この素晴らしい金曜日、私はあえて、フロントエンドで作業しながら生産性を向上させるように設計されたアプリケーションのhabrasocialの小さな選択を提供します。 お気に入りのアプリがここに表示されていない場合-コメントへようこそ!
フォームビルダー
この美しいフォームジェネレーターは、最小限の時間で、美しいCSSログインボックスやその他の入力物を作成するのに役立ちます。 このプロジェクトのサイト上のフォームに加えて、ボタンやリボンなど、他の同様に美しいCSS要素を作成できます。
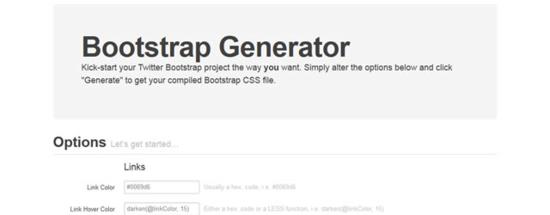
ブートストラップジェネレーター
Twitter Bootstrapのファン向けに、このジェネレーターが作成されました。これにより、初期スタイル設定を簡単に変更し、プロトタイピングを開始できます。
オン/オフスイッチジェネレーター
純粋なCSSのスイッチとトグルスイッチ。 非常に高品質でシンプル。
Colllor
Colllorは、指定された色に基づいて調和のとれたカラーパレットを生成します。 プロジェクトで「vyrviglaz」の影響を回避し、同時に幅広い色を使用できます。
縮小とgzip
心配や問題のないCSSおよびJavaScriptファイルの圧縮。
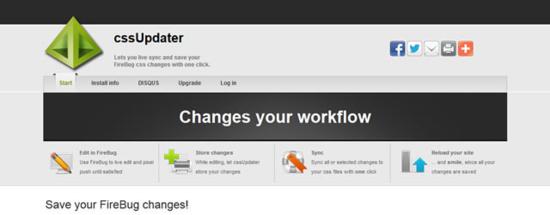
cssUpdater
FireBugによって行われた変更をCSSファイルと同期させる便利なユーティリティ。 どれだけ時間を節約できるか想像できます。
CSSComb
このサイトは、条件、優先順位、セレクターなどでCSSを並べ替えるのに役立ちます。 非常に便利なこと。
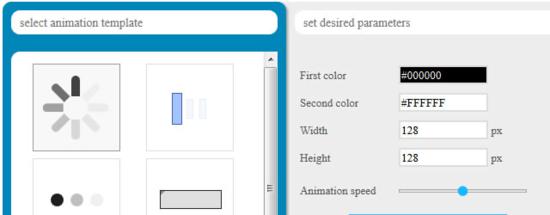
CSS load.net
AJAXおよびjQueryのインジケータージェネレーターをダウンロードします。 使いやすく、カスタマイズします。
リボンビルダー
このツールは、素敵なリボンを生成するのに役立ちます。 さて、あなたは私の言うことを理解しています-それらは今どこにでもあります。
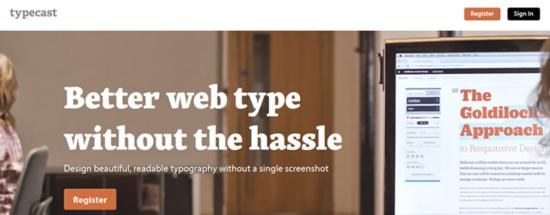
タイプキャスト
タイプキャストプロジェクトは、フォントの実験用です。 登録するのに30秒かかります。あらゆる種類のフォント操作を行うことができる強力なツールがあり、完璧な組み合わせが見つかると、すべてがCSSにエクスポートされます。 まあそれは素晴らしいことではありません。
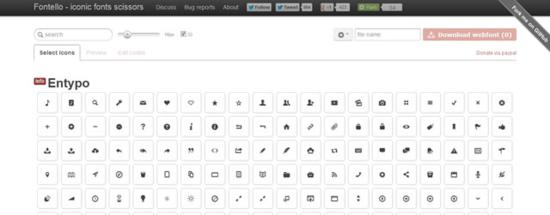
フォンテッロ
CSSの多くのアイコンと絵文字がサイトで使用されています。 面白いものを選択し、プレビューを見てダウンロードしてください。 すべてがシンプルです。
ステッチ
スプライトを作成するための最も便利なアプリ。 必要な画像をドラッグアンドドロップし、[生成]をクリックしてスプライトシートを取得します。 現在、Chrome Firefoxでのみ動作します。
レスポンシブですレスポンシブプロジェクトを実行している場合は、ここでさまざまなデバイスの画面でどのように表示されるかを確認できます。
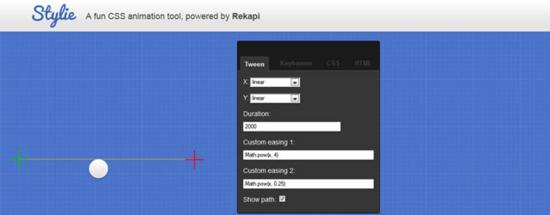
スタイリー
CSSで簡単かつ簡単にアニメーションを作成したいですか? その後、リンクをたどることができます。 方向、座標を設定し、アニメーションを見て、ソースコードをダウンロードします。
スプライトパッドCSSスプライトを操作するための別のツール。 ドラッグアンドドロップインターフェースもありますが、私にとってはきれいなようです。
Css2less
LESSプリプロセッサのファンなら、このツールに興味があるかもしれません。CSSからLESSにワンクリックで変換できます。
ゼンブ
素晴らしいバックグラウンドジェネレーター。 テクスチャ、エフェクト、および変更の可能性の膨大な選択。
SnipSave

このサイトでは、すべてのCSSスニペットを1か所に保存できます。 私のライブラリでは、つまり。 素敵なインターフェイス、それは喜びで動作します。
プレフィックス
Jeffrey Wayアプリを使用すると、ブラウザー間の問題をすばやく解決できます。 1つのブラウザーに対してのみCSSコードを記述し、それをPrefixrに渡すと、他のブラウザーで正しく表示するための欠落コードが生成されます。
HTML5 PLease

このプロジェクトをオンラインHTML5ヘルパーと呼ぶことができます。 特定の新しいタグの使用について疑問がありますか? サイトはそれを使用するかどうかを教えてくれます。 もしそうなら、どのくらい正確に。
リンクは、マテリアルsmashinghub、tutsplus、codeschool、および自分の好みに基づいて選択されました