目次
- はじめに
- Prismアプリケーションの初期化
- コンポーネント間の依存関係の管理
- モジュラーアプリケーション開発
- MVVMパターンの実装
- 高度なMVVMシナリオ
- ユーザーインターフェイスの作成
- ユーザーインターフェイスのガイドライン
- ナビゲーション
- ビューベースのナビゲーション
- 疎結合コンポーネント間の相互作用
ユーザーインターフェイスのガイドライン
このセクションの目標は、WPF、Silverlight、またはWindows RTとPrismライブラリを使用してアプリケーションを作成するXAMLデザイナーおよびプログラマー向けの表面チュートリアルを提供することです。 このセクションでは、ユーザーインターフェイスレイアウト、視覚的なプレゼンテーション、データバインディング、リソース、およびデータ表示モデルについて説明します。 このセクションを読んだ後、Prismライブラリを使用してユーザーインターフェイスを作成する方法と、モジュール化アプリケーションでサポートされているUIを作成するのに役立つテクニックを適用する方法について表面的な理解を得ることができます。
UI開発
Prismライブラリを使用して作成された複合アプリケーションのレイアウトは、WPFおよびSilverlightの標準原理に基づいて構築されています-レイアウトは、関連する要素を含むパネルの概念を使用します。 ただし、複合アプリケーションでは、パネルのコンテンツは動的であり、アプリケーションが起動されるまでわかりません。 これにより、デザイナーと開発者は、動的コンテンツを表示できるマークアップ構造を作成し、そのコンテンツの各要素を個別に開発する必要があります。 あなたにとって、これは、Prismライブラリの2つの主要な概念、コンテナ構成とリージョンを学ぶ必要があることを意味します。
コンテナ構成
コンテナ構成は、WFPおよびSilverlightが提供するデフォルトのコンテンツモデルの単なる拡張です。 「コンテナ」という用語は、ウィンドウ、ページ、ユーザーコントロール、パネル、特別なコントロール、コントロールテンプレート、動的コンテンツなどの要素を意味します。 固定コンテンツはユーザーインターフェイス要素の全体的な構造を表し、動的コンテンツは領域内に配置されます。
複合アプリケーション用のツールによる設計時のサポートはある程度制限されていますが、実行時に異なるコンテンツがどの領域に配置されるかを知っているという事実は、開発にとって重要です。 たとえば、次の図の設計中のウィンドウのビューと、アプリケーションを起動した後のビューの比較を次の図に示します。 設計中、ページはほとんど空白です。 アプリケーションの基本的な機能を実行する多くのコントロールが表示されている場合、起動後のビューと比較してください。 これに基づいて、複合アプリケーションの開発者と設計者が直面するタスクの複雑さを想像できます。
設計中に要素を表示することはできません。そのため、要素のサイズと、アプリケーションの一般的な外観にどのように対応するかを判断するのは困難です。 コンテナを作成するときは、次の点を考慮してください。
- 最大コンテンツサイズに制限はありますか? 存在する場合は、スクロールをサポートするコンテナの使用を検討してください。
- 限られたスペースに大量の動的コンテンツを配置する必要がある場合は、
Expander ScrollViewerとScrollViewer組み合わせを使用することを検討してください。 - アプリケーションウィンドウがサイズ変更されたときにコンテンツのサイズがどのように変更されるかに注意して、アプリケーションがどのウィンドウサイズでも魅力的に見えるようにします。
Expression BlendのStock Trader RIのメインウィンドウ。 スタートアップ後のStock Trader RIのメインウィンドウ。
スタートアップ後のStock Trader RIのメインウィンドウ。
開発中の複合アプリケーションのビュー
前の2つの図は、複合アプリケーションの開発における課題の1つを示しています。 複合アプリケーションの各ユーザーインターフェイス要素は、個別に開発する必要があります。 これにより、起動後のアプリケーションの外観を視覚化することが難しくなります。 組み立てられた状態でアプリケーションがどのように見えるかを想像するために、テストするプレゼンテーションのすべてのユーザーインターフェイス要素を含むページまたはウィンドウでテストプロジェクトを作成できます。
- さらに、Expression BlendおよびVisual Studio 2010-2012が提供するデザイン時のサンプルデータを使用して、UI要素を設定することを検討してください。 この機能は、データテンプレート、リスト、グラフ、またはチャートを操作するときに非常に役立ちます。 詳細については、 「設計時のサンプルデータのガイドライン」を参照してください。
マークアップ
複合アプリケーションのレイアウトを設計するときは、次の点を考慮してください。
- シェルは、アプリケーションの基本レイアウトを定義します。 各レイアウト領域は領域であり、空のコンテナである必要があります。 設計中にコンテンツをリージョン内に配置しないでください。起動時にコンテンツがロードされます。
- シェルには背景とヘッダーが含まれている必要があります。 ASP.NETのマスターページと考えてください。
- 領域のコンテナとして機能するコントロールは、含まれるビューとは別です。 したがって、コントロールを変更せずにビューのサイズを変更し、ビューを変更せずにコントロールのサイズを変更できる必要があります。 ビューのサイズを設定するときは、次の点を考慮する必要があります。
- ビューが複数の領域で使用される場合、またはどこで使用されるかわからない場合は、動的な高さと幅で設計します。
- ビューのサイズが固定されている場合、シェルの領域は動的なサイズである必要があります。
- シェルの領域のサイズが固定されている場合、ビューのサイズは動的である必要があります。
- ビューには、固定の高さと動的な幅が必要な場合があります。 このアプローチの例として、 株式トレーダーRIのサイドバーには
PositionPieChartビューがあります。 - 他のビューは、動的な高さと幅を持つことができます。 たとえば、 Stock Trader RIのサイドバーにある
NewsReader 。 高さはタイトルの長さに依存し、幅は常に領域のサイズに対応する必要があります。 同じルールがPositionSummaryViewにも適用されます。PositionSummaryViewでは、テーブルの幅が画面サイズに、高さがテーブル内の行数に合わせて調整する必要があります。
- ビューには基本的に透明な背景が必要です。これにより、シェルは独自の背景を提供できます。
- 色、ブラシ、およびフォントを要素のプロパティに直接割り当てるのではなく、常に名前付きリソースを使用して割り当てます。 これにより、アプリケーションのサポートが大幅に簡素化されます。 また、これにより、実行時にリソースディクショナリの動的な変更を表示できる場合があります。
アニメーション
シェルまたはビューでアニメーションを使用する場合は、次の点を考慮してください。
- シェルのレイアウトをアニメーション化できますが、そのコンテンツとビューを個別にアニメーション化する必要があります。
- 各ビューを個別に設計およびアニメーション化します。
- ソフトで控えめなアニメーションを使用して、視覚要素がビューに追加または削除されたことを示します。 これにより、アプリケーションに光沢が与えられます。
Expression Blendは、状態とイベントに基づいてアニメーションと遷移を作成および編集するための豊富な一連の動作、減衰機能、および膨大な機会を提供します。 詳細については、MSDNの記事
「VisualStateManagerクラス」を参照してください。
ランタイム最適化
パフォーマンスを最適化するには、次の点を考慮してください。
- スタイルの重複を防ぐために、共有リソースを
App.xamlファイルまたはApp.xaml可能な辞書に配置します。 - Silverlightでは、見出しなど、アプリケーションの他の部分以外のテキストスタイルに非システムフォントを使用しないでください。 この場合、テキストをパスに変換するか、アプリケーションにフォントを埋め込むことを検討してください。 一部のフォントファイルは比較的大きいため、アプリケーションにフォントを埋め込むと、そのサイズに大きく影響する可能性があります。 ダウンロードした.xapファイルのサイズを小さくするために、Expression Blendでは、フォント全体ではなく、文字のサブセットのみをロードできます。
詳細については、
「Silverlightでのカスタムフォントの使用」を参照してください。
設計時の最適化
以下は、アプリケーションの視覚的な設計中に発生する問題のいくつかに対する推奨事項と解決策です。
多くのXAMLリソースを備えた優れたソリューション
多くのXAMLリソースが含まれる大規模なソリューションでは、ビジュアルエディターの読み込み時間が大幅に増加する可能性があります。 これは、ビジュアルエディタがすべての埋め込みリソースをダウンロードして解析する必要があるために発生します。 これに対処する1つの方法は、すべてのXAMLリソースを別のプロジェクトに転送し、このプロジェクトをコンパイルしてから、元のプロジェクトから結果のDLLへのリンクを作成することです。 現在、すべてのリソースはバイナリアセンブリになっているため、設計者は独自にリソースを分解する必要がなく、設計中の生産性にプラスの影響を及ぼします。 XAMLリソースを別のプロジェクトに移動する場合、リソースに
ComponentResourceKeysを使用することを検討できます。 詳細については、MSDNの
「ComponentResourceKey Markup Extension」を参照してください。
XAMLリソース
XAMLは、画像、図、図面、3Dシーンなどのリソースを作成するための強力で表現力豊かな言語です。 一部の開発者および設計者は、グラフィックイメージを使用する代わりに、そのようなリソースを作成することを好みます。 このアプローチの最初の利点は、画面解像度の独立性です。 2番目は、Expression Suiteのみを使用して、必要なすべてのリソースを作成し、アプリケーションを設計する機能です。
ビジュアルエディターとビルド
リソースに別のアセンブリを使用することの欠点は、Expression BlendおよびVisual Studio 2010のプロパティエディターがそのようなアセンブリにあるリソースを表示しないことです。 したがって、他のアセンブリにあるリソースの名前を手動で入力する必要があります。
Silverlight Design-Time App.xamlリソース
複合Silverlightアプリケーションは、アセンブリの読み込みの遅延による読み込み時間の短縮と、初期.xapファイルの削減の両方を行うように構成できます。 1つの戦略は、メインのSilverlightアプリケーションを作成し、各モジュールにサテライトアセンブリを追加することです。 そのようなアセンブリを追加するとき、テンプレートの1つを選択できます。これは、SilverlightプロジェクトまたはSilverlightクラスライブラリのいずれかです。
サテライトアセンブリ用のSilverlightプロジェクトテンプレートを選択すると、展開時に利点が得
.xapます。アセンブリはコンパイル時に
.xapファイルにパックされます。 ただし、1つのソリューションに複数のSilverlightプロジェクトがある場合、ビジュアルデザイナーはアクティブなプロジェクトの
App.xamlファイルのリソースのみを使用するという
App.xamlます。
Expression Blend 4は、この問題の解決策を提供します。 このような問題を特定すると、ダイアログを表示して、アプリケーション全体で使用される必要なリソースライブラリを選択するよう提案します。 Visual Studio 2010にはそれぞれそのような機能はありません。サテライトアセンブリは、すべてのアプリケーションレベルのリソースを別のアセンブリに配置しない限り、ビジュアル編集を同じようにサポートしません。 このアプローチを選択した場合は、アプリケーションをデプロイする前にサテライトアセンブリプロジェクトからこれらのリソースを削除してください。
設計に適したビューガイド
次のポイントは、設計に適したビューの特性です(
ブレンド可能 、または
ツール 可能とも呼ばれます)。
- Visual StudioのデザイナーまたはExpression Blendを使用して効果的に編集できます。
- バインディング式ビルダーなど、さまざまなツールを使用できます。
- 設計中に表示するサンプルデータを提供します。
- これにより、未処理の例外を生成せずに設計時にコードを実行できます。
以下の操作は、編集中に何度も実行されます。 設計者に馴染みのないカスタムコードは、実行に干渉し、設計者またはプログラマの生産性を低下させる可能性があります。
- 表面処理の設計:
- オブジェクトを作成する
- オブジェクトの読み込み
- プロパティ値の設定
- デザインサーフェスイベント処理
- ルート要素としてコントロールを使用する
- あるコントロールを別のコントロール内に配置する
- XAMLファイルを開き、閉じて、リロードする
- プロジェクトの再コンパイル
- デザイナーのリロード
- バインディング式ビルダーのアクション:
DataContext検出- 利用可能なデータソースのリスト
- データソースタイプのプロパティの列挙
- 設計時のサンプルデータのアクション:
- サンプルデータを正しく表示するためのデザインサーフェイス上のコントロールの使用
設計中に実行するコードの作成
デザイナーを使用するために、Visual StudioとExpression Blendはオブジェクトを作成し、設計中にコードを実行します。 ただし、オブジェクトが作成される前にオブジェクトにアクセスしようとするコードが原因のnull参照例外は、設計中に多数の読み込みエラーと不要な例外を引き起こす可能性があります。
次の表に、デザイナーの使いやすさに影響する主な問題を示します。 これらの問題を回避し、テクニックを使用して修正することにより、ビジュアルデザイナーを使用することで生産性と満足度を大幅に向上させることができます。
あなたのコードではこれを避けてください
| Visual Studio 2010
| ブレンド4
|
設計中に複数のスレッドを実行します。 たとえば、コンストラクターまたはLoadedイベントでTimerを作成してLoadedます。 |  |  |
| 設計中にスタックオーバーフローを引き起こす可能性があるコントロール、または再帰的に自分自身をロードするコントロールを使用します。 |  |  |
| コンバーターまたはデータテンプレートセレクターでnull参照例外をスローします。 |  |  |
null参照例外、またはコンストラクター内の他の例外をスローします。 これは次によって引き起こされる可能性があります。
- 設計中に、ビジネス層またはアプリケーションデータ層を呼び出すコードを使用して、データベースから、またはネットワーク経由でデータを取得します。
- ブートローダーまたはコンテナー初期化コードを実行する前に、コンテナーを使用するときに依存関係を解決しようとします。
|  |  |
null参照例外、またはコントロールのLoadedイベント内の他の例外をLoadedます。 これは、コントロールの状態について仮定するときに発生する可能性があります。これは、実行時には当てはまるが、設計時には実行されない可能性があります。 |  |  |
設計中にApplication 、またはApplication.Currentオブジェクトにアクセスしようとします。 |  |  |
WPF UserControls StaticResourceを使用します。 |  |  |
| 非常に大規模なプロジェクトの作成。 |  |  |
設計中のコードの問題の処理
多くの防御的なプログラミング手法により、上記の表にリストされているほとんどすべての項目を排除できます。 ただし、設計中に実行されるコードの問題に取り組む前に、コントロールとアプリケーションコードが初期化されていないアプリケーションドメイン内で設計者によって単独で実行されることを理解する必要があります。 このコンテキストでは、初期化されていないということは、ブートローダーまたは初期化コードが実行されないことを意味します。
アプリケーションが起動後に実行を開始すると、
App.xaml.csのコード
App.xaml.csます。 アプリケーションが依存するコードがある場合、設計中に実行されません。 予期しない場合、不要な例外が確実に発生します。 これを修正するには:
- 設計中にオブジェクトが作成されると思い込まないでください。 設計中に実行できるコードでは、オブジェクトを操作する前に常に
null確認してください。 - コードが
ApplicationオブジェクトまたはApplication.Currentオブジェクトで動作する場合は、その前にnull確認してください。 - コンストラクターまたは
Loadedイベントのコードがデータベースまたはネットワークサービスにアクセスする場合は、次のオプションを検討してください。
- コードを呼び出す前に、次のメソッドを参照して、デザイナーで実行されているかどうかを確認します。
- WPF :
DesignerProperties.GetIsInDesignMode - Silverlight :
DesignerProperties.IsInDesignTool
- コンストラクターまたは
Loadedイベントハンドラーでコードを直接実行する代わりに、インターフェイスを通じてメソッド呼び出しの背後でコードを抽象化します。その後、実行時、設計、およびテストでさまざまな実装を使用するための多くの手法の1つを適用できます。
設計中にコードが実行されることを決定する
Expression BlendとVisual Studioはどちらも、デザイナーパネルに表示されるルートオブジェクトレイアウトを使用します。 これは、設計者に必要な機能を提供するために必要です。 ルートオブジェクトは偽物なので、そのコンストラクターと
Loadedイベントは設計中に呼び出されません。 ただし、ステージ上の残りのコントロールは通常どおりに構築され、それらの
Loadedイベントは実行時と同様に発生します。
次の図では、
Windowsルート要素のコンストラクターとその
Loadedイベントは呼び出されず、子要素は呼び出されません。

この概念は、実行時に動的に構築される複合アプリケーションを作成する場合に特に重要です。
アプリケーションのほとんどのビューは独立して作成されます。 このため、通常はそれぞれデザイナーのルートオブジェクトであり、コンストラクターと
Loadedイベントは呼び出されません。
ただし、以前に分離された子要素としてデザインサーフェイスにそのようなコントロールを配置すると、デザイン中に実行を開始するようになりました。 上記のデザインプラクティスに従わなかった場合、この要素が予期せぬ不快なエラーの原因となり、ビジュアルデザイナーの使いやすさが低下する可能性があります。
設計時のプロパティ
接頭辞「
d: 」が付いた組み込みの設計時プロパティは、設計中の生産性を向上させる簡単な方法を提供します。
私たちが解決しようとしている問題は、デザイナーがリフレクションを通じてプロパティに関する情報を取得できる型のバインディング式を提供することです。 また、設計中に表示されるサンプルデータを提供する必要があります。
次のセクションでは、
d:DataContextと
d:DesignInstanceマークアップ
d:DesignInstance使用方法について説明します。
前の段落の「
d: 」は、設計時ツールが配置されているネームスペースのエイリアスです。 次の記事では、「
d: 」プロパティとマークアップ拡張機能について詳しく説明しています。
「
d: 」プロパティおよびマークアップ拡張機能は、ユーザーコードで作成または使用することはできません。XAMLでのみ適用できます。 また、アプリケーションにコンパイルされず、Visual StudioおよびExpression Blendのツールでのみ使用されます。
プロパティd:DataContext
d:DataContextは、コントロールとその子孫のランタイムデータコンテキストを設定します。
d:DataContext指定する場合、実行時に
DataContextデータコンテキストに常に同じタイプのデータを提供する必要があります。
コントロールに
DataContextと
d:DataContext指定されている場合、設計ツールは
d:DataContextを選択します。
Dマークアップ拡張機能:DesignInstance
マークアップ拡張機能がわからない場合は、MSDNの記事
「マークアップ拡張機能とWPF XAML」を読むことをお勧めします。
d:DesignInstanceは、設計中にデータコンテキストとして使用するタイプのオブジェクトを作成して返します。 このタイプは、オブジェクトを作成する機能を持つ必要はありません。 次の段落では、
d:DesignInstanceプロパティについて説明します。
| マークアップ拡張プロパティ | 説明 |
|---|
Type | タイプ名。 Typeはコンストラクターパラメーターです。 |
IsDesignTimeCreatable | このタイプのインスタンスを作成するかどうかを決定します。 false場合、実際の擬似型ではなく、擬似型が作成されます。 デフォルト値はfalseです。 |
CreateList | trueの場合、このタイプの要素を含む一般化リストを返します。 デフォルト値はfalseです。 |
dの一般的な使用例:DataContext
次のコード例は、ビューをプレゼンテーションモデルに関連付けるための繰り返しパターンを示しています。
PersonViewは、実行時に解決される
PersonViewModel依存しています。 例で示されているモデルは意図的に単純化されていますが、実際のアプリケーションでは、通常、コンストラクターに注入される依存関係があります。
作成されるとPersonView、その依存関係PersonViewModelが作成され、コンテナを通じて解決されます。ご注意
プレゼンテーションモデルに依存関係がない場合は、完全にXAMLで作成できます。このインストールではDataContext、およびd:DataContext必要とされていません。
PersonViewModel.cs [Export] public class PersonViewModel { public String FirstName { get; set; } public String LasName { get; set; } }
PersonView.xaml.cs [Export] public partial class PersonView : UserControl { public PersonView() { InitializeComponent(); } [Import] public PersonViewModel ViewModel { get { return this.DataContext as PersonViewModel; } set { this.DataContext = value; } } }
これは、プレゼンテーションとプレゼンテーションモデルをリンクするのに適したテンプレートです。ただし、設計中にどのデータコンテキストを使用するべきかという考えは暗闇の中に残ります。次のXAMLでは、プロパティが設定されている擬似インスタンスを返すd:DesignInstance要素Gridで使用されるマークアップ拡張機能を確認できます。その結果、の子はvalueを継承します。これにより、設計ツールを使用してデータコンテキストのプロパティとタイプを確認でき、デザイナーとプログラマーの作業が大幅に容易になります。PersonView.xamlPersonViewModeld:DataContextGridd:DataContext <UserControl xmlns:local="clr-namespace:WpfApplication1" x:Class="WpfApplication1.PersonView" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="300"> <Border BorderBrush="LightGray" BorderThickness="1" CornerRadius="10" Padding="10"> <Grid d:DataContext="{d:DesignInstance local:PersonViewModel}"> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="Auto" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="100" /> <ColumnDefinition Width="Auto" /> </Grid.ColumnDefinitions> <Label Grid.Column="0" Grid.Row="0" Content="First Name" /> <Label Grid.Column="0" Grid.Row="1" Content="Las Name" /> <TextBox Grid.Column="1" Grid.Row="0" Width="150" MaxLength="50" HorizontalAlignment="Left" VerticalAlignment="Top" Text="{Binding Path=FirstName, Mode=TwoWay}" /> <TextBox Grid.Column="1" Grid.Row="1" Width="150" MaxLength="50" HorizontalAlignment="Left" VerticalAlignment="Top" Text="{Binding Path=LasName, Mode=TwoWay}" /> </Grid> </Border> </UserControl>
: ViewModel Locator .
, . , , , . DataContext . , , .
, d:DataContext – d:DesignInstance , , d:DesignInstance。
使用する機器に関係なく、アプリケーション全体で一貫して使用する必要があります。一貫性により、アプリケーションの展開が簡素化され、設計者とプログラマー間の対話が成功します。
設計時のサンプルガイド
WPFおよびSilverlightの設計チームは、WPFおよびSilverlightプロジェクトでのサンプルデータの使用について説明した詳細な記事を公開しています。MSDNの記事「WPFおよびSilverlight Designerのサンプルデータ」を参照してください。サンプルデータの使用(デザインタイムサンプルデータ)
Expression BlendやVisual Studioなどのビジュアルデザインツールを使用する場合、サンプルデータは特に重要になります。ビューにはデータと画像を入力できます。これにより、デザイナーの作業が大幅に簡素化され、生産性が向上します。データテンプレートを含む空のリストは、データを追加するまで表示されません。したがって、非表示のデータテンプレートを編集し、アプリケーションを定期的に起動してその外観を確認すると、作業が大幅に遅くなり、デザイナーやプログラマーの緊張が高まります。サンプルされたソース
次のソースからサンプルデータを取得できます。- Expression Blend XMLサンプルデータ
- Expression Blend 4およびVisual Studio 2010 XAMLサンプルデータ
- XAMLリソース
- コード
これらのソースからのデータの取得については、以下で説明します。Expression Blend XMLサンプルデータ
Expression Blendを使用すると、XMLスキーマをすばやく作成し、対応するXMLファイルにデータを入力できます。これは、無関係なプロジェクトをソリューションに追加することなく行われます。このタイプのサンプルデータの目的は、プログラマーが必要なクラスを記述するのを待たずに、デザイナーがプロジェクトの作業を開始できるようにすることです。ほとんどのサンプルデータはExpression BlendとVisual Studio 2010デザイナーの両方で使用できますが、XMLサンプルデータはExpression Blendの機能であり、Visual Studio 2010には表示されません。ご注意
サンプルXMLデータファイルはコンパイルされず、アセンブリに追加されません。ただし、XMLスキーマは最終アセンブリにコンパイルされます。
Expression Blend 4およびVisual Studio 2010 XAMLサンプルデータ
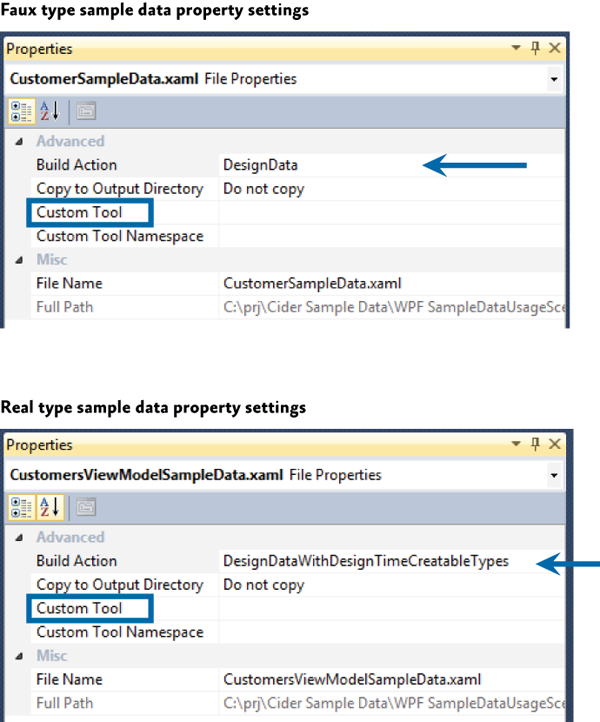
Expression Blend 4およびVisual Studio 2010から、マークアップ拡張機能が追加されd:DesignData、デザイン中にサンプルデータをロードできるようになりました。サンプルデータを含むXAMLファイルには、1つまたは複数のタイプインスタンスが作成されたマークアップが含まれます。その後、いくつかのデータがプロパティに割り当てられます。そこd:DesignData財産であるSourceプロジェクトにあるサンプルデータを持つXAMLファイルへのURIを取ります。マークアップ拡張機能はd:DesignData、このファイルをダウンロードして解析し、オブジェクトグラフを返します。 property d:DataContext、property CollectionViewSource d:DesignSource、またはproperty で使用できますDomainDataSource d:DesignData。拡張機能によって解決される問題の1つd:DesignData、作成できないカスタムタイプのサンプルデータを作成できることです。たとえば、WCF RIAアプリケーションでは、サービスエンティティオブジェクトをコードで作成することはできません。これに加えて、開発者は独自の作成されていないタイプを持っている可能性があり、そのためにサンプルデータを作成したいと考えています。以下に示すように、ソリューションエクスプローラーでデータファイルのビルドアクションプロパティを設定することにより、d:DesignDataサンプルデータの処理方法を変更できます。- ビルドアクション= DesignData-疑似タイプが作成されます
- ビルドアクション= DesignDataWithDesignTimeCreatableTypes-実際の型が作成されます
Expression Blendを使用してサンプルデータを作成すると、DesignDataに既にインストールされているビルドアクションを使用してXAMLファイルが作成されます。実際の型が必要な場合は、Visual Studioでソリューションを開き、データファイルのビルドアクションをDesignDataWithDesignTimeCreatableTypesに変更します。ご注意
, Custom Tool . . , Expression Blend .
Visual Studio 2010, , . , Build Action Custom Tool .
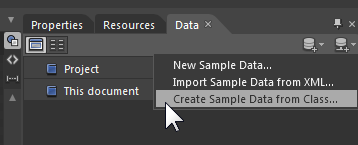
 Expression Blendは、選択的なXAMLデータをすばやく作成およびリンクするためのツールを提供します。このデータは、次の図に示すように、Visual Studio 2010のデザイナーでも使用できます。Expression Blend 4でサンプルデータを定義
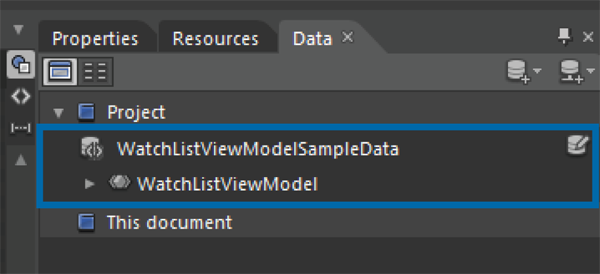
Expression Blendは、選択的なXAMLデータをすばやく作成およびリンクするためのツールを提供します。このデータは、次の図に示すように、Visual Studio 2010のデザイナーでも使用できます。Expression Blend 4でサンプルデータを定義 するサンプルデータを作成すると、次のようにデータパネルに表示されます。データパネル。
するサンプルデータを作成すると、次のようにデータパネルに表示されます。データパネル。 その後、それらをビューのルート要素にドラッグして、
その後、それらをビューのルート要素にドラッグして、UserControl適切にインストールしd:DataContext ます。サンプルデータのコレクションをにドラッグすることもできItemsControlます。その後、Blendはそのデータへのバインディングを作成します。ご注意
選択的なXAMLデータはコンパイルされず、最終アセンブリに含まれません。
XAMLリソース
XAMLでリソースを作成して、目的のタイプを作成し、それをDataContext、またはリストにバインドできます。この手法を使用すると、データテンプレートの編集に使用される1回限りのデータをすばやく作成できます。コード
コードでサンプルデータを作成する場合は、サンプルデータを返すプロパティとメソッドを持つクラスを記述できます。たとえば、必要なデータで満たされCustomersたクラスのインスタンスで、標準のパラメーターレスコンストラクターでそれ自身を埋めるクラスを作成できCustomerます。このようなデータを消費する1つの方法はd:DataContext — d:DesignInstance、プロパティd:DesignInstance.IsDesignTimeCreatableをtrueに設定してバンドルを使用し、設計中にコードが実行されるようにすることです。このプロパティが設定されていない場合、疑似タイプが作成され、設計中にタイプデータのみが使用可能になります。次のXAMLは、クラスのインスタンスを作成し、Customersそれをとして設定する方法を示していd:DataContextます。子会社Gridコントロールは、クラスが提供するサンプルデータを使用できCustomersます。 <Grid d:DataContext="{d:DesignInstance local:Customers, IsDesignTimeCreatable=True}">
ユーザーインターフェイスレイアウトを作成する際の重要な決定
複合アプリケーションプロジェクトを作成する場合、将来変更するのが困難なユーザーインターフェイス設計に関する決定を行う必要があります。原則として、これらはアプリケーション全体のレベルの決定であり、それらの一貫性は開発者とデザイナーの生産性を向上させます。これらのソリューションは次のとおりです。- アプリケーションフローを定義し、それに応じて領域を設定します。
- 使用される各領域にロードされるビューのタイプを決定します。
- Region Navigation APIを使用するかどうかを決定します。
- , (MVVM, presentation model, ).
- .
追加情報
Prism Library拡張機能の詳細については、「Prismの拡張」を参照してください。コマンドの詳細については、第5部「MVVMパターンの実装」の「コマンド」を参照してください。データバインディングの詳細については、第5部「MVVMパターンの実装」の「データバインディング」を参照してください。リージョンのナビゲーションの詳細については、パート8「ナビゲーション」を参照してください。この章で説明するガイドの詳細については、以下を参照してください。