Mozillaの従業員は、Web開発者がFirefox DevToolsで見たいと思っているさまざまなプログラミングサイトについて大規模な調査と議論を行いました。 1週間後、彼らはFirefox DevToolsチームと集まり、この情報の結果に基づいて、
Firefox DevToolsの開発計画 、つまり実装される優先分野のリストを作成しました。
エディター/ IDEからのブラウザーコーディングとブラウザーコントロール
これがユーザーからの主なリクエストであることが判明しました。 誰もが痛みを伴うスイッチパターンを破りたがっています
エディタ ⇄
ブラウザ ⇄DevToolsこれに関して、2つのアプローチがテストされます。1)サードパーティのエディターによるブラウザー管理の実装。 2)Firefoxの組み込みエディター。
Firefoxと通信するためのPythonライブラリ
概念実験。 ビデオでは、SublimeTextからライブFirefox CSSを編集します。
DevToolsにはリモートコントロールの機能があるため、Pythonライブラリを介して多くのエディターを接続できます。
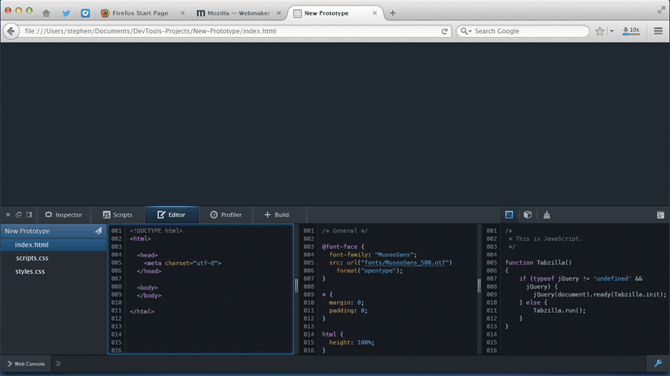
ブラウザのエンコード
開発者は、ファイルや
jsfiddleスタイルなど、便利な組み込みエディターのあり方をまだ探しています。 こちらはまだ開発中のモデルです。
 拡大コピー
拡大コピー上記の2つの機能はすぐには実装されません。 Pythonライブラリの開発には数か月かかり、組み込みのエディターにはさらに時間がかかります。
ネットワークパネルとイベント(ネットワークパネルとタイムライン)
この情報はChromeとFirebugにあり、まもなくFirefox DevToolsに表示されます。 すでにプロトタイプのネットワークパネルが機能しています。
Firebugの統合
2つのツールが互いに干渉しないように、一部のFirebugパネルはDevToolsに直接実装され、ユーザーは表示するものを選択できます。
 拡大コピー
拡大コピー
Web開発パネルは右側に接着されています
Firefox Nightlyはすでにそのようなインターフェースを作成しています。

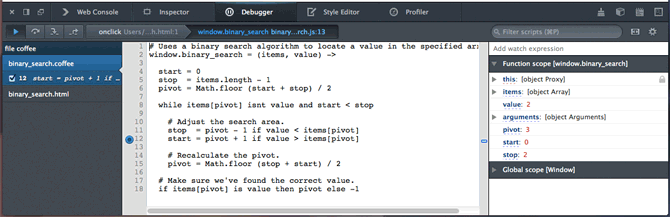
CoffeeScriptのサポート
開発者の1人は、SourceMapとCoffeeScriptをサポートするFirefoxデバッガーを既に実証しています。
 拡大コピー
拡大コピーさらに、CoffeeScriptとLiveScriptのサポートがFirefoxターミナルに
実装されています。

一般的な塗り替えレビュー
ページ上の色を変更するすべての要素を表示するためのメニュー、予備バージョンはすでに作成されています。
タイマー制御
CSSトランジションとアニメーションをレンダリングするときに機能するタイマーコントロール:
コンセプトがあります。