レッスンの目的:ルーティングを初期化する方法を学びます。 アプリケーションの領域の分割。 ルーティング作成の原則。
コントローラーとアクション。
ウェブサイトはページで構成されています。 一般に、Webサイトはページではなく、リクエストに対する回答で構成されていますが、特定の構造が必要です。
実際、どのコントローラーでどのメソッドを呼び出すかを決定する必要があるルーターがあります。 したがって、コントローラーとアクションでなければならない2つの主要なパラメーター。 App_Start / RouteConfig.csでルートのパターンがどのように設定されるかを考えてみましょう。
routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } );
したがって、
url = «/Role/Create/2»は、
RoleControllerコントローラーを見つけることを意味します。このコントローラーでは、
idパラメーターを受け入れる(または受け入れない)
Createメソッドを見つけます。 また、idパラメーターを使用する場合は、タイプに応じてid = 2またはid =“ 2”になります。
デフォルトは、行が
「/ Role / Create」の場合、Createメソッドにidパラメーターがあり、デフォルト値が設定されていない場合、またはdefault()を作成できない場合、可能であれば別のメソッドが選択されます(ポリモーフィック)。 そうしないと、エラーが生成されます。そのような要求を受け入れる準備ができているメソッドが見つかりません。
public ActionResult Index(int? id) {
url =“ / Role”の場合、RoleControllerのIndexメソッドが呼び出されます。
url =“ /”の場合、HomeControllerのIndexメソッドが呼び出されます。
例を見てみましょう。
ベースコントローラー
複数のコントローラーを作成しますが、リポジトリへのアクセスを常に作成しないために、最初にベースコントローラーBaseControllerを作成します。
public abstract class BaseController : Controller { [Inject] public IRepository Repository { get; set; } }
と
public class HomeController : BaseController { public ActionResult Index() { return View(); } }
ホーム/ Index.cshtmlを表示:
@{ ViewBag.Title = "LessonProject"; Layout = "~/Views/Shared/_Layout.cshtml"; } <h2>LessonProject</h2> <p> <div class="menu"> <a href="@Url.Action("Index", "Role")"></a> @Html.ActionLink("", "Index", "User") </div> </p>
追加してRoleControllerを表示します。
public class RoleController : BaseController { public ActionResult Index() { var roles = Repository.Roles.ToList(); return View(roles); } }
と
@model IList<LessonProject.Model.Role> @{ ViewBag.Title = "Roles"; Layout = "~/Views/Shared/_Layout.cshtml"; } <h2>Roles</h2> <p> @foreach (var role in Model) { <div class="item"> <span class="id"> @role.ID </span> <span class="name"> @role.Name </span> <span class="Code"> @role.Code </span> </div> } </p>
そして、同じUserControllerを実行します。
Url.Action()およびHtml.ActionLink()を使用してルートを定義する方法を検討してください。
Url.Action() -パラメーターを取り、最初に-アクション、次に-コントローラー、次に新しい{}を使用-他のすべてを指定してリストできます。
Html.ActionLink() -タグを形成し
, – , – action, – controller, ( ) , – null. .. :
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1}, null )
null:
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1})
:
1
, RoleController:
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional } );
“roli/{action}/{id}” defaults. action .
. :
defaults action=”Index”:
“Defaults”:
, “default” Role/Index:
context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, );
, IgnoreRoute , , url , , , .
(Constrains)
, . , id :
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional }, constraints : new {id = @"\d+"} );
id, , , :
:
<a href="@Url.Action("Index", "Role", new { id = "privet" })">, – , – action, – controller, ( ) , – null. .. :
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1}, null )
null:
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1})
:
1
, RoleController:
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional } );
“roli/{action}/{id}” defaults. action .
. :
defaults action=”Index”:
“Defaults”:
, “default” Role/Index:
context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, );
, IgnoreRoute , , url , , , .
(Constrains)
, . , id :
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional }, constraints : new {id = @"\d+"} );
id, , , :
:
<a href="@Url.Action("Index", "Role", new { id = "privet" })">, – , – action, – controller, ( ) , – null. .. :
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1}, null )
null:
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1})
:
1
, RoleController:
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional } );
“roli/{action}/{id}” defaults. action .
. :
defaults action=”Index”:
“Defaults”:
, “default” Role/Index:
context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, );
, IgnoreRoute , , url , , , .
(Constrains)
, . , id :
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional }, constraints : new {id = @"\d+"} );
id, , , :
:
<a href="@Url.Action("Index", "Role", new { id = "privet" })">
, – , – action, – controller, ( ) , – null. .. :
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1}, null )
null:
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1})
:
1
, RoleController:
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional } );
“roli/{action}/{id}” defaults. action .
. :
defaults action=”Index”:
“Defaults”:
, “default” Role/Index:
context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, );
, IgnoreRoute , , url , , , .
(Constrains)
, . , id :
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional }, constraints : new {id = @"\d+"} );
id, , , :
:
<a href="@Url.Action("Index", "Role", new { id = "privet" })"> , – , – action, – controller, ( ) , – null. .. :
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1}, null )
null:
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1})
:
1
, RoleController:
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional } );
“roli/{action}/{id}” defaults. action .
. :
defaults action=”Index”:
“Defaults”:
, “default” Role/Index:
context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, );
, IgnoreRoute , , url , , , .
(Constrains)
, . , id :
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional }, constraints : new {id = @"\d+"} );
id, , , :
:
<a href="@Url.Action("Index", "Role", new { id = "privet" })">
, – , – action, – controller, ( ) , – null. .. :
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1}, null )
null:
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1})
:
1
, RoleController:
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional } );
“roli/{action}/{id}” defaults. action .
. :
defaults action=”Index”:
“Defaults”:
, “default” Role/Index:
context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, );
, IgnoreRoute , , url , , , .
(Constrains)
, . , id :
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional }, constraints : new {id = @"\d+"} );
id, , , :
:
<a href="@Url.Action("Index", "Role", new { id = "privet" })"> , – , – action, – controller, ( ) , – null. .. :
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1}, null )
null:
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1})
:
1
, RoleController:
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional } );
“roli/{action}/{id}” defaults. action .
. :
defaults action=”Index”:
“Defaults”:
, “default” Role/Index:
context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, );
, IgnoreRoute , , url , , , .
(Constrains)
, . , id :
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional }, constraints : new {id = @"\d+"} );
id, , , :
:
<a href="@Url.Action("Index", "Role", new { id = "privet" })">
, – , – action, – controller, ( ) , – null. .. :
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1}, null )
null:
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1})
:
1
, RoleController:
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional } );
“roli/{action}/{id}” defaults. action .
. :
defaults action=”Index”:
“Defaults”:
, “default” Role/Index:
context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, );
, IgnoreRoute , , url , , , .
(Constrains)
, . , id :
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional }, constraints : new {id = @"\d+"} );
id, , , :
:
<a href="@Url.Action("Index", "Role", new { id = "privet" })">, – , – action, – controller, ( ) , – null. .. :
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1}, null )
null:
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1})
:
1
, RoleController:
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional } );
“roli/{action}/{id}” defaults. action .
. :
defaults action=”Index”:
“Defaults”:
, “default” Role/Index:
context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, );
, IgnoreRoute , , url , , , .
(Constrains)
, . , id :
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional }, constraints : new {id = @"\d+"} );
id, , , :
:
<a href="@Url.Action("Index", "Role", new { id = "privet" })">
, – , – action, – controller, ( ) , – null. .. :
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1}, null )
null:
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1})
:
1
, RoleController:
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional } );
“roli/{action}/{id}” defaults. action .
. :
defaults action=”Index”:
“Defaults”:
, “default” Role/Index:
context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, );
, IgnoreRoute , , url , , , .
(Constrains)
, . , id :
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional }, constraints : new {id = @"\d+"} );
id, , , :
:
<a href="@Url.Action("Index", "Role", new { id = "privet" })"> , – , – action, – controller, ( ) , – null. .. :
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1}, null )
null:
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1})
:
1
, RoleController:
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional } );
“roli/{action}/{id}” defaults. action .
. :
defaults action=”Index”:
“Defaults”:
, “default” Role/Index:
context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, );
, IgnoreRoute , , url , , , .
(Constrains)
, . , id :
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional }, constraints : new {id = @"\d+"} );
id, , , :
:
<a href="@Url.Action("Index", "Role", new { id = "privet" })">
, – , – action, – controller, ( ) , – null. .. :
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1}, null )
null:
@Html.ActionLink(“ 1”, “Item”, “User”, new {id = 1})
:
1
, RoleController:
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional } );
“roli/{action}/{id}” defaults. action .
. :
defaults action=”Index”:
“Defaults”:
, “default” Role/Index:
context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, );
, IgnoreRoute , , url , , , .
(Constrains)
, . , id :
routes.MapRoute( name: "Role", url: "roli/{action}/{id}", defaults: new { controller = "Role", action = "Index", id = UrlParameter.Optional }, constraints : new {id = @"\d+"} );
id, , , :
:
<a href="@Url.Action("Index", "Role", new { id = "privet" })">次のようになります。
そして:
<a href="@Url.Action("Index", "Role", new { id = "1" })">次のようになります。
エリア
Webアプリケーションのさまざまな機能モジュールを分離するため。 たとえば、フォーラムはサイト全体から分離されています。 管理パネルにある管理部分と、デフォルトと呼ばれるその他の部分に分けます。

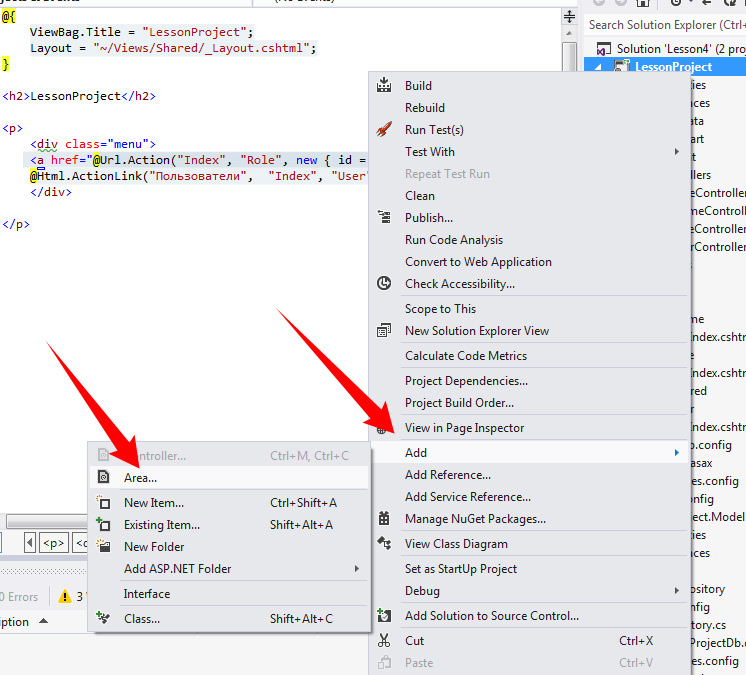
次のことを行います。
- すべての場所で_DefaultをDefaultに名前変更します。
- コントローラー(
BaseControllerを除く)をAreas / Default / Controllersフォルダーに移動します - コントローラーの名前空間の名前を
LessonProject.Areas.Default.Controllers DefaultAreaRegistration 。
ここでは、ルートを定義するための新しいパラメーターに注意を払うことが重要です:名前空間、ルートを解析するコントローラーを選択できる名前空間を示します:
public class DefaultAreaRegistration : AreaRegistration { public override string AreaName { get { return "Default"; } } public override void RegisterArea(AreaRegistrationContext context) { context.MapRoute( name : "default", url : "{controller}/{action}/{id}", defaults : new { controller = "Home", action = "Index", id = UrlParameter.Optional }, namespaces : new [] { "LessonProject.Areas.Default.Controllers" } ); } }
- Global.asaxには、
AreaRegistration.RegisterAllAreas();という行がありAreaRegistration.RegisterAllAreas(); 見つかったすべてのエリアの広告を登録しますが、AdminAreaの前にDefaultAreaを登録すると、デフォルトのルーティングが機能し、管理パネルにアクセスできなくなるため、修正します。
var adminArea = new AdminAreaRegistration(); var adminAreaContext = new AreaRegistrationContext(adminArea.AreaName, RouteTable.Routes); adminArea.RegisterArea(adminAreaContext); var defaultArea = new DefaultAreaRegistration(); var defaultAreaContext = new AreaRegistrationContext(defaultArea.AreaName, RouteTable.Routes); defaultArea.RegisterArea(defaultAreaContext);
- ルートの登録を削除します(APIではありません)。
始めます。
すべてのソースは
https://bitbucket.org/chernikov/lessonsにあります