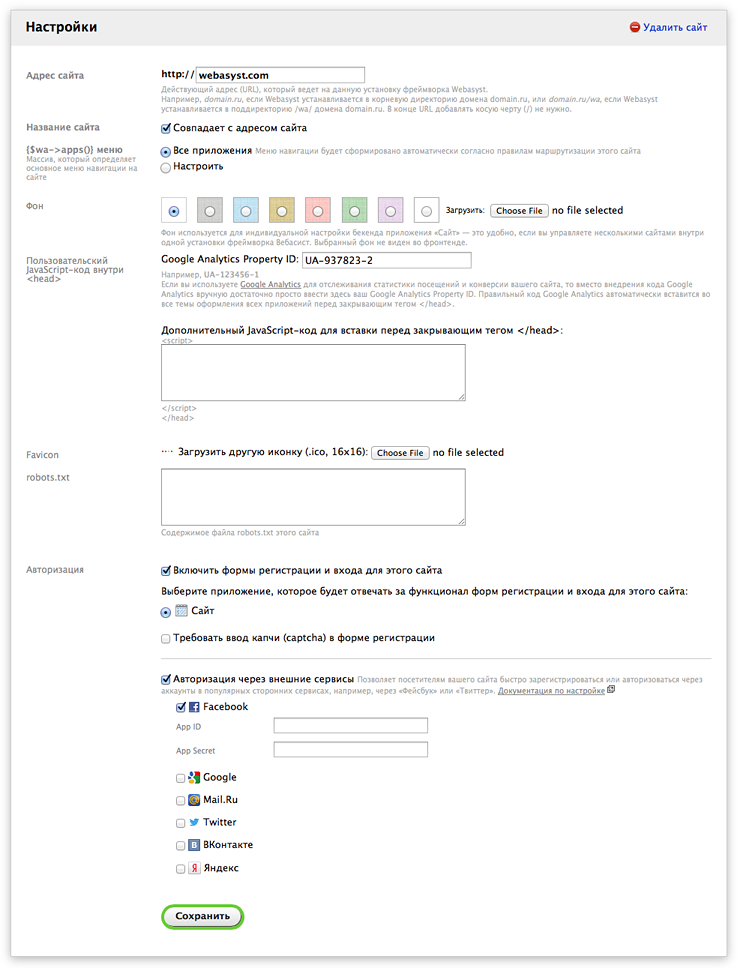
マルチサイトのサポートがサポートされています。 サイト(ドメイン)に応じて、フレームワークは目的のルーティングルールのセットをロードします。 1つのインストールで複数のサイトを管理しやすくするために、バックエンドインターフェイスを使用すると、各サイトのアプリケーション設計(バックグラウンド)を個別にカスタマイズできます。

このフレームワークは、アプリケーションを個別のブロックに埋め込む必要がある一般的なデザインレイアウトを課さないという点で、従来のCMSとは異なります。 統一要因は
ルーティングであり、各アプリケーション自体が外観を決定します。 アプリケーションの新しいデザインテーマを作成するデザイナーは、すべてのアプリケーションの抽象的なレイアウトの作成ではなく、このアプリケーションのみに焦点を合わせます。
カスタムデザインテーマファミリー
多くのアプリケーションに適したユニバーサルテーマを作成する機能。 このような普遍性は「非剛体」です。親テーマにアタッチすることで達成され、そこから画像、CSS、個々のテンプレートをリンクできます。 たとえば、CSSと親テーマの共通index.htmlテンプレートを使用するCUSTOMテーマのファミリーを作成しました(サイトアプリケーションのCUSTOMのテーマは親テーマとして機能します)。 これは、写真アプリケーションのデザインテーマの外観です。
 ところで、Webasystに基づくすべてのアプリケーションの美しいテーマを開発するデザイナーを探しています:「サイト」、「ブログ」、「写真」、新しいShop-Scriptなど。デザインテーマは、ユーザーが入手できるアプリケーションカタログで公開できます。ワンクリックでダウンロードしてインストールしてください(最初は無料で、将来は有料のトピックを公開できます)。 framework-ru@webasyst.comで興味のあるデザイナーを歓迎します
ところで、Webasystに基づくすべてのアプリケーションの美しいテーマを開発するデザイナーを探しています:「サイト」、「ブログ」、「写真」、新しいShop-Scriptなど。デザインテーマは、ユーザーが入手できるアプリケーションカタログで公開できます。ワンクリックでダウンロードしてインストールしてください(最初は無料で、将来は有料のトピックを公開できます)。 framework-ru@webasyst.comで興味のあるデザイナーを歓迎しますフロントエンドでのユーザー認証
アプリケーションでユーザー登録および承認機能を接続するには、デザインテンプレート
signup.html, login.html, forgotpassword.htmlを作成する必要があります。フレームワークは、ユーザーを操作するためのすべてのロジックを提供します(
ドキュメント )。 バックエンドのユーザーインターフェイスは、基本的な連絡先アプリケーションによって実装されます。
承認は、Facebook、Twitter、Vkontakte、およびGoogleを通じてサポートされます。
db.php
バージョン1.1.0より前では、各アプリケーションはapp.sqlファイルでテーブル構造を宣言していましたが、実際にはMySQLダンプによって作成されました。 app.sqlをdb.phpに置き換え、テーブルの構造を配列形式で記述します。これにより、MySQLへの緊密なバインディングから離れ、アプリケーションのDBMSからフレームワークを再構成できます。
アプリケーションプラグイン
開発者は、プラグインを使用して、アプリケーションの機能を拡張する可能性をすぐに提供できます。 開発者はアプリケーションにフックを配置し、フレームワークは目的のイベントに必要なプラグインを接続します(
ドキュメント )。
サイトマップ
フレームワークは、使用されている(このサイトにある)すべてのアプリケーションのXMLサイトマップを自動的に作成します。 アプリケーションとサイトマップの統合は簡単です。インデックスとして使用できるページを配列として宣言する必要があります(
documentation )。
複数の改善
2011年夏
にHabréで
書いたアルファ版と比較して、フレームワークには多くの新しいものが登場しました。ユーザーアクセス権、キャッシュ、バックエンドインターフェイスを構築するためのCSSツール、モバイルバックエンドなどです。 すべての改善-これは数千件のコミットです-をリストするのは面倒です。
ダウンロードフレームワーク:
http :
//www.webasyst.com/en/framework/GitHub:
https :
//github.com/webasyst/webasyst-frameworkバックエンドデモ(「サイト」はデモアプリケーションにインストールされません):
http :
//demo-ru.webasyst.com/webasyst/既製のアプリケーション:
http :
//www.webasyst.com/en/apps/CSSドキュメントを含むUIサンドボックスも試してください:
http :
//www.webasyst.com/en/framework/docs/dev/ui/まもなく、API、完全に新しいShop-Script(2012年末に予定)、ニュースレター、サポート、カレンダーなどのさまざまな便利なアプリケーションをリリースする予定です。
建設的なコメントと、さらなる改善のための提案(将来のアプリケーションへの提案を含む)に感謝します。