最新でない場合:
JavaScriptが勝ちました 。 今日では、どのデバイスでも利用できる最もクロスプラットフォームな言語です。 その上で、オフライン操作モード、デスクトップアプリケーション(Windows 8用)、スマートフォンとタブレット用アプリケーション(PhoneGap)、Microsoft Office用拡張機能、SharePointおよびDynamicsを含むWebアプリケーション(クライアントおよびサーバー)を作成できます。 JavaScriptコードは、MongoDBなどのDBMSやWindows Azure上のHadoopでも動作します(ただし、BigData)。
DoomとLinuxエミュレーターはすでにJavascriptで記述されています。 実際、OSカーネルモジュールの作成以外の問題を解決すると、JavaScriptに遭遇します。 JavaScriptをまだ知らない場合は、早急に学習を開始する必要があります。
JavaScriptには多くの欠陥があります
多くの開発者は、JavaScriptに対するこのような反応を経験しています。

(
ここから撮影
した写真)
ほとんどの人は、コードを入力してHTML \ CSSを操作するときにインテリセンスが不足していることを恐れています。 しかし、これらは最大の問題ではありません。
JavaScriptの最大の問題は、Microsoftによって発明されたものではないことです。JavaScriptの主な欠点:
- 多くの回帰エラーを引き起こす動的型付け。
- モジュール性の欠如。 モジュールやクラスはありません。プロトタイプOOPは、C ++ \ Java \ C#で書く人の脳を破壊します。
- 多くの場所での明らかな動作。
JavaScriptを記述しないために、Java-> JavaScript、C#-> JavaScript、LLVM-> JavaScriptコンパイラが作成されました。 しかし、これはすべて、ソース言語のプログラムに大きな制限が課せられ、JavaScriptの既存のライブラリは使用されないという事実につながります。
TypeScriptはいくつかの欠陥を修正します
マイクロソフトはこの写真を見て、一方では問題を修正し、他方では既存の開発を使用するためにできる限りJavaScriptに近い言語が必要であると判断しました。
そのため、TypeScript言語が登場しました(
オフサイトへのリンク )。 TypeScriptはJavaScriptのスーパーセットです。 つまり、有効なJavaScriptコードはすべて有効なTypeScriptコードでもあります。
TypeScriptは静的型付けを使用します。つまり、すべての型はコンパイル時にチェックされます。 ちなみに、TypeScriptコンパイラ自体はTypeScriptで記述されており、オープンソースです(
リポジトリへのリンク )。
TypeScriptは、モジュール、クラス、およびインターフェイスを宣言する機能を追加します。 これにより、複雑なJavaScriptアプリケーションの開発を拡張できます。
出力は、追加のライブラリや特別なコンポーネントを必要としないプレーンなJavaScriptです。
動作中のTypeScript
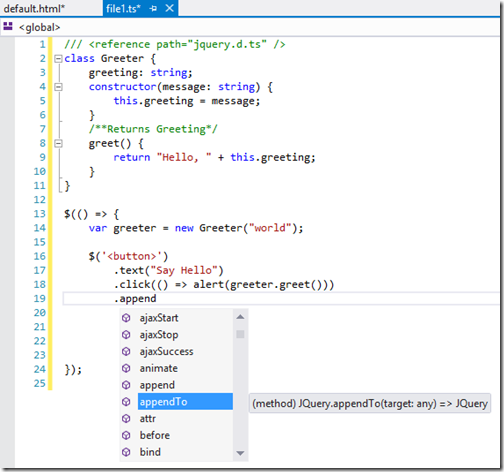
VisualStudioでコードを入力するとき、豊富なヒントが利用できます。

クラス、注釈、型推論がサポートされており、インタラクティブなデバッグが機能します。
TypeScriptで外部ライブラリ、たとえばjqueryを簡単に使用できます。

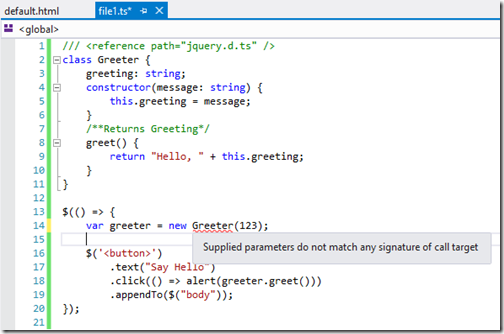
型が一致しない場合、コンパイラは次のことを誓います:

TypeScriptは、プロジェクトをビルドするときにコンパイルし、多くのエラーを開始せずにチェックします。
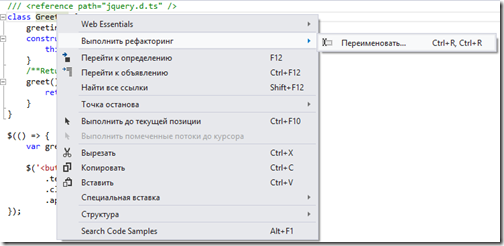
さて、最も重要な機能は、その外観から私はほとんど泣き出しました:

まだ完全にインスピレーションを受けていない人は
、作業の結果である TypeScriptの
レイトレーサーを見ることができます。
TypeScriptの使用を開始する方法
VisualStudioを使用する場合、2つの拡張機能を配置する必要があります。
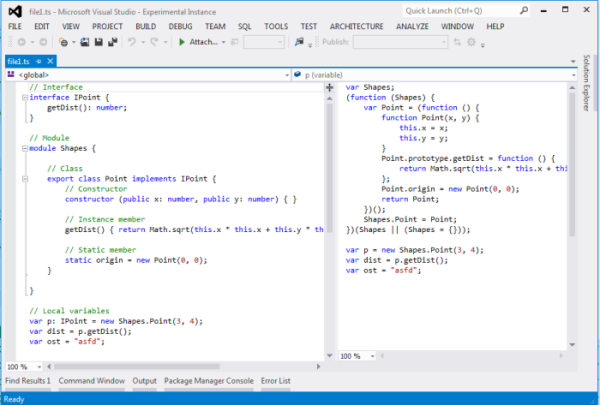
次に、この編集モードがあります。

左側のTypeScriptコード、右側のJavaScriptコンパイル結果。 したがって、TypeScriptを使用すると、JavaScriptの理解と学習に役立ちます。
Visual Studioを使用しない人は、少し不幸です。 現在
、一般的なテキストエディタやコマンドラインツールで
プラグインを使用できます。
次に、
本物のお父さんのチュートリアルを間違いなく読んで
ください 。
仕様を調べる価値がある場合もあります。
人気のあるライブラリの多くの型定義は、
DefinitelyTypedプロジェクトにあります。 プロジェクトの作者のニックネームから判断すると、これは私たちの同胞です。
おわりに
これは入門記事でした。 次回は、TypeScriptのより多くの例と実際のアプリケーションです。