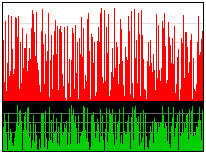
ページにデータを棒グラフの形式で表示する必要がある場合、結果をグラフィカルに生成する方が便利な場合がよくあります。 リストの例は、CSSとXHTMLのみを使用してデータの棒グラフを作成する関数を示しています。
値の配列を受け取り、それらを値ごとに1ピクセルの太さの線の形で画像に適用するスクリプトを作成します。 同時に、目的の効果を得るために、絶対配置にdiv式を使用し、CSSを使用して高さを設定します。 個々の値の相対的な変化を決定する最大の高さの値を設定することにより、設計の実装に必要な結果のページに結果の図を配置できます。
<?php
第1チャート:

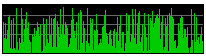
2番目のチャート:

両方: