
必要
Webアプリケーションを開発する場合、多くの場合、ソーシャルネットワークからのユーザーまたはコミュニティの投稿を表示する必要があります。 ソーシャルネットワークには、独自の外観とスタイルを持つ
iframeを介して接続する独自のウィジェットがあります。 ディスプレイのデザインを変更する可能性がある複数のソーシャルネットワークからの投稿を同時に表示する必要がある場合はどうなりますか? これが
twitterと
facebookのペアの場合、このタスクを実行するプラグインがいくつかあります。 CISでのソーシャルネットワークVkontakteの人気が非常に高いこと、つまり、このネットワークもサポートするプラグインの必要性を考慮してください。
ソーシャルフィード
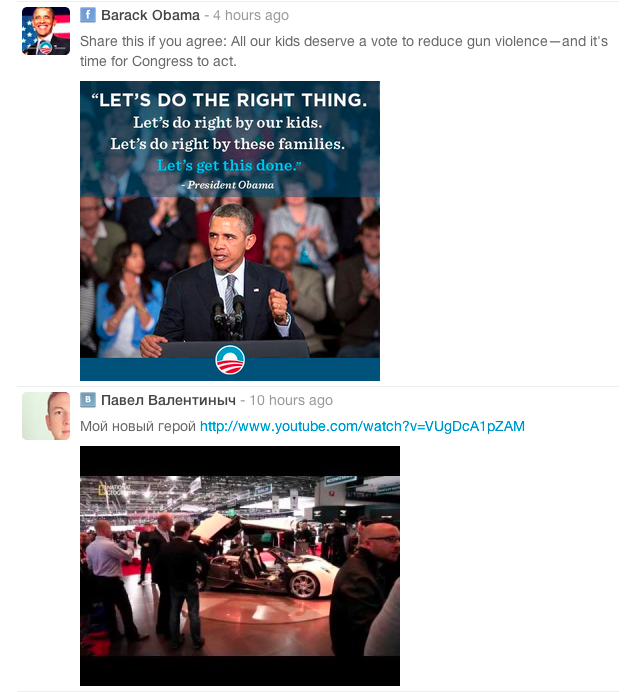
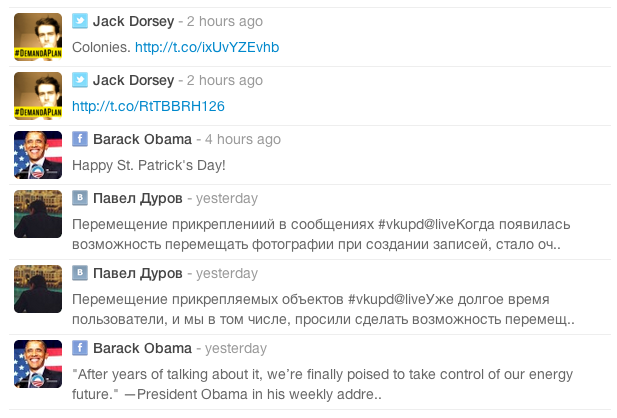
jQuery Social-feedプラグインを使用すると、ソーシャルネットワークの
facebook 、
twitter 、
vkからの投稿を同時に表示できます。 日付によるエンドツーエンドのソートで表示が行われます。
プラグイン接続
まず、スタイルと
javascriptを接続します。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="js/function.js"></script>
投稿を
Cookieにキャッシュする必要がある場合は、次を接続する必要があります。
<script src="js/json2.js"></script> <script src="js/jquery.cookie.js"></script>
次に、投稿用のコンテナを作成します。
<div class="social-feed-container"></div>
ソーシャルフィードプラグインを初期化します。
$('.social-feed-container').socialfeed({ fb_username:'barack.obama', fb_limit:2, vk_username:1, vk_limit:2, vk_source:'all', tw_limit:2, tw_username:'jack', length:130, cookies:true, show_media:true });
- fb_username 、 tw_username 、 vk_username-対応するソーシャルネットワークのユーザー名( vkの場合 -ユーザーID );
- fb_limit 、 tw_limit 、 vk_limit-対応するソーシャルネットワークからの表示される投稿の数の制限。
- length-ポストの長さ制限。 この値を超えると、投稿は切り捨てられます。
- cookies - cookie内の投稿のキャッシュ(現在のバージョンでは、ツイート数が10未満のtwitterでのみサポートされています)。
詳細
このプラグインのスタイルは
twitterブートストラップから取得され、その効果は投稿のコンテナーのコンテンツにのみ拡張されます。
Twitterには1時間あたり
150件のリクエストという制限がありますが、このプラグインでは、結果をCookieにキャッシュすることで解決します(これにCookieを設定:true)。
opengraphを介し
て Facebookユーザーの公開
タイムラインにさえアクセスするに
は、 access-tokenを取得する必要があり
ます 。 これを行うには
、 facebookアプリケーションを
登録し、
php / settings.php ファイルで
app_idと
app_secretを指定し
ます 。
プラグインは、初期化中に対応するユーザー名が示されているソーシャルネットワークからの投稿のみを表示します(
vk -
idの場合 )。たとえば、
facebookと
vkからの投稿のみを表示する場合は、
ユーザー名のみを指定します。
php / template.phpテンプレートで表示される投稿の外観を変更できます
ソースコード
Github :
https :
//github.com/pavelk2/social-feedデモ :
http :
//pavelk2.imtqy.com/social-feed/このプラグインのプラグインに関するフィードバックをお待ちしております。 将来的には、他のソーシャルネットワークのサポートが期待されています。
更新 :プラグインは常に進化しています
。GitHubの更新にご
注目ください 。
更新 :コンテンツプレビューのサポートを追加: