こんにちは、私の名前はEvgeny Seleznev(
evgenyseleznev )です。私は
オストロフカのモバイル開発チームのデザイナーでありヘッドです。
Ostrovok.ruでは、最近、世界中のホテルを予約
するための
モバイルアプリケーションをリリースしました。 その中で、便利なインターフェースで豊富な機能を提示しようとしました。 作業プロセスがどのように配置されたかについて、詳しく説明します。
現時点では、モバイルホテル予約アプリケーションには2つの主要な製品領域があります。
1.方向、日付などの選択によるホテルの標準検索。一部のサービスでは、ユーザーの位置を考慮して、近くのホテルを検索します。
2.直前予約-ホテルの特別オファーから翌日の予約。 このモデルのみを使用する一部のスタートアップは、すでに成功しています。
挑戦する
ホテルを検索および予約するためのシンプルで便利なアプリケーションを作成します。
リサーチ
タスクを設定した後、最初のステップは調査でした。 多かれ少なかれ私たちのトピックに関連する人気のあるアプリケーションを選択しました。

通常のホテル検索では、方向、日付、レビューなどを選択するという仕組みがほぼ同じであると理解しています。
また、ほとんどのインターフェイスにはさまざまな要素や色のアクセントがオーバーロードされていることがわかります。
もちろん、私たちはこれが好きではないので、ミニマリズムと禁欲主義の道を選びます。
プロセス
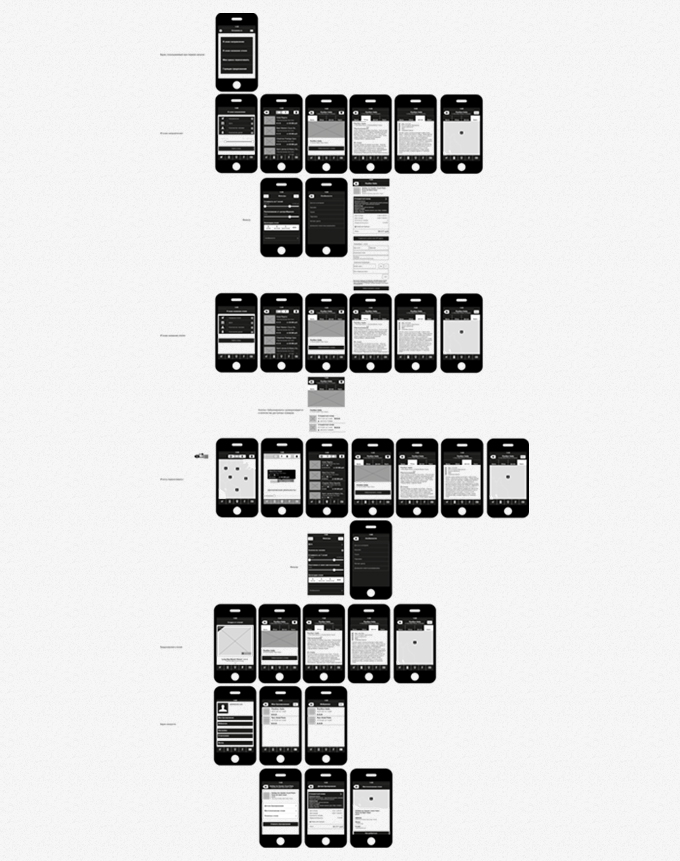
一般的なメカニズムを理解するために、スケッチ、ウォーフレーム、紙のプロトタイプを描きます。 その過程で、いくつかの重要な事柄を決定します。
1.すべての画面に表示する価値のある同等のセクションがないため、下のタブバーは必要ありません。 さらに、追加の49(96 @ 2x)ピクセルが不要になることはありません。
2.それにもかかわらず、電話機は「here and now」モードでニーズを満たす機能を実行するため、ユーザーの現在の位置情報に応じてホテルの検索を追加し、デフォルトで作成します。

機能を決定したら、画面のレンダリングに進みます。
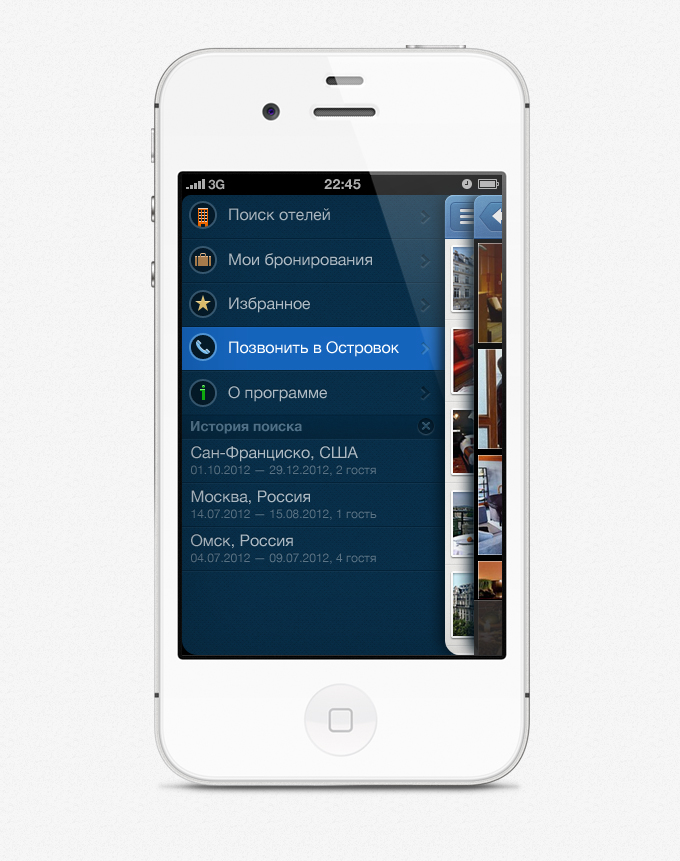
サイドメニューサイドメニューのメインセクションに加えて、検索クエリの履歴を追加します。これは5つの位置に制限されています。
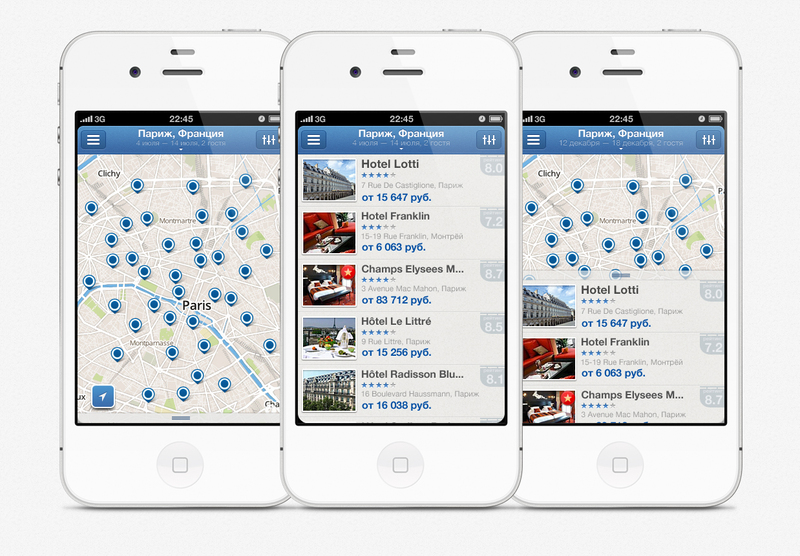
 検索結果
検索結果検索結果では、物事はもう少し複雑です。 これはメインで頻繁に使用される画面の1つであるため、あまり過負荷にしたくありません。 検索結果に加えて、サイドメニューの追加、検索クエリの変更、マップへの切り替え、フィルター、並べ替え、お気に入りへの追加も行う必要があります。
左上のボタンは、デフォルトではサイドメニューを含めるために予約されていますが、変更することはできません。 右上のものは、カードのオン/オフ、またはソート付きのフィルターに適しています。 多くのオプションを試した後、ソートを使用したフィルターで停止します。 上から下へのスワイプジェスチャを使用してカードをオンにします(プルダウンして更新するのと同様)。
検索クエリを変更するには、上部のナビゲーションバーに擬似ボタンを作成し、同時に現在のクエリを表示します。 左にあるお気に入りだけがあります-右へのセルのスワイプの初期バージョンは適合しません。これらのジェスチャーはすでに画面をスクロールするために使用されているためです。 ロングタップします。
マップ上に、現在の場所を決定するためのボタンを追加します。
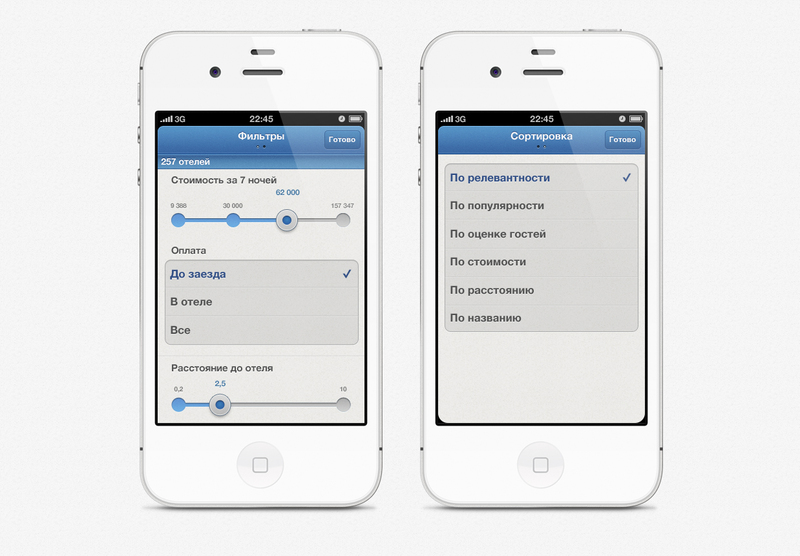
 フィルターと並べ替え
フィルターと並べ替え検索クエリ画面に問題がなければ、フィルターとソートをいじる必要がありました。 最初に考えたのは、「ボタンを1つ、画面を1つ押す」だけです。 フィルタとソートは異なるエンティティです。 切り替え用のボタンを備えたオプションはあまり快適ではありませんが、私たちはまだミニマリズムと簡潔さを求めています。
ホーム画面のようにインジケータポイントを使用して、画面を切り替える擬似ボタンを作成します。
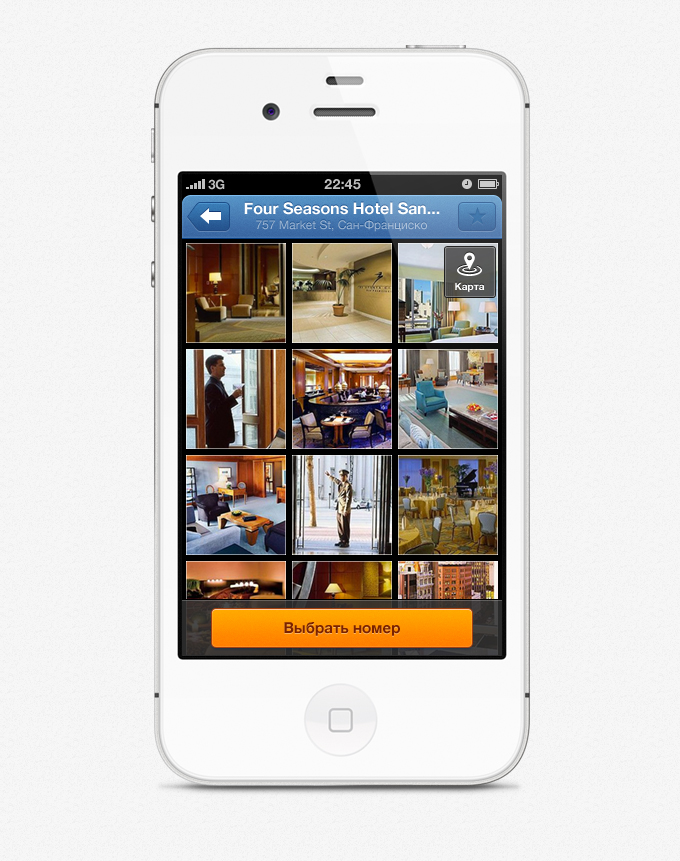
 ホテルカード
ホテルカードSICKLEの後の複雑さの次の画面はホテルのカードです。 1つの画面の「フルスタッフィング」から現在のミニマルな画面まで、さまざまなオプションを検討しました。 現時点では、これはやり直して大幅に改善する数少ない画面の1つです。
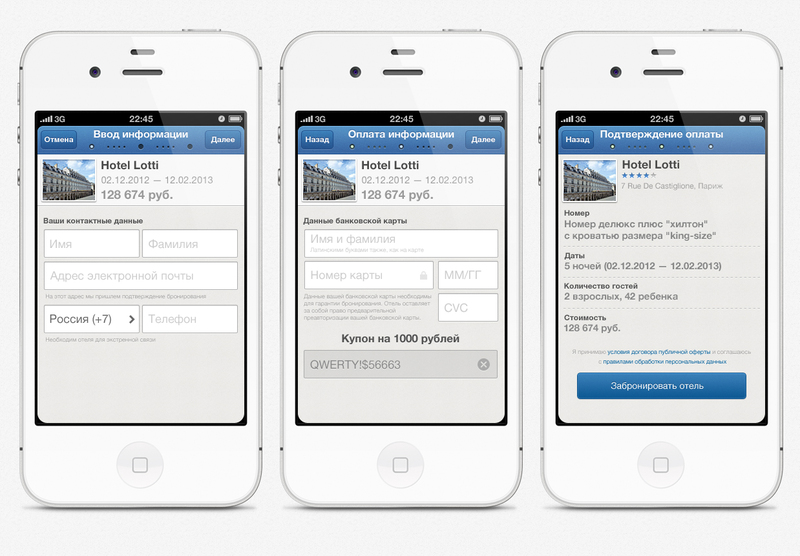
 ご予約
ご予約予約画面も大幅に変化しました。 まず、すべてを1つの画面に配置しましたが、ユーザーがより理解しやすく視覚的になるように、複数のステップに分割する方が良いと判断しました。
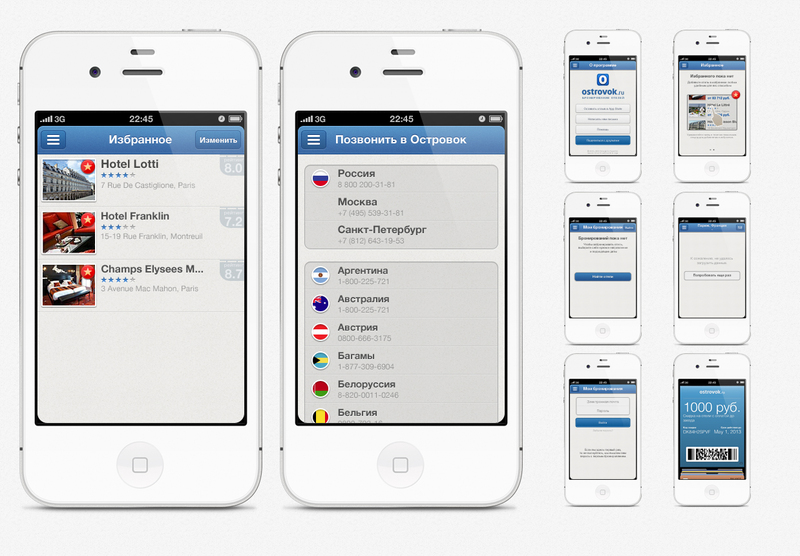
 そして他のすべて
そして他のすべてお気に入り、「プログラムについて」、「島に電話」、さまざまなエラー、空白の画面、Passbookとの統合を備えた画面を実現しています。

詳細を追加し、アイコンを描き、光沢をつけて吐き出します。

App Storeのリンク:
itunes.apple.com/en/app/ostrovok.ru/id564204730?mt=8PSところで、FacebookやTwitterからアプリケーションに関する情報を共有すると、アカウントに1000ルーブルを取得できます。