Naviconは、モバイルデバイスで表示したときにレスポンシブサイトに表示されるメニューのアイコンです。 通常、3つの水平ストリップを表します。 例は多くのサイトで見ることができます、例えば:

そのようなアイコンを作成する方法はいくつかあります。 以下にいくつかを示します。
ビットマップ画像
もちろん、これが最も簡単な方法です。グラフィックエディターで3つのストライプを描画し、ボタンとして設定するだけです。 しかし、このソリューションにはビットマップ画像の明らかな欠点があります-これはスケーリング時の品質の低下です。
Twitterブートストラップ
この不可欠なCSSフレームワークは、サイトのnaviconの作成に役立ちます。このようなアイコンは既に標準アセンブリに含まれています。
<button type="button" class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
アイコンフォント
naviconアイコンを含むアイコンフォントがあります。 それらのいくつかはここにあります:
Font Awesomeと
EnTypo 。 それらは完全に異なるもの(たとえば、リスト)を示すことを目的としていますが、naviconのように見えます。 さらに、
IcoMoonなどのツールを使用して、独自のアイコンフォントを作成できます。
天国のトリグラム
「
Trigram For Heaven 」と呼ばれる、naviconのように見えるUnicode文字があります。 ここにあります:
☰
そして、それは次のように呼ばれます:
#9776; (先頭に
#を付ける必要があります)。
適切なフォントを選択すると、非常に優れたナビコンを取得できます。

CSS
Naviconは、純粋なCSS、
Tim Kadlec 、および
Stu Robsonメソッドで実行できます。
HTMLマークアップ:
<div id="nav-btn"></div>
CSS:
#lines{ border-bottom: 17px double black; border-top: 6px solid black; content:""; height: 5px; width:30px; }
JSFiddleの結果 :

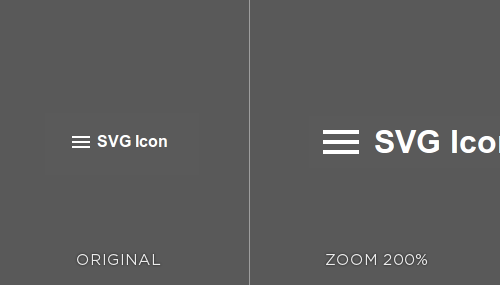
Svg
別の方法は、SVGを使用することです。 ブラウザー間の互換性のために、
Modernizrを使用できます。
if (!Modernizr.svg) { $("#svg-icon").css("background-image", "url(fallback.png)"); }
アイコンの完成したSVGファイルを
ダウンロードできます。例
については、codepen.ioの例を
参照してください 。

読むのに便利