最近、Twitter Bootstrapについての言及で、少なくとも1人が「彼が多すぎる」と指摘していることに気付きました。 ほとんどはすべてに満足していますが、それらのいくつかはそれにうんざりしていて、彼らは何か新しいものを望んでいます。 したがって、CSSフレームワークのコレクションを使用して記事を書くことにしました。誰もが自分で何かを見つけることができると思います。 同時に、インターネットをさらに多様化します。

私は彼を憎む人々に謝罪しますが、それでもこのリストに彼を挙げることは不可能です。
非常に一般的で広く使用されているフレームワークで、多くの記事がすでに書かれているので、その機能を簡単にリストしてください。
- 言語-少ない
- 12列のアダプティブレイアウト、モバイルデバイス、タブレット、モニターのサポート、クラスの例:.span3、.span8
- 多くのコンポーネント、ボタン、ドロップダウンメニュー、カスタムスタイルの入力フィールド、リスト、ヘッダー、ラベル、アイコン、アラート、タブ、プログレスバー、ツールチップ、「アコーディオン」、「カルーセル」など。
- さまざまなJavascriptプラグイン
- 完全なドキュメント
- 作成済みのHTMLにブートストラップスタイルを適用するなど、足場のサポート
- デザインに完全に適合する新しいプラグインを作成する大規模なコミュニティ
これに基づいて、Bootstrapはすべての開発者のニーズを満たすオールインワンであると言えるため、非常に人気があります。

開発者は、これはフレームワークやワークセットではないと主張し、これがレスポンシブWebサイトをすばやく簡単に作成する方法であると言います。
公式Webサイトでは、次の利点が強調されています。
- 2〜12の任意の数の列を指定できます。列クラスの例:.1of4、.2of7など
- 既存のサイトに簡単に接続できます
- 「ゴム」列、任意の幅に拡大縮小
- .lastおよび.endクラスは不要です
- コンテンツが最初に配置され、次にマークアップが選択されます
- ブレークポイントの使用(デフォルトは480ピクセル)
- 低解像度では、列が行ごとに1列重ならないように指定できます。たとえば、12列は4列の3行に分割されます。
- 数学の深い知識は必要ありません(12まで数えることができなければなりません)
マークアップなど。

マークアップは1140pxで、1280pxモニター用に設計されています。 低解像度のモニターでは、ゴムになり、ブラウザーウィンドウの幅に適応します。 特定のポイントの後、メディアクエリを使用してモバイルバージョンを送信します。モバイルバージョンは、情報がその意味を保持するようにスタック内の列をスタックします。
- 12列のレイアウト、列クラスの例:.threecol、.fourcolなど
- CSSまたはメディアクエリをサポートするすべてのデバイスに適したモバイルバージョンは、その助けを借りて、Retinaディスプレイのx2画像を有効にすることもできます
- 利用可能なPhotoshopテンプレート
- マークアップは、新旧のコンピューター、ラップトップ、ネットブック、タブレット、スマートフォン、さらには古いノキアでテストされます
- Chrome、Safari、Firefox、IE 7、IE 8のサポート、IE 6の部分的なサポート
- 列間で最大40ピクセルのインデント
- 画像は配置されている列の幅に圧縮されます;画像の幅と高さを指定することは推奨されません
ページ幅が1140ピクセルのサイトを開発している場合、おそらくこれが必要です。

ここでも複数回言及されているので、すぐに説明:
- 12列のレイアウト、最大960ピクセル、列クラスの例:.three列alpha、.two列omega
- タイポグラフィ、ボタン、フォームがフレームワークに含まれています。
- 多くのメディアクエリを使用します
- Chrome、Safari、Firefox、IE 7以降、モバイルブラウザーバージョンのサポート
- Wordpress、Drupal、およびRailsのgemの拡張機能があります

ハブに関する言及が1つも見つかりませんでしたが、検索結果が壊れたのかもしれません...
- 列の幅と列間のインデントを設定し、列の数を選択し、ピクセルとパーセンテージを切り替える機能
- マークアップに.grid_xクラスは不要
- アダプティブ
- 言語LESS、SCSS、 スタイラス
- 記事、ヘッダー、脇タグを使用
- 固定された「ゴム」マーキング、ウィンドウをフル幅、マルチレベルの列まで埋める機能があります

レスポンシブなデザインを探しているが、ゴムのマーキングが嫌いですか? これはあなたに合うと思います。 一番下の行は、固定幅で多数の繰り返し列を作成し、ウィンドウの中央に配置するだけです! ピクセルではなく、列によって調整されます。 ビューを超える列は非表示になり、レイアウトが再構築されます。 このフレームワークの公式Webサイトは、320、480、600、900、および1900ピクセルの解像度に適合しています。
LESS、SCSS、HTMLベースのテンプレート、Photoshopのテンプレートがあります。
非常に興味深いアイデアです。少なくとも立ち寄り、どのように見えるかを確認することをお勧めします。

「すでにおなじみのフレームワーク。」 コンテンツのブートストラップに似ています。
- 960ピクセルのハイブリッドレイアウト、12列または16列、クラスの例:.seven列、.five列
- 組み込みの要素:フォーム、ボタン、ドロップダウンメニューおよびタブ
- Javascriptトグルと引き出し
- 利用可能なPhotoshopテンプレート

優れたタイポグラフィを備えたレスポンシブなクロスブラウザWebサイトを作成するためのHTML5およびCSS3テンプレート。
- DBYアプローチ-フレームワークは、Webサイト開発とWebアプリケーションの退屈な詳細をすべて削除します
- 各新規プロジェクトの開始時に、すでに疲れているすべてのものが付属しています。 CSS、タイポグラフィ、よく整理されたフォルダー構造、IEの修正などの便利な機能が含まれています
- デバイスの幅に合わせて調整するモバイル優先のレイアウト
- Respond.jsによるIE 6/7/8サポート
- 非常にシンプルでわかりやすい、事前定義されたマークアップシステムや非セマンティッククラスはありません。 それは出発点であり、要件を満たすために編集、カスタマイズ、および書き換える必要があります

Ruby on Railsを完全にサポートするには、「compass」gemのインストールが必要です。 非常に簡単なインストールおよび構成プロセス、可変列幅およびインデント、任意の数の列。 1140pxマークアップに切り替えることもできます。

「デバイスの解像度が方程式から削除される設計の良い出発点です。」
- このフレームワークは、Em-s、最大幅、メディアクエリ、およびテンプレートの組み合わせを使用して、解像度に依存しない設計を実現します。
- 3つのタイプのメディアクエリを定義する、コメントの多い2つのCSSファイルが含まれています:マルチカラム、ナローカラム、シングルカラム
- 「すぐに使える」良いタイポグラフィも含まれています
- デバイスに完全に依存しないアダプティブレイアウトを作成する試みです。
公式Webサイトには、メディアクエリを使用した3種類すべてのディスプレイデザインの例があります。

このフレームワークの開発者は、css-property box-sizingを使用して、列(em / rem)とゴム製の列の間に固定インデントを使用できるソリューションを作成しました。 列間の距離は、基本フォントサイズに関連付けられたすべてのブレークポイントで同じままです。
列は、たとえば1秒、1/3などの割合で定義され、別の列内でも何度でも使用できます。 IE8のサポートもあり、IE7以下では若干異なるレイアウトがあります。 SASSで書かれています。

また、最近Habréで言及されたように、フロントエンド向けの最も高度な適応型フレームワークであると主張しています。
- ページ上に要素をすばやく配置でき、マルチレベルスピーカーを提供する柔軟なレイアウトは、携帯電話からテレビ画面まで、あらゆるサイズに適応できます。
- ラピッドプロトタイピング、洗練されてすぐに生産に送ることができる作業プロトタイプの作成をスピードアップするための多くのスタイルと要素があります
- フォーム、ボタン、タブなどが含まれます
- 各画面サイズのディスプレイを個別に調整する必要はありません
- SASSによる設計

- 1200pxレイアウト
- アダプティブ12カラム設計。 クラスの例は.grid_12、.grid_8です
- タイポグラフィがインストールされています
- さまざまなタイプの番号付きリストと番号なしリスト
- 特定の権限でアイテムを非表示にする機能
- カスタムフォームとテーブル
- メディアクエリの使用
- レスポンシブ画像とビデオ

GGSは、画面を18の偶数列に分割します。 極端な列は面であり、設計のために16列が残ります。 スピーカーを組み合わせて、タブレットの場合は8列のレイアウト、電話の場合は4列のレイアウトを形成できます。 このソリューションにより、GGSは240pxから2560pxの解像度をカバーします。
- 列間のゴム比例パッド
- フォント、フレームなど、すべてのマークアップ要素の比率が保持されます。
- Golden Gridlet-レイアウトに関係する列を表示する開発者向けのボタン
- HTMLマークアップ、CSS、LESS、SCSS、JSが利用可能

これはおそらくフレームワークではなく、HTML5、CSS3、およびjQueryを使用してテンプレートを生成するためのツールです。
- HTML5ボイラープレート、ブートストラップ、またはレスポンシブテンプレートに基づいてテンプレートを作成できます。
- ロシア語およびその他の言語で利用可能なドキュメント

- 4つの画面サイズをサポート:最大720、720以上、985以上、1235ピクセル以上
- 訪問者は、画面サイズに合わせて特別にカスタマイズされたレイアウトを受け取ります
- .firstおよび.lastクラスは不要
- 可能な限りシンプルなクラスとマークアップ

- 合計12クラスのアイテム
- セマンティッククラス名への簡単な移行
- 柔軟な固定レイアウト
- 列間の簡単なインデント

ネットブックの所有者のために-あなたはスクロールダウンする必要があります、私自身は私がどこに着いたかすぐにはわかりませんでした。
320 and Upは、軽量で使いやすいレスポンシブWebデザインテンプレートです。 私は「小さな画面の最初のデザイン」から「コンテンツを最初に、次にレイアウト」に原則を変更しました。
- 5つのCSS3メディアクエリ値:480、600、768、992、および1382px
- デザインの「雰囲気」(色、テクスチャ、タイポグラフィ)はレイアウトから分離されています
- ボタン、フォーム、およびテーブルのブートストラップスタイル
- Modernizr 、 Selectivizr 、適応型テスターおよび設計テスター
- LESSおよびSASSのサポート

迅速なWebサイトデザイン開発の基盤を提供するHTML5およびCSS3開発キット。 このフレームワークは活版印刷の標準に準拠して構築され、レイアウトの原理とゴム製の柱、メインレイアウト、および「モバイルデバイス向けの最初の」適応設計を組み合わせています。
- 列のカスタマイズ可能な数、関連するCSSを生成するためのオンラインツールがあります
- 統合されたタイポグラフィ
- IE 6以降のサポート
- いくつかのブレークポイント、モバイルデバイスからデスクトップまでのサイズ

Columnalは、他のいくつかのマークアップのリミックスです。 1140 CSSグリッドから取られたゴム製ラベル、960グリッドシステムから取られた追加機能。 幅は1140pxのゴム製であるため、ほとんどのブラウザーの幅と一致します。
- レイアウト要素の構造を表示する組み込みCSSデバッガー
- 親内に複数の列を配置する機能
- コンテンツの前後に余分なスペースを追加するためのプレフィックスとサフィックスがあります。
- 垂直インデントのCSSクラス
- マークアップのPDF
- パターン

Ingridは、クラスまたは個々の型の必要性を減らすことを目的とした軽量CSS CSSマークアップシステムです。 これにより、アダプティブレイアウト用の再構築が簡単になり、再構築が容易になります。 また、独自の目的に合わせて簡単に構成できる拡張可能なシステムです。

YAMBはWebデザイナー向けのツールセットであり、レスポンシブWebサイトのコストを高速化できます。 YAMB Webサイトは、320から無限の幅の画面用に最適化されます。
- 適応マークアップ
- サブレベルと署名を無制限にできるドロップダウンメニュー
- 小さな画面の場合、ドロップダウンメニューは選択用のリストに自動的に変換されます
- タイトル付きのレスポンシブなスライドショー、それらをウェブサイトのコンテンツに追加する機能

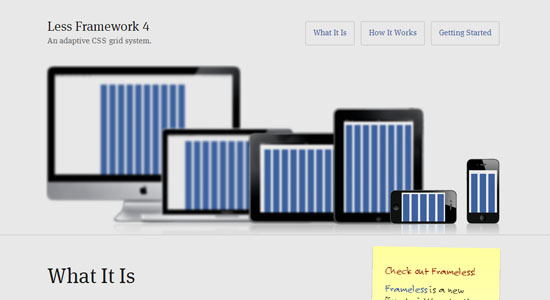
Less Framework 4には、すべて1つのグリッドに基づいた4つの組版と3つの組版セットが含まれています。
レイアウトの種類:標準、タブレット用、モバイルデバイス用、モバイルデバイス用
各レイアウトは、68px幅の列と24pxのインデントに基づいています。 列の数と外側の余白の幅のみが変更されます。
- CSSジェネレーターの存在
- Rails gem、さまざまなテンプレート、コンパスプラグインなどがあります。

- このフレームワークのアダプティブグリッドはパーセンテージで表され、メディアクエリ、HTML5およびJSを使用します。
- すべてのHTML5要素のサポート:記事、脇、詳細、figcaption、図、フッター、ヘッダー、hgroup、メニュー、ナビゲーション、セクション、ダイアログ、オーディオ、キャンバス、ビデオ
- ページ幅1104px
- 追加のCSSおよびJSスタイルファイルなどが利用可能です。

- 960グリッドシステムに基づいており、同じクラス名を持っています。
- 12列および16列のグリッド
- 複数の解像度のPhotoshopのテンプレート

- 320〜1200ピクセルのページ幅をサポート
- 960px、640px、320pxの固定最大幅を設定できます
- ネストされた列のサポート
- レスポンシブ画像とビデオ
tigerforceは、次の3つのフレームワークを追加しました。

最小限ですが、同時に十分な適応フレームワーク。
- メッシュにはいくつかの種類があり、クラスは「ハーフ」、「サード」などとして説明されます。
- タイポグラフィとさまざまな要素が含まれています:フォーム、ボタン、テーブル、リンク
- 既製のCSSファイルをダウンロードするか、開発者向けにLESSを入手できます。
- Chrome、Firefox、Safari、Opera、IE 8+をサポート

「本格的なWeb開発者向けのフレームワーク。」
- SASSに基づいて、オブジェクト指向
- コードよりもデザインに集中したいデザイナー、および抽象化とOOPアプローチの重要性を認識しているWeb開発者に適しています
- 要素の設計は含まれていません。このフレームワークの開発者は、Bootstrapの使用を提案しています
- LESSにポートがあります

HTML KickStartは、サイトの基本設計を提供するHTML5、CSS、JS(jQuery)ファイルのセットであり、開発者を設計作業から解放します。
- 多くの要素、フォーム、テーブル、ボタン、タブ、ギャラリー、ライトボックス、スライドショー、アイコン、メニュー、テーブルが組み込まれています
- タイポグラフィ有効
- 12列のアダプティブレイアウト
- レスポンシブマップ、ビデオ、およびカレンダー

サイトを作成するために、複雑なエンジンとその管理パネルを扱う必要はありません。 Simplisteは、シンプルな構造の1つまたはいくつかのページを作成するプロジェクト用の非常に使いやすいHTMLテンプレートです。 シンプルな情報ページを作成し、記述する必要のあるコードが少なく、ロードするキロバイト数が多いほど、「Simpliste」が必要なものになります。
Habréに関する記事:Simpliste
次のフレームワークは非適応ですが、適切なCSSをロードするための追加のJSライブラリがあり、いくつかの適応

幅が960pxの12列および16列のグリッドをサポートするフレームワーク。
- HTML内で要素自体を移動せずに、追加のクラスを追加することで要素を移動することができます
- 24列のメッシュを使用できる代替バージョン
PS。 エラーや用語の誤った使用を見つけた場合は、PMに連絡してください。修正します。
UPD:960.gsについて注意し、さらに3つの適応型を追加しました。
UPD2:
tigerforceおよび
Agel_Nashから4つのフレームワークを追加しました。