エントリー
こんにちは、habravchane!
iOS用のアプリケーションの開発中に、私はあなたと共有したいいくつかのトリックを蓄積しました。
時間に遅れないようにしようとすぐに警告しますので、例はiOS> = 5.0でStoryboardとARCを使用しますが、4への移植を妨げるものは何もありません。
長い間iOS向けに開発しているのであれば、私が言ったことのほとんどはあなたに明らかだろうが、同時に議論に参加して、これをどのように実装するか教えてほしい。
興味のある人にはカットをお願いします(投稿にはInterface Builderエリアのスクリーンショットが含まれているので、トラフィックについて警告します)。
スプラッシュスクリーン
デフォルトでは、iOSはアプリケーションのダウンロード画像を特定の権限のpngファイルを指定する形式で表示するメカニズムを提供しますが、今では誰も驚かないでしょう。 しかし、iOSはトランジション、アニメーションなどで有名で、見た目もクールで、Core Animation APIのおかげでまったく難しくありません。
ロード後にアプリケーションのロゴが表示され、画面に入力要素が表示されたとき、私はいつもSkype.appの開始画面が好きでした。 素敵で簡単。
ストーリーボードを使用すると、タスクは簡単になります。
アプリケーションの起動時に表示される画面があるとします。

Default.pngは次のようになります。

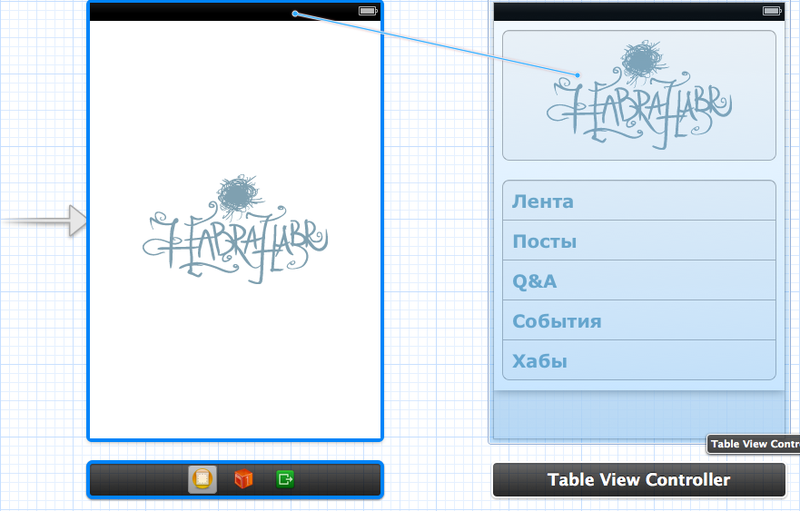
ここでアプリケーションを起動すると、最初にDefault.pngが表示され、すぐに開始画面に移動します。 あまり見えませんよね? これを修正するために、別の画面を作成します。画面の初期状態はDefault.pngと外観が同じで、アウトレットUIImageViewが含まれます。 SplashScreenViewControllerなどの基本クラスを開始して指定します。

ビューは非常にシンプルで、背景とロゴが中央にあるUIImageViewです。 imageViewというアウトレットを介してSplashScreenViewControllerに接続されます。
次に、新しく作成された画面から開始画面にセグエを作成します。
ストーリーボードを勉強している、または単に忘れている人のために、イベントではなく単に接続としてセグエを作成するには、元のViewControllerのStatusBarからそれを引き出して手動で呼び出す必要があることを思い出します(後で説明します)コード):

パラメータ:
- 識別子:スプラッシュ
- スタイル:カスタム
- セグエクラス: SplashSegue(このクラスは後ほど作成します)
この例のコードは次のようになります。
@interface SplashSegue : UIStoryboardSegue @end @interface SplashScreenViewController : UIViewController @property IBOutlet UIImageView *imageView; @end @implementation SplashScreenViewController - ( void ) viewDidAppear:(BOOL)animated { [super viewDidAppear:animated];
これで、アプリケーションを起動すると、最初にDefault.pngのロゴが表示され、次に(ユーザーには見えないように)画面がSplashScreenに変わり、ロゴのアニメーションが上向きに再生され、その後画面も開始画面に変わります。
ブート画面からスタート画面への移行をアニメーション化するこの単純なタスクは、次のことを教えてくれます。
- ストーリーボードの画面間でプログラムでセグエを作成する
- 独自のセグエロジックを実装する
- Cocoaの組み込みツールを使用することを恐れないでください。
私自身も比較的最近このプラットフォームで作業しており、時々このようなレッスンを欠いています。また、役に立つかもしれないと思う人がいると確信しています。
UPD:エミュレーターでの効果のビデオデモを追加しました