開発者として、時間の節約やフロントエンド開発プロセスの簡素化に役立つツールが大好きです。 この記事では、お気に入りのWebツールをコンパイルして、Webインターフェースの開発を簡素化しました。
写真はクリック可能です。
フォームビルダー
フォームはどのWebサイトでも非常に重要な部分ですが、レイアウトには時間がかかる場合があります。 この非常に便利なツールは、美しいWebフォームを非常に迅速に作成するのに役立ちます。

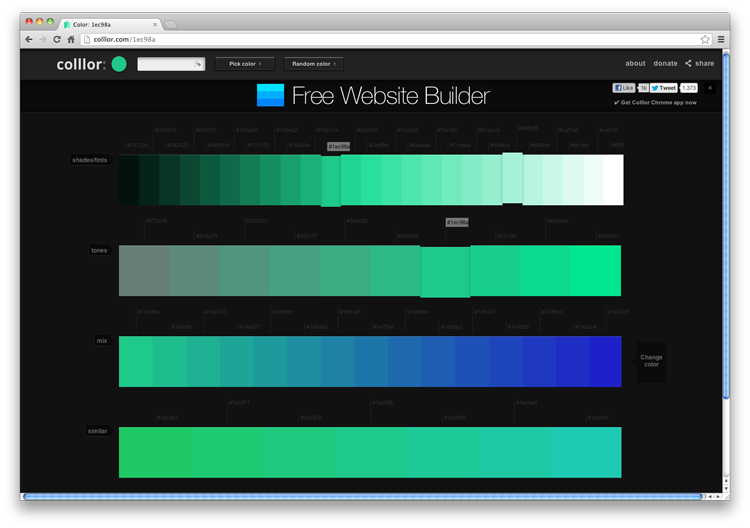
Colllor
適切な色を見つけるのに助けが必要ですか? これは便利なツールです。 Colllorは、数回クリックするだけで「似た」色を選択します。

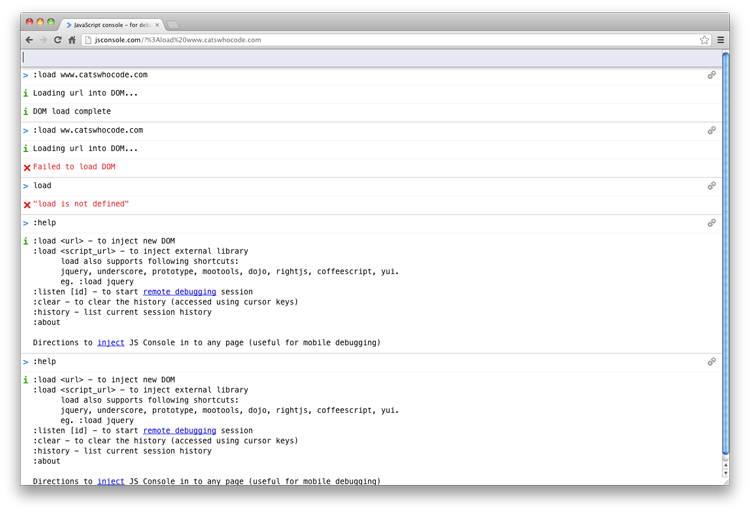
Jconsole
javascriptが必要ですか? JSconsoleは、JSコード用のシンプルなオンラインデバッガーを提供します。

CleanCSS
CleanCSSは、CSSスタイルを小さく、きれいに、読みやすくするためのツールです。 設定を行い、有効なCSSコードを貼り付けて、CleanCSSに手間をかけさせてください。

神秘的なペースト
Mystic Pasteは、お気に入りのコードを保存および共有するために設計されたPastebinに似た非常に便利なWebサイトです。

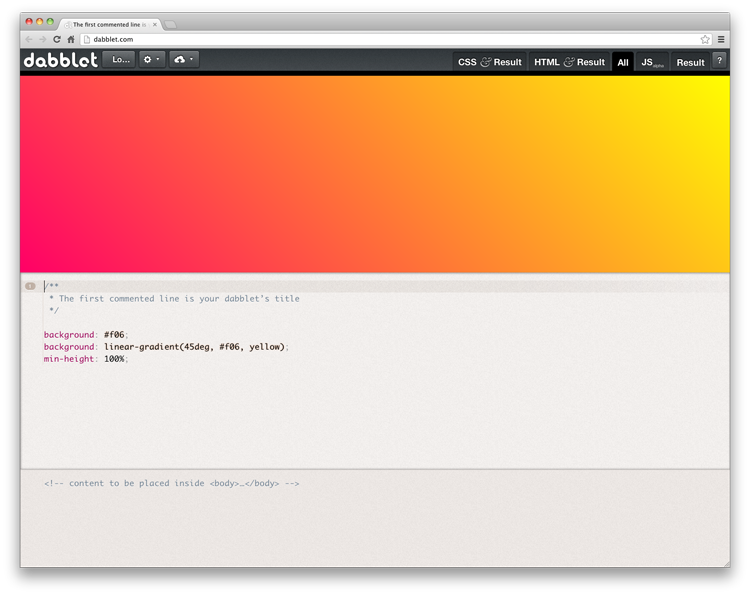
ダブレット
HTMLコードをテストする必要がありますか? あなたのCSSコードが何をするかを見たいですか? Dabbletは、私のお気に入りのフロントエンドWeb開発ツールの1つです。 CSSおよびHTMLコードの動作を確認できます。 テスト目的に非常に便利です。

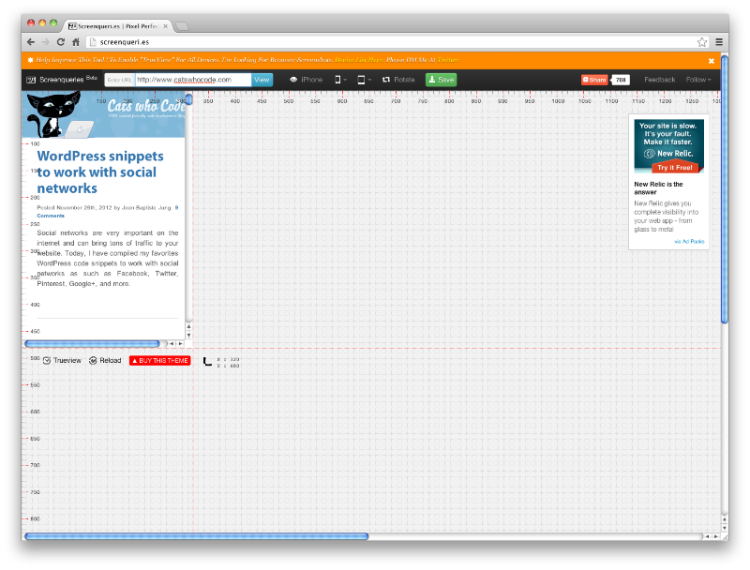
Screenqueri.es
2012年です。サイトがレスポンシブであり、大画面やポータブルデバイスで正しく表示されることが非常に重要です。 さまざまな画面解像度でサイトがどのように見えるかを確認するには、Screenqueri.esを使用します。これも試してみてください。

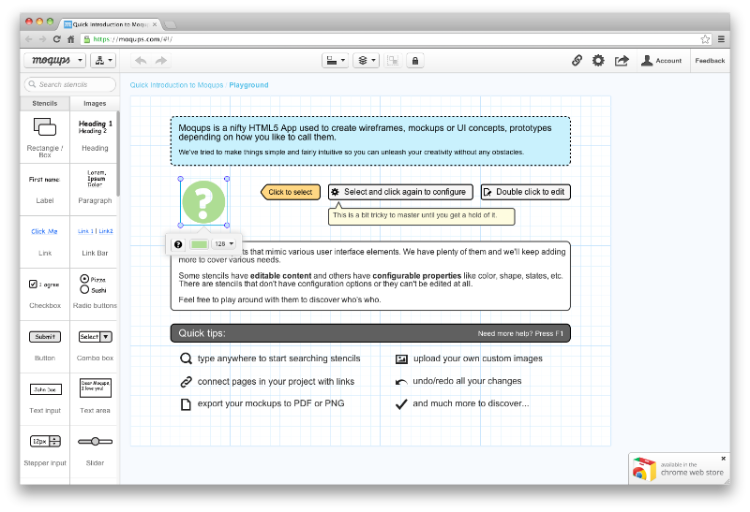
モカ
Moqupsは、Webサイトフレームワークを構築するための素晴らしいHTML5アプリケーションです。 簡単なWebサイトレイアウトをすばやく作成する必要がある場合に非常に便利です。

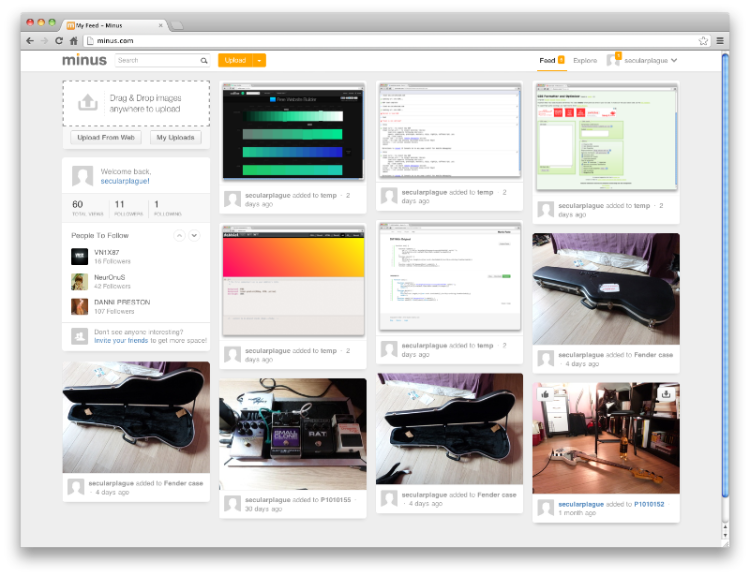
マイナス
画像はインターネット上で非常に重要です。 多くの場合、一部の画像を「予備に」保存し、サイズ変更やトリミングなどの簡単な操作を実行できるようにする必要があります。 マイナスは、これらすべての目的で間違いなく私のお気に入りのサイトです。

フォントフェイスジェネレーター
サイトでカスタムフォントを使用しますか? Font Squirrel Font-face Generatorは、すべての形式のフォントと、サイトでクロスブラウザーカスタムフォントを使用するために必要なCSSコードを生成します。 ブックマークに追加してください!