Microsoft Researchは、タッチデバイス向けに
強化されたWindows 8およびWindows Phone用のアプリケーションを作成するためのシェルである
TouchDevelopのWebバージョンを開始しました。 この環境により、アプリケーションをすばやく作成でき、iPad、iPhone、Android、PC、Mac、およびWindows Phoneで動作します。 ブラウザから直接!
タッチデバイスでのプログラミングは、通常の概念に違反します。文字通り、画面を数十回タッチするだけで、本格的なアプリケーションを作成できます。 このIDEを理解するために、iPadで簡単なスペルチェッカーアプリを一緒に作成しましょう。
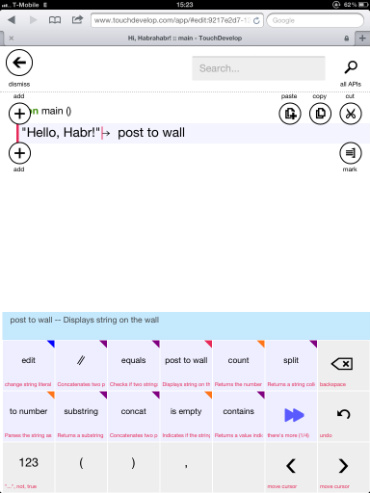
スペルをチェックするには、Yandex.Speller APIを使用します。 アプリケーションは入力を読み取り、HTTP経由でAPIにリクエストを送信し、結果を解析して、エラーのある単語を表示する必要があります。 新しいスクリプトを作成します。 こんにちは、Habr!
選択したブロックの前または後に式を追加できます。 コードの下には、重要度でソートされたアクションのリストがあります。 カーソルの位置に応じて、このリストは異なるロジックを持ちます。 これでカーソルが行にあります。編集したり、別の行と連結したり、文字列メソッドの1つで呼び出したりできます。 Habrに挨拶し、コンソールメソッドで入力リクエストを探します。 システムは、現在の形式の式が意味をなさない場合にプロンプトを表示し、解決策を提供します。


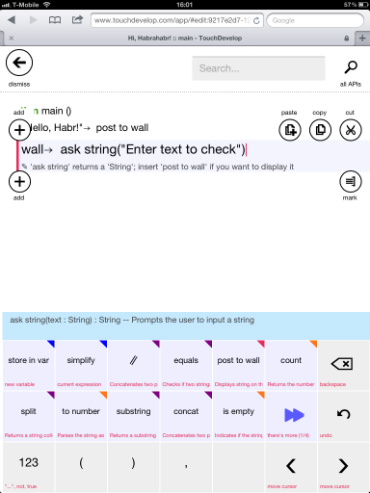
「文字列を尋ねる」をクリックして、リクエストテキストを設定し、「varに保存する」魔法をクリックします。 リクエストの作成はこれ以上難しくありません。「web」、「リクエストの作成」の順にタッチして、スペラーAPIのアドレスを入力し、リクエストパラメーターtext =を受信した文字列sと連結します。 リクエストを送信します。


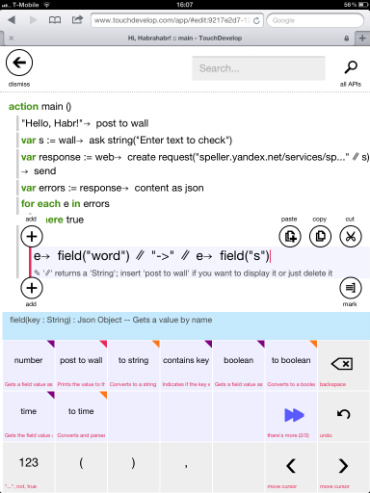
新しい行では、エディターは、新しく作成された変数を使用するか、if、foreach、whileなどのブロックを挿入することを提案します。 やってみましょう。 応答変数をタッチし、「content as json」、「store in var」の順にタッチします。新しい行の準備ができました。 「foreach」を押して、jsonから既に解析したエラーの結果配列を処理します。 配列を調べます-システムは、「e」はJSONオブジェクトであり、それを使用して何かを行う必要があることを通知します(出力など)。


オブジェクトのJSONフィールドを抽出し、出力用の行を作成します。 親ブロックにタッチすると、その親ブロック全体が強調表示され、その前後に式を挿入できます。


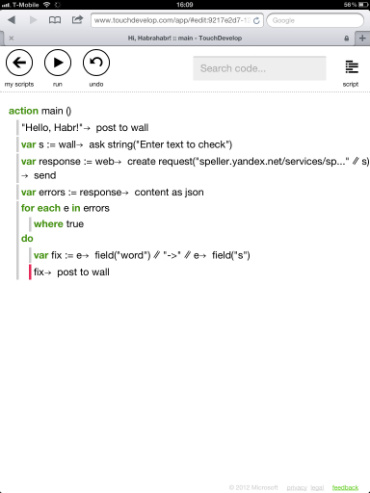
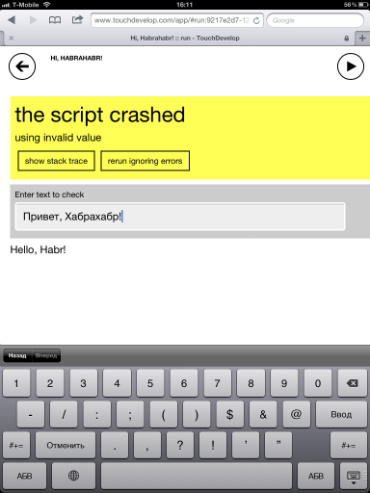
スクリプトの準備ができました。 ここから、実行ボタンの上で起動できます。 ブーム、間違い。 「スタックトレースの表示」は、例外が飛んだ行にすぐにスローされます。 TouchDevelopの重大な欠点の1つ-ブレークポイントを介してデバッグする方法が見つかりませんでした。 これは概念エディターですが、まだ本格的なIDEではありません。


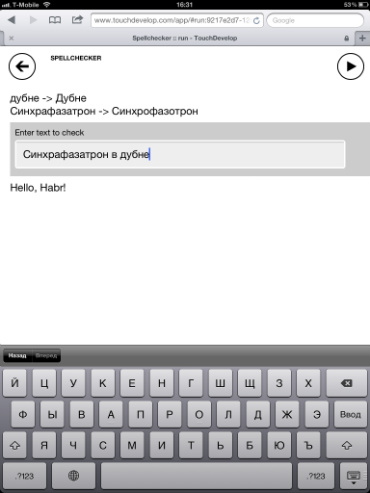
しかし、いくつかのシンプルなスマートチップはまだ在庫があります。 たとえば、選択したブロックをifでラップしたり、別の関数に入れたりできます。 アプリケーションにはhttp://修正オプションのAPIアドレスとインデックス(フィールドのat(0)メソッド)がありません。 「S」は配列であることが判明しました。 スクリプトは動作します:


スクリプトを作成するために必要な画面の最小タッチ数を計算します。 中間変数のエラーは捨てます。Habrの挨拶とテキスト入力は考慮しません。
壁->文字列を尋ねる->テキスト入力->変数に保存->新しい行->ウェブ->リクエストを作成-> APIを入力->連結-> s->送信->変数に保存->新しい行-> foreach ->応答-> jsonとしてのコンテンツ->ブロックを行うフォーカス-> e->フィールド->名前->連結-> 123->行->行入力 "->"->連結-> e->フィールド- >名前-> at->変数に保存->改行->変数->壁に投稿
プログラムを作成するために必要な
画面のタッチは30回未満 (およびテキスト入力)です。 これはまだ日常的に使用するためのツールではありませんが、将来は近づいています。 タブレットでのプログラミングは、すぐに通常のコンピューターと同じくらい簡単になります。 プロジェクトの開発をフォローします。
