数週間? Googleマップとの統合についてハブで読み返しました。 残念ながら、リンクは見つかりませんでしたが、記事のポイントは、ユーザーが自分で地図にオブジェクトを追加できる都市のサイトについてでした。 アイデアは非常にセクシーに見えましたが、コメントでは、著者はこの機能を数か月間書いたことを認めました((
この事実は私をひどく落胆させました(
このようなgmapsと統合されたきれいなウェブサイト上のスクリプトの分析
domは印象的な数キロメートルのコードを示しました...そして、
Google自身の助けを借りて偶然サイトに迷い込むまで、私は落ち込み続けていました。
そして判明したように、このタスクのタイミングと範囲に関するすべての情報は、少なくとも妨害と挑発です! そこで、
Googleマップサービスに基づいてユーザーマップを
作成しています
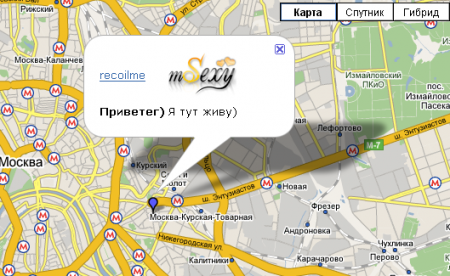
このようなもの:

Uff、やってみましょう。
正しいプログラマーは、常にケーススタディでドキュメントの学習を開始します。 残念ながら、私は通常、この段階で終了します)場合によっては、例が
いっぱいですそして、彼らはかなり良いです。 ああ、これらは他のいくつかの例です、まあ、そうさせてください、しかし一般に私
はこれから
学びまし
た 。
したがって、プリミティブなユーザーマップを準備するには、次のものが必要です。
-1つのテーブル
-1-2 html
-いくつかのPHP
-いくつかのスクリプト
-Maps APIキー1本の頭と少なくとも1本の指。 合計3〜4個のコード画面が機能します。
Habrはソース構文を強調表示するのに友好的ではないため、それらへのリンクを提供し、ここで簡単に説明します。
テーブルが必要です。
CREATE TABLE `prefix_markers` (
`id` int(11) NOT NULL auto_increment,
`name` varchar(180) default NULL,
`hello` varchar(180) default NULL,
`lat` float(10,6) NOT NULL default '0.000000',
`lng` float(10,6) NOT NULL default '0.000000',
`sex` varchar(4) NOT NULL default '',
`login` varchar(32) NOT NULL default '',
PRIMARY KEY (`id`)
)
ここで、メモを記入する必要があります。 これを行うには、マップを表示するhtmlが必要です。htmlで記述し、ヘッダー領域に次のようにします。
<? $loadmaps = "" ?>
<? if (strstr($_SERVER["REQUEST_URI"],'maps')) {?>
<script src="http://maps.google.com/maps?file=api&v=2.x&key= API"
type="text/javascript"><? if(strstr($ _ SERVER ["REQUEST_URI"]、 'add')){?>
<? $ loadmaps = "onload = 'initialize()' onunload = 'GUnload()'"?>
<?}?>
<? if(strstr($ _ SERVER ["REQUEST_URI"]、 'show')){?>
<? $ loadmaps = "onload = 'load()' onunload = 'GUnload()'"?>
<?}?>
<?}?>
申し訳ありませんが、すべてがそこでformattedいフォーマットになっている場合、それは私のせいではありません)
そこでは、URLに応じて、loadmaps変数が設定されます
ここに表示されます:
<body <?=$loadmaps?>そのような倒錯-私は1つのサイトヘッダーを持っていますが、必要なものに応じて-マップへの「表示」または「追加」-異なるスクリプトが接続されています。 次に簡単になると約束します。 可能性が高い)
したがって、地図上に表示するHTMLの本文内に、次のように記述します。
そして、これは追加のためのものです:
/>
/>
ええと、htmlを整理しました。 これで、空のマップを持つ2つのhtmlタグができました。 アドオンを作成するのは1番目で、2番目はマッパーです)
スクリプトを追加-
ここにある、悪役そこにはすべてがはっきりしているようです。 初期化-マーカーが作成され、クリックすると、厳Preな「Preve」を入力するフィールドが表示されます
showAddress-カードは、ユーザーが入力したアドレスを中心に表示されます
saveDataでは、ajax経由でパラメーターを指定してurlを呼び出すことでデータが保存されます
new Ajax(urlinsert, {method: "post"}).request();
これは
mootoolsライブラリの構文であり、ヘッダーにそのまま接続する必要があります)
そして、まだそこに、エスケープ関数はどこでも使用されています、これは私のサイトも間違っているので、これは間違った関数です。 間違ったコードページ1251に。必要はありません。 そうだね。 いずれにせよ、ハブに関するコメントから判断すると、インターネット上に間違ったサイトはまったくなく、すべてが正しいUTF-8にのみ含まれています。 まあ、habr自体といくつかのサイトを除いて。
Taax、これはこのスクリプトがinsert.phpファイルを呼び出すことを意味します。すべてはつまらないもので、一般的には、レコードが挿入されるだけです。
// Selects rows in the markers table 4 current user
$query = "SELECT id FROM prefix_markers WHERE login='".$login."'";
$result = mysql_query($query);
$row = @mysql_fetch_assoc($result);
//$hello = mb_convert_encoding($hello,"Windows-1251","UTF-8");
if ($row['id']>0){
//update row with user data
$query = "UPDATE prefix_markers SET " .
" name='".urldecode($name)."', hello='".$hello."', lat='".$lat."', lng='".$lng."', sex='".$sex."' ".
"WHERE id = '".$row['id']."'";
$result = mysql_query($query);
$res = $row["id"];
}else{
// Insert new row with user data
$query = "INSERT INTO prefix_markers " .
" (id, name, hello, lat, lng, sex, login ) " .
" VALUES (NULL, '".$name."', '".$hello."', '".$lat."', '".$lng."', '".$sex."', '".$login."')";
$result = mysql_query($query);
$res = "Insert";
}
退屈...
しかし、リクエストが完了すると、すぐにshow.phpを開きます
newurl = currurl.substring(0,currurl.length-4 ) + "/show";
..
new Ajax(urlinsert, {method: "post"}).request();
self.location.href=newurl;
こっち しかし、それは空です)それは愚かにhtmlショーを開きます
$template = "themes/".$config['theme']."/templates/".$config['templates']['user_maps_show'];
viewTemplate($template);
見て
ショースクリプトがシーンに入ります
そこはすべて明らかです。 青(青ではありません!)アイコンが男の子用に作成され、赤が女の子用に作成され、マーカーと退屈が作成されます。 唯一の疑わしい点は、urlxml = baseurl + "/ user / maps_xml.php";の呼び出しです。
ここにあります:
function parseToXML($htmlStr)
{
$xmlStr=str_replace('<','<',$htmlStr);
$xmlStr=str_replace('>','>',$xmlStr);
$xmlStr=str_replace('"','"',$xmlStr);
$xmlStr=str_replace("'",''',$xmlStr);
$xmlStr=str_replace("&",'&',$xmlStr);
return $xmlStr;
}
$query="SELECT *, (SELECT id FROM prefix_user as usr WHERE usr.login = markers.login) AS usrid FROM prefix_markers as markers";
$result = mysql_query($query);
//$result = mysql_query($query);
if (!$result) {
die('Invalid query: ' . mysql_error());
}
//header("Content-type: text/xml");
// Start XML file, echo parent node
echo '';
// Iterate through the rows, printing XML nodes for each
while ($row = @mysql_fetch_assoc($result)){
// ADD TO XML DOCUMENT NODE
echo '<marker ';
echo 'name="' . parseToXML($row['name']) . '" ';
echo 'hello="' . $row['hello'] . '" ';
echo 'lat="' . $row['lat'] . '" ';
echo 'lng="' . $row['lng'] . '" ';
echo 'sex="' . $row['sex'] . '" ';
echo 'login="' . $row['login'] . '" ';
echo 'usrid="' . $row['usrid'] . '" ';
echo '/>';
}
// End XML file
echo '';
exit();
やったー! (書くために拷問された)そうそう。 念頭に置いて-それは、catスクリプトではなく、静的ファイルであるべきです。 データベースのxmlでオンザフライでアンロードします...
ブート。 一般に、これらはすべて、Googleの例のコードをまとめたものです。 確かに、他のピースと異なるシーケンスでそれらを削減し、完全に異なる結果を得ることができます)はるかに良い-100%
タンバリンを使用したこれらすべてのダンスの後に何が起こるべきかを
ここで見ることができ
ます(慎重に、サイトにはエロティックな素材が含まれています)マップボタン。 登録なしでは機能しません...-はい、あなたはすべてのソースを見ただけです)したがって、機能しません)
PS:ある種の不気味な記事が判明しました。 スタイルとアクセシビリティの両方。 多分誰かが助けてくれることを願っています)すべてが完全に悪いと理解できない場合-私は最終的にしようとするコメントにplzを書きます。