TermKitはまだ完成していないので、少なくとも端末で同じように見るのがいいでしょう(特に
あちこちでそう言っているので)。 はい。Webプロジェクトで作業する際に非常に役立ちます。 概念実証のプロトタイプを作成しようとしました。 猫のスクリーンショットの下に、作業の簡単な説明とコードへのリンクがあります。
スクリーンショット
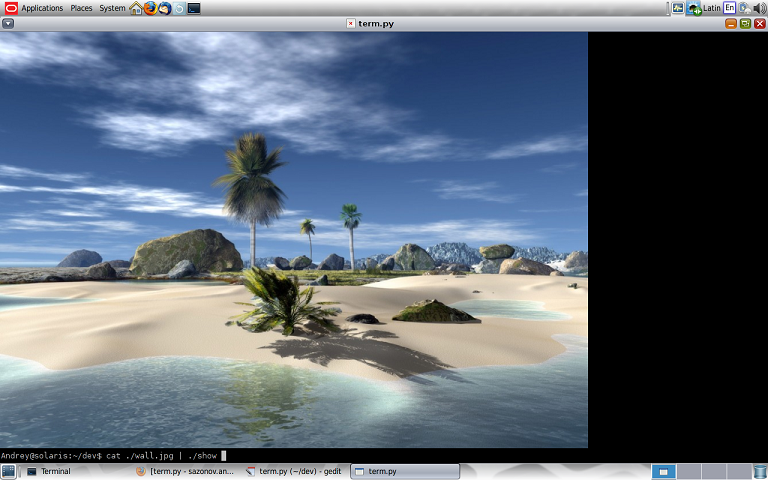
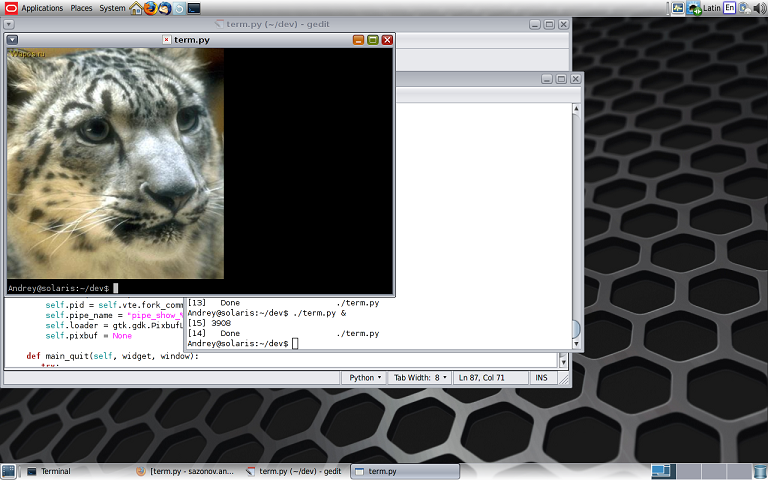
外観から始めましょう:


一番下の行は次のとおりです。 ターミナルを実行して入力する
cat your_image.png | showまたは
show your_image.jpg端末ウィンドウで直接画像を見ることができます。
実装機能
[編集]ここでは画像の出力について説明しましたが、使用した方法を単純化したため、ここにあったテキストは不要になりました。 ごめんなさい 要するに、すべてはwidget.window.draw_pixbufを介して行われます。
プロセス間のデータ交換を整理する方法がますます難しくなっています。 ここで車輪を発明することはできません。概念実証では、名前付きパイプと信号を使用します(画像がなくなったことを通知するため)。 あまりコードがなく、他の技術も使用されていないので...今のところ、それでやめることができます。
コード
これはすべて
ここにあります 。
結論
- 写真では十分ではありません。 クールなvidiki、html ...になりますが、他のエンジンを接続する必要があります。
- Ctrl + Shift + C / X / Vを介したコピー&ペーストのサポートはありません。 ただし、vteはCTRL / SHIFT + INSをサポートしています。
おそらく主なことは、コンソールでグラフィックを表示するというアイデアが、TermKitで行われているようにnode.jsとmime-typesだけでなく、古き良き* nixツールでも実装されていることです。 もちろん、他のすべての美しさはwebkitを使用する方が簡単です...それを待ちたいと思います。
PS
私はハブで公開しています。ここはもともとTermKitに関するものでした。