パート1、はじめに記事の前半で、グリッド(グリッド)に基づいて独自のカスタムテーマを作成し、テンプレートのHTMLコードを変更せずに領域の場所とサイズを任意に構成および変更できる、Drupalの優れたOmegaフレームワークについて説明しました。 ここでやめることはできますが、グリッドの独自の実装を備えた素晴らしい強力なBootstrap CSSフレームワーク、スタイル設定が非常に簡単な既製のCSSコンポーネントとJSコンポーネント、そして巨大なコミュニティがあります。競合他社と比較したコード。
記事のこの部分では、BootstrapをOmegaにバインドする方法を説明します。 しかし、何らかの理由でBootstrapがあなたに合わない場合は、この方法で、選択した他のフレームワークをOmegaに結び付けることができます。 記事の最初の部分のように、私は独自性のふりをするのではなく、ドキュメントから学べることを説明するだけです。 多くのコードといくつかの写真があります。
まず、もう一度、私たちが何を扱うべきかについてのアイデアを得るための小さな理論。 したがって、Omegaフレームワークの構造:
- 基本的なアルファテーマには、テーマ設定を使用してゾーンと地域の場所を設定できる機能だけでなく、さまざまな種類の基本グリッド(固定および流動)と列数(12、16、24)を自由に導入できる機能が含まれています。
- コアDrupal HTML5テンプレートが再定義される、アルファコアテーマのサブテーマであるオメガコアテーマ 。
- スターターキット。これに基づいて、Omegaツールモジュールを使用して、手動または自動でOmegaに基づくサブテーマを作成するよう招待されています。
したがって、OmegaでBootstrapを使用するには、以下を実行する必要があります。
- Omegaサブテーマである基本テーマを作成して、Bootstrapを接続し、Bootstrap(span *)でOmega(grid- *)CSS CSSクラスを再定義し、標準のDrupalコンポーネント(ボタン、システムメッセージなど)に必要なCSSクラスを追加します。 「パンくずリスト」、ページネーションなど)。
- 基本テーマのスターターキットを作成して、Omegaツールを使用してサブテーマをすばやく作成します。
Omega HTML5 Startkitから基本テーマを作成します。
基本テーマとスターターキットの準備
omega/starterkits/omega-html5ディレクトリの横にあるomega/starterkits/omega-html5ディレクトリをコピーし、名前をomega_bootstrap変更しomega_bootstrap 。- ファイルの名前を
starterkit_omega_html5.info → omega_bootstrap.info 、 css/global.css → css/omega-bootstrap.css 、 YOURTHEME-alpha-default-narrow.css, YOURTHEME-alpha-default-normal.css, YOURTHEME-alpha-default-wide.css, YOURTHEME-alpha-default.css - Bootsrtapをダウンロードし、
bootstrap.cssおよびbootstrap-responsive.cssファイルをcssディレクトリに配置し、 bootstrap.jsファイルのjsディレクトリを作成します。 縮小版を使用する必要はありません。将来、標準のDrupalツールを使用してCSSとJSを圧縮できます。
次に、
omega_bootstrap.infoテーマ設定ファイルの編集を開始します。 まず、
name = Omega with Bootstrapおよび
starterkit = FALSEパラメーターを使用
name = Omega with Bootstrap 、
name = Omega with Bootstrapに変更します。
便宜上、このファイルのパラメーターはセクションに分割されています。
「
ADDITIONAL REGIONSと
ZONES 」セクションで、必要なゾーンまたは領域を追加できます。
OPTIONAL STYLESHEETSセクションで、すべて
[global.css]を
[omega-bootstrap.css]に変更し、
nameパラメーターを
Omega Bootstrap custom styles 。 ここで、CSSを追加して(たとえばFontAwesomeを有効にする)、[
スタイルの
切り替え]セクションのテーマ設定でオン/オフを切り替えることができます
(スタイルの有効化/無効化)。OPTIONAL STYLESHEETS下に、
OPTIONAL STYLESHEETSと
CSS GRID SYSTEMSセクションを作成します。
; OPTIONAL LIBRARIES libraries[bootstrap][name] = 'Bootstrap' libraries[bootstrap][description] = 'Sleek, intuitive, and powerful front-end framework for faster and easier web development.' libraries[bootstrap][css][0][file] = bootstrap.css libraries[bootstrap][css][0][options][weight] = 1 libraries[bootstrap][css][1][file] = bootstrap-responsive.css libraries[bootstrap][css][1][options][weight] = 2 libraries[bootstrap][js][0][file] = bootstrap.js libraries[bootstrap][js][0][options][weight] = -1 ; CSS GRID SYSTEMS grids[bootstrap][name] = Bootstrap grids[bootstrap][layouts][normal] = Normal grids[bootstrap][columns][12] = 12 Columns
これらのセクションを記述するためのフォーマットを
alpha.infoおよび
omega.infoから
alpha.infoし
omega.info 。
また、Omega HTML5 Startkitからスターターキットを作成します。
omega/starterkits/omega-html5あるディレクトリomega/starterkits/omega-html5をomega_bootstrap 、名前をomega-html5-bootstrapます。starterkit_omega_html5.info名前をstarterkit_omega_html5.infoにstarterkit_omega_html5_bootstrap.info 、 YOURTHEME-alpha-default-narrow.css, YOURTHEME-alpha-default-normal.css, YOURTHEME-alpha-default-wide.css, YOURTHEME-alpha-default.cssstarterkit_omega_html5_bootstrap.infoファイルでstarterkit_omega_html5_bootstrap.info name = Omega HTML5 Starterkit with Bootstrapおよびbase theme = omega_bootstrap 、 name = Omega HTML5 Starterkit with Bootstrap starterkit_omega_html5_bootstrap.info変更しbase theme = omega_bootstrap 。
基本テーマとスターターキットはすぐに使用できます。 しかし、これは終わりではなく、始まりにすぎません。
サブサブジェクトの作成
次に起こるプロセスをより視覚的に表現するために、Omegaツールを使用し
て記事の最初の部分で説明した方法で新しいテーマを作成します。
ベーステーマ(ベーステーマ)でのみ
Omega with Bootstrap を選択
し 、
スターターキット(スターターセット)で Omegaブートストラップを備えたHTML5スターターキット (図1)。
1。

2。

3。

4。

5。

デフォルトでテーマを設定し、設定に移動します。
- グリッドシステムのグリッド設定タブ(グリッドタイプ)に 、新しいブートストラップタイプが表示されます(図2)。
- [ ゾーンとリージョンの構成 ]タブで、ブートストラップクラスをゾーンとリージョンに追加します。 [ゾーンの構成]セクションの[ 追加のゾーンクラス]フィールドで、
rowの値を設定し、[ 追加のラッパークラス]フィールドで、 containerの値を設定します。 リージョン設定の「 追加のリージョンクラス」フィールドで、必要な列数に応じて目的のspan*クラスを設定します。 Omegaでは、現在使用しているゾーンとリージョンに任意のクラスを指定できますが、将来このプロセスを自動化します(図3)。 - [ ライブラリの切り替え ]タブ(ライブラリの有効化/無効化)で、すべての標準Omegaライブラリをオフにし、 ブートストラップを有効にします(図4)。
- [ スタイルの切り替え ]タブ(スタイルの有効化/無効化)で、 [ オプションのスタイルシートの有効 化 ]セクションのすべてのスタイルを無効にします。ただし、 Omega Bootstrapカスタムスタイル(すべて)-omega-bootstrap.cssおよびカスタムグローバルスタイル(すべて)-グローバルを除きます。 css (図5)。
記事の最初の部分の推奨事項に従って他のすべての設定を設定し、保存します。 次に、
テーマ設定の
エクスポートボタンをクリックし、
設定をコピーして
omega-html5-bootstrap/starterkit_omega_html5_bootstrap.infoに貼り付け、
THEME SETTINGS (DEFAULTS)セクションの設定に置き換えます。 この場合、スターターキットの新しいテーマはすべて、必要な方法ですぐに構成されます。
テーマ
ブートストラップはクラスを使用して、標準のDrupalクラスとは異なる要素をスタイルします。 したがって、標準のDrupal要素の出力にBootsrtapクラスを追加する必要があります。 これを行うために、Drupalテーマの標準機能を使用します。つまり、必要な
theme_関数を再定義します。 Drupalテーマの可能性についての詳細は、ドキュメントセクション
のテーマレイヤーの使用 (
http://drupal.org/node/933976 )から学ぶことができます。
ベーステーマ
omega_bootstrapルートにある
template.phpファイルでテーマ関数を再定義します。この場合、テーマはすべてのサブテーマに継承されます。
開始するには、
containerクラスと
rowクラスを手動でゾーンに追加する必要がなく、クラスに
span*クラスを追加する必要もありません。 これを行うには、
omega_bootstrap_process()関数を
template.phpに追加し
omega_bootstrap_process() 。
omega_bootstrap_process() function omega_bootstrap_process(&$vars, $hook) { if (!empty($vars['elements']['#grid']) || !empty($vars['elements']['#data']['wrapper_css'])) { if (!empty($vars['elements']['#grid'])) { foreach (array('prefix', 'suffix', 'push', 'pull') as $quality) { if (!empty($vars['elements']['#grid'][$quality])) { array_unshift($vars['attributes_array']['class'], 'offset' . $vars['elements']['#grid'][$quality]);
omega/alpha/template.phpファイルにある
alpha_process()関数からコードを借用しました。 ご覧のとおり、
rowを追加する必要があります。そのため、テンプレートファイルを
omega/alpha/templates/zone.tpl.phpおよび
omega/omega/templates/zone--content.tpl.php omega_bootstrap/templatesから
omega_bootstrap/templatesディレクトリに
omega_bootstrap/templatesし、次のように編集します。
Zone.tpl.phpファイル <?php ?> <?php if ($wrapper): ?><div<?php print $attributes; ?>><?php endif; ?> <div<?php print $content_attributes; ?>><div class="row"> <?php print $content; ?> </div></div> <?php if ($wrapper): ?></div><?php endif; ?>
ゾーンファイル-content.tpl.php <?php if ($wrapper): ?><div<?php print $attributes; ?>><?php endif; ?> <div<?php print $content_attributes; ?>><div class="row"> <?php if ($breadcrumb): ?> <div id="breadcrumb" class="grid-<?php print $columns; ?>"><?php print $breadcrumb; ?></div> <?php endif; ?> <?php if ($messages): ?> <div id="messages" class="grid-<?php print $columns; ?>"><?php print $messages; ?></div> <?php endif; ?> <?php print $content; ?> </div></div> <?php if ($wrapper): ?></div><?php endif; ?>
テーマ設定から不要なクラスを削除し、通常の方法でリージョンの列数を設定できるようになりました。
次に、装飾に進みます。 対応する関数からコードを取得し、ニーズに合わせてわずかに変更し、Bootstrapクラスを追加します。
「パンくずリスト」Delta Blocksモジュールを使用してシステム要素を表示するため、そのテーマ関数を再定義します。
function omega_bootstrap_delta_blocks_breadcrumb($variables) { $output = ''; if (!empty($variables['breadcrumb'])) { if ($variables['breadcrumb_current']) { $variables['breadcrumb'][] = l(drupal_get_title(), current_path(), array('html' => TRUE)); } $output = '<div id="breadcrumb" class="clearfix"><ul class="breadcrumb">'; $switch = array('odd' => 'even', 'even' => 'odd'); $zebra = 'even'; $last = count($variables['breadcrumb']) - 1; foreach ($variables['breadcrumb'] as $key => $item) { $zebra = $switch[$zebra]; $attributes['class'] = array('depth-' . ($key + 1), $zebra); if ($key == 0) { $attributes['class'][] = 'first'; } if ($key == $last) { $attributes['class'][] = 'last'; } else { $item .= '<span class="divider">/</span>'; } $output .= '<li' . drupal_attributes($attributes) . '>' . $item . '</li>'; } $output .= '</ul></div>'; } return $output; }
システムメッセージmessagesクラスは
alert変更されます。
function omega_bootstrap_status_messages($variables) { $display = $variables['display']; $output = ''; $status_heading = array( 'status' => t('Status message'), 'error' => t('Error message'), 'warning' => t('Warning message'), ); $class = array( 'status' => 'alert alert-success', 'error' => 'alert alert-error', 'warning' => 'alert', ); foreach (drupal_get_messages($display) as $type => $messages) { $output .= "<div class=\"{$class[$type]}\">\n"; if (!empty($status_heading[$type])) { $output .= '<h2 class="element-invisible">' . $status_heading[$type] . "</h2>\n"; } if (count($messages) > 1) { $output .= " <ul>\n"; foreach ($messages as $message) { $output .= ' <li>' . $message . "</li>\n"; } $output .= " </ul>\n"; } else { $output .= $messages[0]; } $output .= "</div>\n"; } return $output; }
ボタンボタン私は
nav-pillsを好み
nav-tabs置き換えることができ
nav-tabs 。
function omega_bootstrap_menu_local_tasks(&$variables) { $output = ''; if (!empty($variables['primary'])) { $variables['primary']['#prefix'] = '<h2 class="element-invisible">' . t('Primary tabs') . '</h2>'; $variables['primary']['#prefix'] .= '<ul class="nav nav-pills">'; $variables['primary']['#suffix'] = '</ul>'; $output .= drupal_render($variables['primary']); } if (!empty($variables['secondary'])) { $variables['secondary']['#prefix'] = '<h2 class="element-invisible">' . t('Secondary tabs') . '</h2>'; $variables['secondary']['#prefix'] .= '<ul class="nav nav-pills">'; $variables['secondary']['#suffix'] = '</ul>'; $output .= drupal_render($variables['secondary']); } return $output; }
フォームボタンbtnクラスを追加し
btn 。
function omega_bootstrap_button($variables) { $element = $variables['element']; $element['#attributes']['type'] = 'submit'; element_set_attributes($element, array('id', 'name', 'value')); $element['#attributes']['class'][] = 'btn'; switch($element['#id']) {
ページネーションクラスの
pagination 。
function omega_bootstrap_pager($variables) { $tags = $variables['tags']; $element = $variables['element']; $parameters = $variables['parameters']; $quantity = $variables['quantity']; global $pager_page_array, $pager_total;
同様の原則に従って。 Bootstrapクラスを標準のDrupal出力に追加する必要がある場合-テーマ関数(またはテンプレート)を再定義するだけで、これはすべて標準のDrupalツールを使用して行われます。
Bootstrap Drupalテーマからいくつかの追加機能を借りることができます。 テーマ設定で変更できる追加のパラメーターでこれらの機能を補完することもできます。 設定の例:パンくずリスト、
nav-tabsまたは
nav-pills区切り文字、ページ
pagination-largeサイズと場所(
pagination-large /
pagination-small /
pagination-miniおよび
pagination-centered /
pagination-right )。 詳細については、
テーマの詳細設定の作成に関するドキュメント(
http://drupal.org/node/177868 )を参照してください。
使用する
それでは、実際の部分に移り、これをすべて使用する方法を見てみましょう。 手始めに、Bootstrapカラムの幅に合わせて補助オーバーレイグリッドを設定することをお勧めします。 これを行うには、基本的なAlphaテーマからPNGを見つけてグラフィカルエディターで変更し、
omega-bootstrap.cssの
alpha-grid-debugクラスをオーバーライドします。
Bootstrap JSコンポーネントが動作するためのjQueryの最小バージョン-1.7の場合、
jQuery Updateモジュールを使用して接続する必要があることに注意してください。
ブロッククラスモジュール(この記事の最初の部分で説明しました)を使用すると、たとえば標準
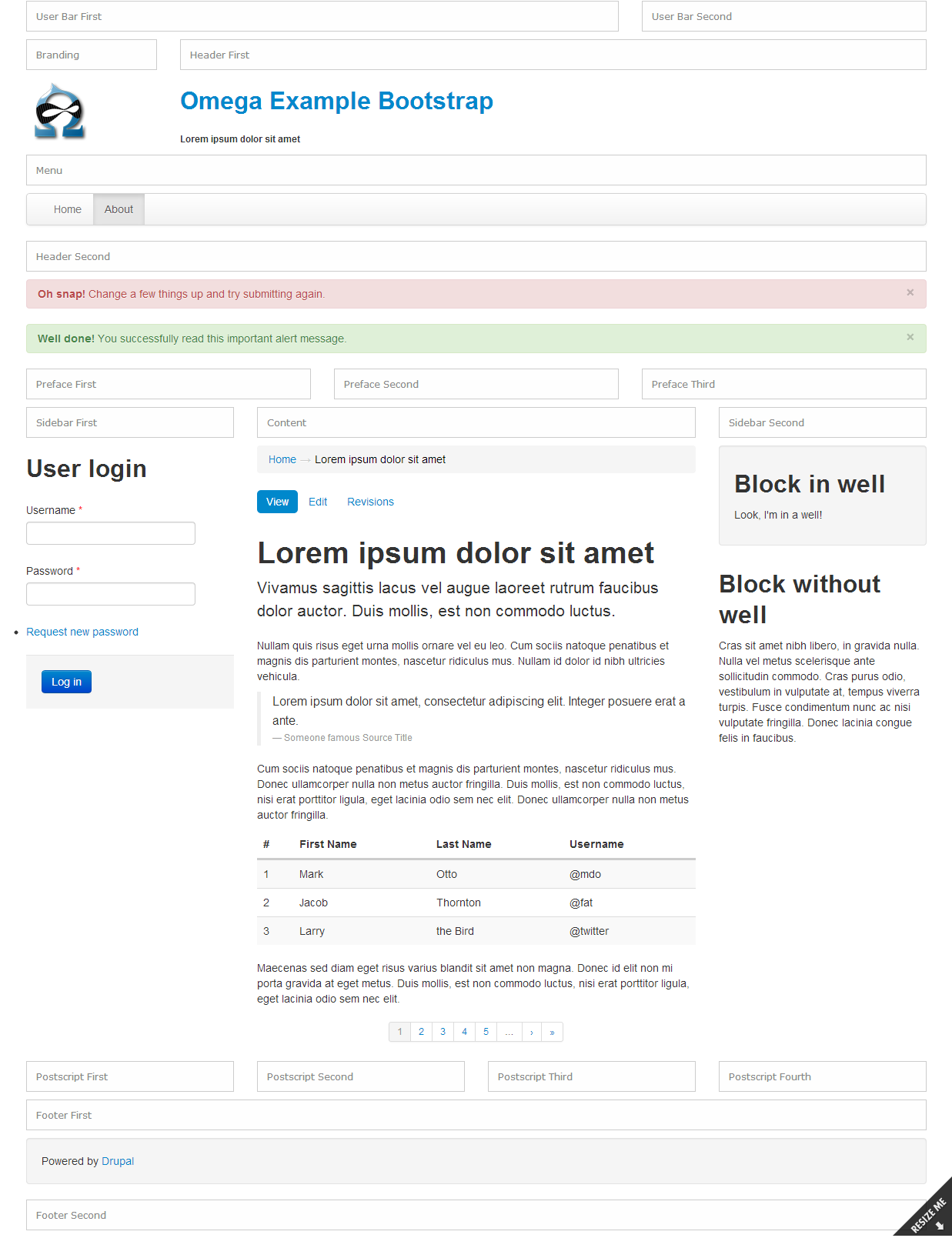
wellなどのブロックに必要なクラスを追加すると非常に便利です(図6を参照)。
Viewsモジュールの表示設定には、ほぼすべてのコンポーネントに任意のクラスを設定する標準機能があり、Bootstrapを使用する非常に幅広い可能性を開きます。
例1:メッシュ出力。 これを行うには、
rowクラスを
Other-CSSクラスビュー全体に追加し、
rowクラス設定で、
Format-Unformatted list-Settings-Row class output formを使用して、クラスを必要な列数(
span2ます。
例2:
Mediaオブジェクトの Bootstrapコンポーネントを使用してニュースを表示し
ます 。 これを行うには、
フォーマット-フォーマットされていないリスト-設定- mediaクラスの
行クラス 、画像フィールドの設定スタイルスタイル-フィールドとラベルラッパーHTMLのカスタマイズ-CSSクラスを作成して
pull-leftクラスを追加し、同じパラメーターのテキストを持つフィールドを追加しますクラス
media-body 。
Rewrite resultsを使用して他のフィールドを同じフィールドに追加できます
-出力のためにこれらのフィールド自体をオフにすることを忘れずに
、このフィールドの出力を書き換えます
(表示から除外) 。
また、
Views Bootstrapモジュールを使用して(
mrdedのおかげで)、
Thumbnailsや
CarouselなどのBootstrapコンポーネントを使用してビューをスタイルできます。
そして最後に、結果のトピックブランクの機能のいくつかの小さなデモ。
図6.デバッグブロックを有効にしたレディテーマ
ご清聴ありがとうございました! この記事がお役に立ち、Drupalの使用範囲を広げることを願っています。