
1か月以上前にHabréで、インターネット出版物ToWave.ruとの
競争がありました。この
コンテストでは、habrayuzerにプロジェクトの開発のためのアイデア、コメント、提案を表現することが提案されました。 賞品は興味深いものでした。3台のSamsung Galaxy Tab 2 7.0 P3110 8Gbタブレット、2台のSamsung Galaxy S WiFi 5.0 8Gbタブレット、そして便利な本。 残念ながら、コンテストは開始からわずか数日後に行われ、ほとんどの有用なアイデアやヒントがすでに表明されています。 しかし、彼らが言うように、百回読むよりも一度見たほうが良いです。
そのため、デザインを視覚的に表現してコメントを薄めることにしました。 このサイトの古いバージョンの大きな欠点は、ニュースと記事の読みやすさの低さでした-最大のリソース価値。 結果のデザインでは、情報の「ゴミ」の量を減らし、タイポグラフィを改善したかった(クリック可能)。
 inturist
inturist :コンテストを計画していたとき、批判のほとんどはコンテンツに関するものだと思いました。 プロジェクトがその方向に進んでいるかどうかを聞くことは常に良いことです。 しかし、突然サイト自体がより多くの批判を引き起こしましたが、それは予想外でした。 さらに、私たちは彼に毎日会っています! しかし、どういうわけか私たちは最高のコンテンツ配信の検索に夢中になり、サイト自体がユーザーを興奮させることに気づきませんでした。
さらに、デザインの「ヒット」によって表明された批判は、コンテストの完了を待つことができなかったため、最初のコメントの翌日、サイトを少しやり直し始めました。 考え自体は、私たちが読者のためにしようとしていた耐え難いものであり、彼らが読むことはあまり快適ではありませんでした。
さて、2番目の上部メニュー、追加のブロックを削除し、レイアウトの編集を開始すると、Cyrilは設計のスケッチを公開しました。 そして、すべてを根本的にやり直す必要があることが明らかになりました。
grokru :競争は終了し、Samsung Galaxy Tab 2 7.0 P3110 8Gbの1つを勝ち取りました。そして、
芸術家は残りのページのデザインに
取り組むことを提案しました。 主要なコンテンツに頭を悩ませる必要がありました。多くの同等のコンテンツがあり、ページに正確に表示する必要がありました。 以前のサイトの
外観は
次のとおりです (
このhabratopicには以前のスクリーンショットもあります)。

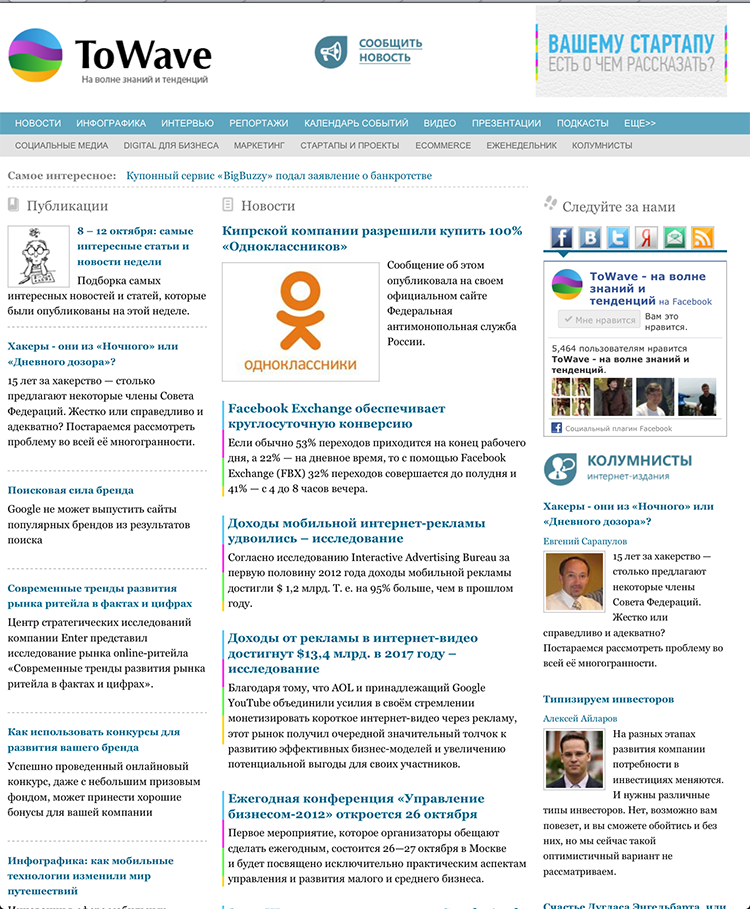
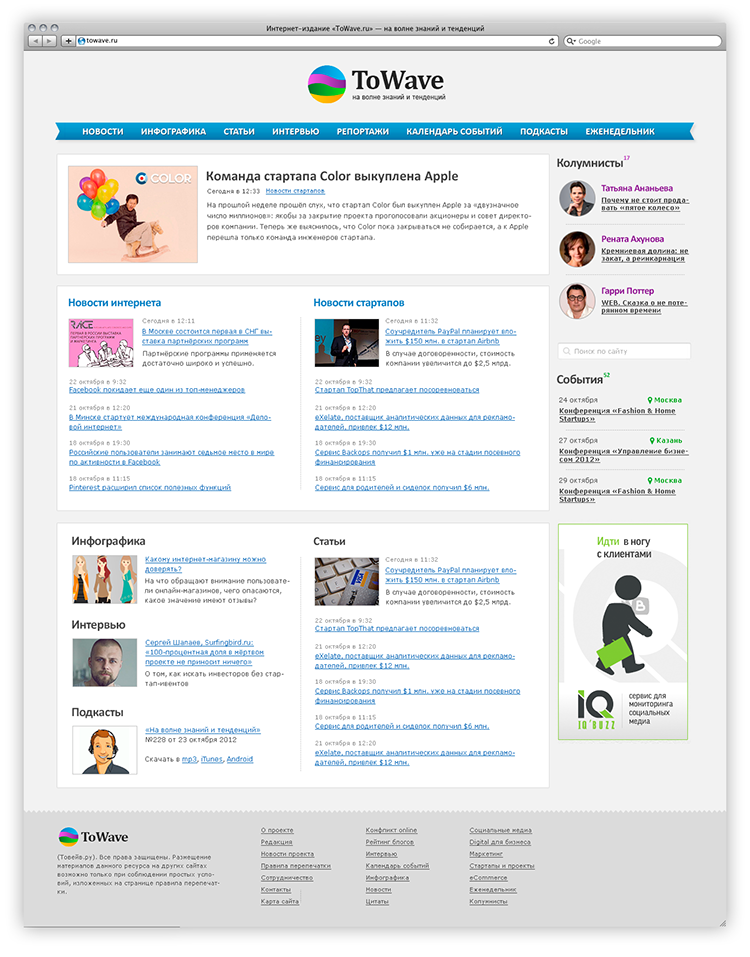
インターフェイス要素の数を最小限に抑え、さまざまな種類のコンテンツを視覚的に分離する必要がありました。 その結果、次のような概念が得られました(クリック可能):

このサイトにはモバイル版がありましたが、設計をレスポンシブにすることが決定されました。 ナビゲーションはテクノロジーに基づいて実装されたもので、そのことについて
ハブで書いた

レイアウトは私に委ねられていたので、その過程で、サイト上のコンテンツのさまざまな表現を試すことができました。 この時点で、少しコントラスト(主にタイポグラフィ)を追加しました。 結果は、
オンライン出版物ToWave.ruの再設計の最終バージョンでした。
Webデザイナーとレイアウトデザイナーの仕事に関する
最近のいくつか
のhabtopopicsに関連する小さな叙情的な余談:最近、私は主に外国のインターネットのためにデザインを開発しています。 興味深いのは、WebデザイナーがHTMLでのデザイン、レンダリング、タイプセットの方法を知っている専門家であるため、そのような対立はありません。 同意します。これは、この職業が純粋に創造的であると考えられているRunetのWebデザイナーに関するアイデアとは少し異なります。 一般的に、私はこれをメンタリティの違いに帰します。
フルサイズでレイアウト
を設計します。