OdinMonkeyモジュールは、低レベルのAsm.jsの最適化とコンパイルを担当するIonMonkeyエンジンの一部です。3月21日にFirefox Nightlyビルド
に含まれました。 Asm.jsとは何ですか? -これは、「アセンブラレベル」でのプログラミングを可能にするJavaScript言語のサブセットです。動的な型指定やメモリ割り当ては不要です。 ある意味では、Asm.jsはGoogle Native Clientテクノロジーに似ていますが、後方互換性のみがあります。Asm.js仕様に従って記述されたコードは正しいJavaScriptコードであり、OdinMonkeyよりも遅いエンジンでのみ実行されます。
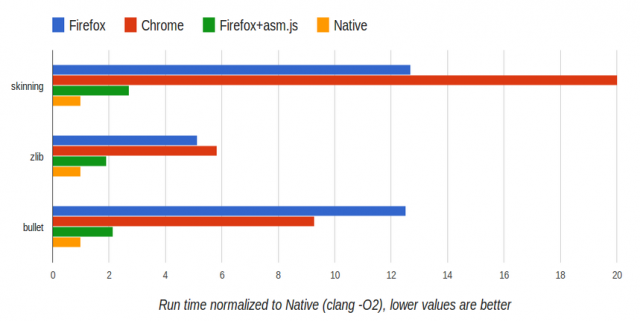
Asm.jsでは、場合によってはネイティブコードのパフォーマンスに近づけることができます。Asm.jsでコンパイルされたCプログラムは、通常、元のコードの半分の速度でしか動作しません。

Asm.jsは、タイプを示すために「
| 0 」のようなめったに使用されない言語構成を使用します。 標準のJavaScript式のセマンティクスに影響を与えないように選択されているため、今日のブラウザーでAsm.jsコードが機能し、明日、「JavaScriptアセンブラー」のサポートが表示されると、10倍の速度で実行が開始されます。 Asm.jsのサンプルコードは次のとおりです。
function foo(x, y) { var x = x|0;
Asm.js標準とOdinMonkeyモジュールは、主に、Habréで繰り返し
言及されたJavaScriptのLLVMからの人気のあるコンパイラであるEmscriptenの作者であるLuke Wagnerにその存在を負っています。 このコンパイラーによって生成されたコードは、Asm.js。仕様の基礎になりました。 ちなみに、Asm.jsに関する
よくある質問への回答は、最近habraiser
Mithgolによって翻訳されました。
現時点では、OdinMonkeyは、デスクトップWindowsおよびLinuxのx86 / x64プラットフォーム上のFirefox Nightlyでのみ有効にでき、まもなくMacOS XおよびARMがサポートされる予定です。 有効にするには、
about:configで
javascript.options.experimental_asmjsフラグを設定する必要があります。 Asm.jsは主にコンパイラによる自動生成を目的としているため、手動でコードを記述することはあまり便利ではありません。 将来的に、Mozillaチームは、たとえば
低レベルJavaScriptに基づいて、より人間工学的な低レベル構文のサポートを追加する予定です。
Asm.jsを詳しく見るには、
このプレゼンテーションと
この記事から始めて
ください 。 そして、あなたは公式の
仕様を勉強することで続行できます。