2012年10月中旬、アレンバージ(
aziz )は、Chromeでファイルを操作するためのAngular.jsと新しいHTML5 APIの作業に注意を向けました。 実験は
引き継がれ、すばらしいプロジェクト、
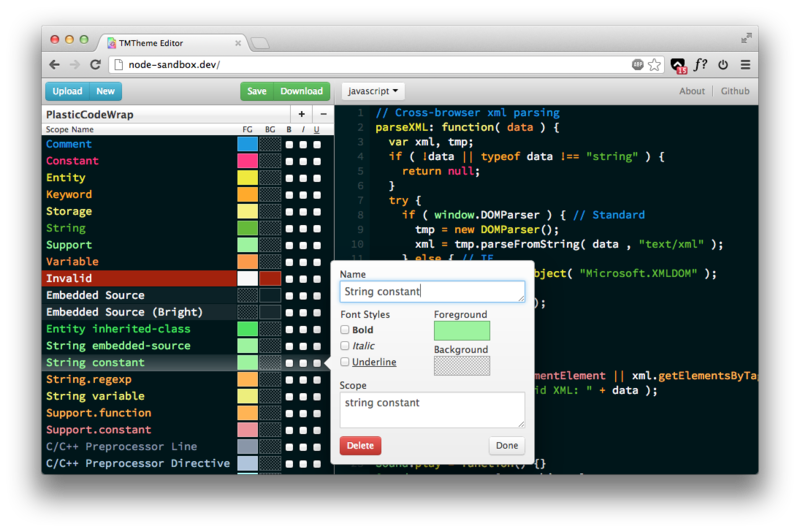
TMTheme Editorに成長しました。 オンラインアプリケーションとして、TMThemeエディターを使用すると、現在人気のあるSublimeTextのビジュアルテーマ、および互換性のあるテーマベースのTextmateおよびその他のエディターを作成および編集できます。

注意: Google Chromeでのみ動作します
エディターには既製のスタイルの広範なコレクションが含まれており、それらはギャラリーボタンの後ろに隠れています。
Sublime Text 2をNotepad ++に変換することに関する記事などで、ユーザースタイル([開く]ボタンまたは[ドラッグアンドドロップ]ボタン)の編集もサポート
されています 。 その作業では、エディターはサーバーを使用せず、すべての操作はブラウザーで直接実行され、保存用のファイル([ダウンロード]ボタン)もユーザーのブラウザーで完全に形成されます。
現在、エディターはGoogle Chromeの最新バージョンでのみ動作し、作業に必要なHTML5 APIを正しく提供します。
- ブロブ構築
- FileReader API
- fileWriter API
- ファイルシステムAPI
- ファイルセーバーAPI
- ドラッグアンドドロップAPI
エディター自体は、
angle.jsを使用して
coffeescriptで記述されてい
ます 。
コードは、他のエディターとIDEを追加するために完全に開いています:
GitHubのtmTheme-Editor次のリンクで独自のスタイルを作成できます:
http :
//tmtheme-editor.herokuapp.com/