長い間、いくつかのiOSアプリケーションのインターフェースと相互作用のロジックを分析するつもりでした。 一方で、これはデザイナーとしての私にとっては良い練習です。一方で、突然、私は自分の考えに正しくなり、開発者はこの記事に載っていなくても、自分の作品を聞いて改善します。

プログラムをバージョン3.0に更新した後、多くの素晴らしいソリューションがここに現れました。 たとえば、機能について話すスライダーは、非常に控えめでスタイリッシュに設計されています。

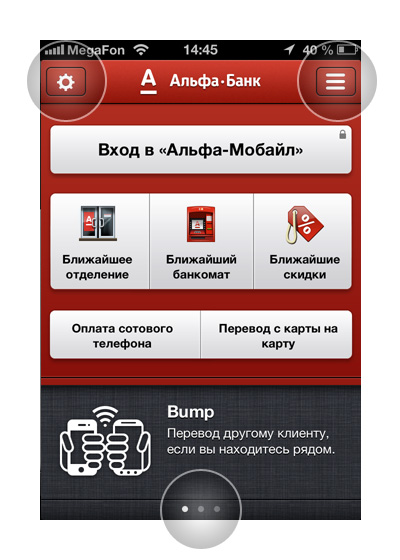
「設定」ボタンと「詳細」ボタンの機能も興味深く、美しく実装されています。 画面をそれぞれ左右に移動します。スワイプで同じことができます。 ただし、左側のメニューで、「Your bank card」などのサブアイテムを選択し、中央に移動すると、反対の操作を行う方が論理的です。

このアプリケーションで最も不便なのは、選択した期間を切り替えるための小さな矢印です。時々、それらを通過できないことがあります。そのような要素の場合、オブジェクトの最小サイズに制限を導入する価値があります。たとえば、90ピクセルです。
アプリケーションの主な機能は、費用/収入を追加することです-プラスボタンはこれに役立ちます、例えば、instagramや他の同様のアプリケーションのように、それを下中央に配置する必要があるようです。異なる手で電話を使用するときに問題は発生しません 同時に、左手で電話を持っている場合、このゾーンに到達する必要があります。

このアプリケーションは使用する喜びです。 ここでは、スライダーは完全に実装されています。これにより、最も情報量が多くなりますが、多くのスペースを占有しません。 フォントは、特に以下のツールバーで、アプリケーション全体で完全に一致します:狭く読みやすい。

私の意見では、ニュースボタンは、そのようなボタンにとって最も論理的な場所にあります。 ほとんどの場合、左手でiPhoneを使用しますが、このプログラムでのやり取りに問題はありませんでした。 Tab-Barのアイコンは非常にオーガニックで認識可能で、署名なしで経済的に配置されています。一方、3つしかないため、since屈ではありません。

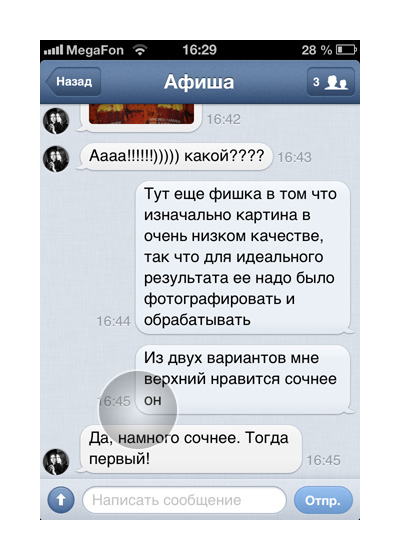
新しいVKontakteアプリケーションでは、ダイアログが完全に実装され、テキストを含む繊細な「生地」がテキストを巧みに詰め込み、テキストサイズと背景色が完全に選択されます。 しかし、通信があるほとんどのプログラムに欠けているのは、ダイアログで出会ったリンク、連絡先、アドレスの保存です。 多くの場合、ストーリー全体をスクロールしなければならないことがあります。突然必要なリンクにたどり着くために、場合によっては非常に遠くにあります。

ここで、スライダーも非常に適切です。 ツールバーには4つのアイコンがあり、署名を使用することはできません。 メインボタン「ツイートを書く」は右上隅にあり、ほとんどのアプリケーションはこの特定のゾーンを使用します-便利なことは言うまでもありません。

何よりも、[共有]ボタンの実装が気に入っています。 アイコン自体は、その機能との関連付けをまったく引き起こしませんが、ソーシャルネットワークのシンボルがポップアップする方法は興味深く、標準的ではありません。
ツールバーには再びわかりにくいアイコンが表示され、一部のアイコンは適切ではありません。 たとえば、「設定」または「ヘルプ」は、「予告編」ボタンではなく、右上隅に移動する方が適切です。 明るいテクスチャーは、このウィンドウの背景を傷つけることはありません。また、購入機能とコストを1つのボタンに組み合わせるのは良いトーンです。

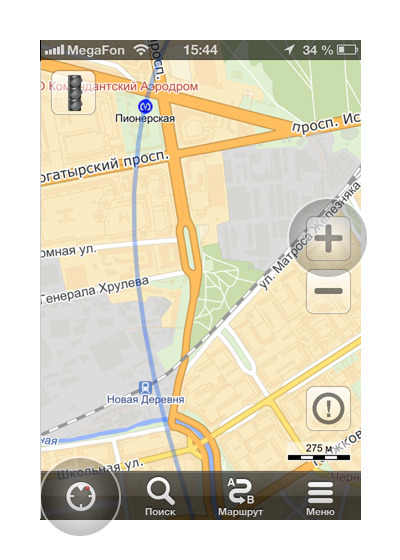
外出先で片手で操作するためのボタンの理想的なサイズ。半透明なので、カードを快適に操作できますが、失われることはありません。 おそらく長い名前のために、署名のない「Locate」アイコンはすぐに理解できますが、残りのアイコンには非常に鮮明なメタファーがあります-名前なしで残すこともできます。

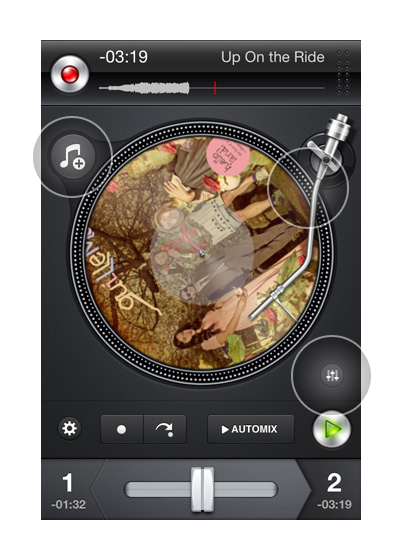
ここではすべてが論理的で完全に実装されています。 音楽トラック選択ボタンはレコードと組み合わされており、美しく便利です。 唯一の「しかし」小さな設定ボタンがありますが、それらの周りに多くのスペースがあるので、それらに入ることは非常に簡単です。

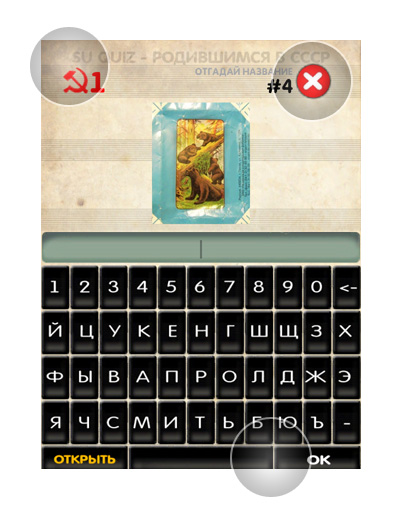
アプリケーションがユーザーを緊張させる場合、特に視覚に関連する場合、それは非常に悪いです-小さな印刷を増やす必要があります。 美しい領域は下に空であるという事実にもかかわらず、そこにヒントや検索の例、さらにはスライダーを配置することができます...

私はまだ、価格を超えて価格タグに大文字の「p」を書くというロジックが何であるかを理解していません。 ブックボタンは緑色です。一方では良いのですが、色でそれらをつなぐために、値札と同じ色にする価値がありました。 値札を緑色に塗り直して、値札の色域を変更することをお勧めします。

下段のボタンは非常に小さいです。 主な役割の1つを実行する「開く」および「OK」ボタンを入力フィールドの横に配置し、より重要なボタンとしてスタイル設定できます。
一番上の赤い要素は常に注意をそらします。特に近くのシンボルは、まず外観のために、次に配置のために慣れるのが困難です。 コーナーに移動して「サイレント」にするか、「戻る」または「メニュー」ボタンに置き換えてください...
***
一部の人にとっては、私の考慮事項は明白に思えるかもしれませんが、良い解決策と悪い解決策のこのような小さなレビューの利点はあるように思えます。 物議を醸す問題について議論し、さらにトピックを検討する準備ができています。
私は
、Planet iPhoneのWebサイトにさらに10個のアプリケーションの概要を投稿しました。 自分のアプリケーションに対する私の評価と批判を得ることに興味がある開発者がいる場合は、私に送ってください、私は注意を払おうとします。