実際には、スニペット自体
少し前に、特定の月の日数をJavaScriptで取得できるタスクに遭遇しました。 残念ながら、この言語にはネイティブ機能がありません。
このトピックでは、多くのプログラミング言語のよく知られた機能を使用して、1つのエレガントなメカニズムがグーグルで検索されました。 任意の月(たとえば、4月31日)に存在しない日付を設定すると、結果として、オブジェクトは対応する翌月の日付(この場合は5月1日)を保存します。
したがって、指定された月の日数を取得するには、上記の操作の結果を数値32から減算する必要があります。つまり、日付を4月32日に設定すると、結果として5月2日になります。 チェック:32-2 = 30-この日数は4月になります。
var days_in_april = 32 - new Date(2013, 3, 32).getDate();
申し込み方法
JavaScriptでのプロトタイピングの優れた可能性を利用して、独自のメソッドを使用してDate言語の組み込みオブジェクトを拡張できます。
Date.prototype.daysInMonth = function() { return 32 - new Date(this.getFullYear(), this.getMonth(), 32).getDate(); };
したがって、現在の月の日数を取得するには、Dateを直接参照するだけで十分です。
alert(new Date().daysInMonth());
しかし、実際には時間が経つにつれて判明したように、この方法は依然として理想的ではありません。 少なくともSafariではそうではありません。
Safariの機能
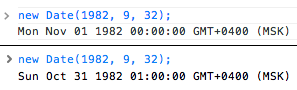
このスニペットの結果が予期したものと一致しない場合があり、Safariでは通常の30と31の代わりにユニットを取得できました。 この問題の研究により、Safariが日付の処理時に言語の記述された機能をトリガーするケースは100%ではないことが判明しました。 これは、次の例で最もわかりやすく説明されています。
<script> var date = new Date(1982, 9, 32); document.write(date); </script>
そして、Chrome 26とSafari 6でそれぞれ見られるものは次のとおりです。

完璧な練習
Safari専用に不要なチェックを積み上げないようにするには、参照番号を32から33に変更するだけです。この方法は、Safariでも他のブラウザでも機能します。
Date.prototype.daysInMonth = function() { return 33 - new Date(this.getFullYear(), this.getMonth(), 33).getDate(); };