日付は、UIの作成という点で非常に不便です。
複合(年、月、日)であるだけでなく、そのコンポーネントは相互に複数ではありません。 したがって、それもかなり大きいですが、かなりの精度が必要です-8歳以上の場合、ドロップダウンリストに生年を入力することは、意志力を訓練するタスクです。
問題に対する私の(2番目の)解決策(更新)

最も短気な人-はい、機能するデモがあります
-jsfiddle.net/Meettya/aDAsa/embedded/resultこの記事が書かれた理由-実際、私はUI開発者ではなく、デザイナーではありません。 サイトの作成に取り組んでいる専門家からの反論、批判、要望が必要です。 サンドボックスをいじって良い製品を作るのは少し複雑です。 あなたの助けが重宝します。
免責事項-これはプロトタイプです。 コードには楽しいバイクがたくさんあります。cssは見事です。依存関係などを許可する必要があります。 じっくり考えてください。 そして、はい、IE8以上でのみ動作します。
仕組み-実際、非常に複雑ですが、インターフェイスをできる限りシンプルにしようとしました。
たとえば、オブジェクトに
<input id="date_palette_one" type="text" name="date_palette_one" readonly>
イニシャライザをねじ込むだけです
var DatePalette = require('datepalette'); DatePalette.init("#date_palette_one", function() { $("#date_palette_one").val(this.getResult()); return null; });
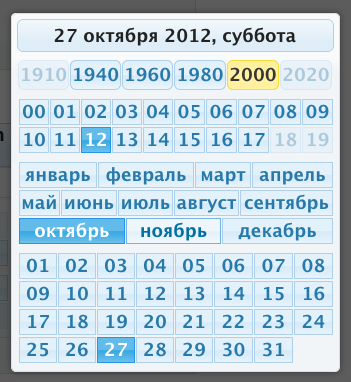
そして、スクリーンショットのように、クリックすると入力日付の値がその場で変わる美しいポップアップウィンドウが表示されます。
しかし、これは別のデータピッカーではなく、フレームワークです。 ピッカーの外観、動作、およびコンテンツは構成可能です。 さらに、必要な要素のみを含むカスタムピッカーアセンブリを作成することもできます。
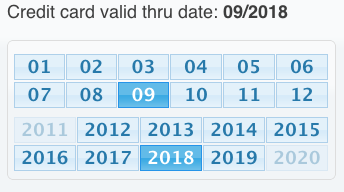
インラインで、異なる設定の標準オブジェクトから取得した月と年のみを含むピッカーの別のオプションを次に示します。

得られる製品の主な利点:
- モジュラーアーキテクチャ
- ほとんどすべてが設定されています
- Moment.jsが提供する多言語、すぐに使用できる12を超える言語
結果についてコメントしてください。 私は特に批判と提案/願いに喜んでいます。 質問は傷つかず、まともなReadmeを一緒に書く方が簡単ですが、理解できないかもしれないことは私にはわかりません。
githubに投稿されたソースコード
-github.com/Meettya/DatePaletteすべてはMITライセンスの下で配布されます。
PS。 誰かがプロジェクトを手伝いたいなら、視覚的な部分の助けが役立つでしょう-cssとレイアウト。
PS。 ファンの歓喜を引き起こした最初の恥ずべき選択肢、私は物語に向けて出発します