この投稿では、asp.net MVC3プロジェクトでナビゲーションメニューとブレッドクラムを作成するプロセスについて説明します。 まず、空のプロジェクトを作成してから、サイトマッププロバイダー、いくつかのコントローラーおよびビューを追加し、最終的にプロバイダーにブレッドクラムを出力させます。
インストール
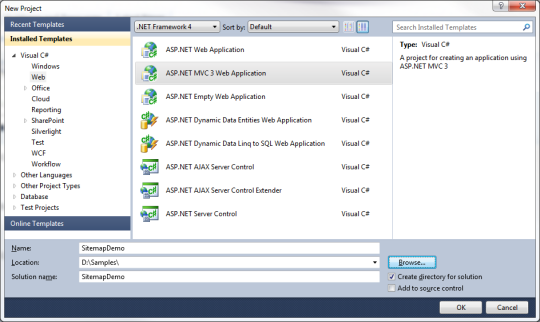
空の MVC3プロジェクトから始めましょう。 Visual Studioを起動します。 新しいAsp.Net MVC3 Webアプリケーションを作成します。 SitemapDemoと呼びます。

デモンストレーションのために、Razorレンダリングエンジンで空のテンプレートを選択しました。
さて、何かをする前に、戻って
NuGetパッケージに入れましょう。 [
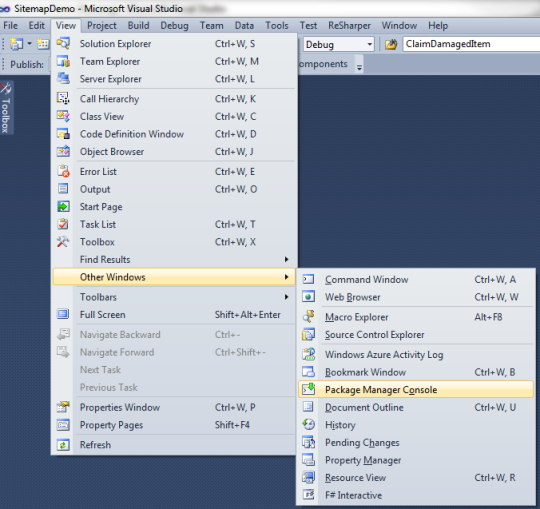
表示]> [他のウィンドウ]を選択し、[
パッケージマネージャーコンソール]を選択します。

Asp.net MVCサイトマッププロバイダーを現在のプロジェクトに追加するには、パッケージマネージャーコンソールで次のコマンドを入力し、Enterキーを押します。
PM> Install-Package MvcSiteMapProviderこのコマンドは、必要なファイル(dll、cshtmlファイル)をダウンロードし、MVCプロジェクトに追加します。 接続によっては、操作に数分かかる場合があります。 成功すると、パッケージマネージャーコンソールは次のようなものを出力します。
PM> Install-Package MvcSiteMapProvider
Successfully installed 'MvcSiteMapProvider 3.1.0.0'.
Successfully added 'MvcSiteMapProvider 3.1.0.0' to SitemapDemo.
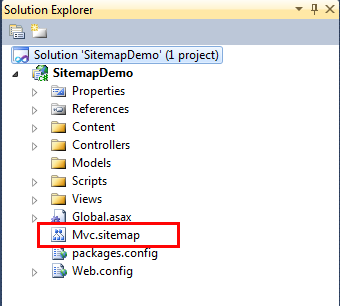
PM>次に、NuGetパッケージマネージャーが実際にプロジェクトに追加したものを見てみましょう。
- SitemapDemo>参照> MvcSiteMapProvider-MvcSiteMapProvider.dllへのリンク
- SitemapDemo> Mvc.sitemap-このファイルは、XMLノードでMVC3 Webサイトを記述するために使用されます
- SitemapDemo>ビュー>共有> DisplayTemplates> MenuHelperModel.cshtml
- SitemapDemo>ビュー>共有> DisplayTemplates> SiteMapHelperModel.cshtml
- SitemapDemo>ビュー>共有> DisplayTemplates> SiteMapNodeModel.cshtml
- SitemapDemo>ビュー>共有> DisplayTemplates> SiteMapNodeModelList.cshtml
- SitemapDemo>ビュー>共有> DisplayTemplates> SiteMapPathHelperModel.cshtml
- SitemapDemo>ビュー>共有> DisplayTemplates> SiteMapTitleHelperModel.cshtml
なぜなら Razorを視覚化エンジンとして使用する場合、
SitemapDemo> Views> Shared> DisplayTemplatesフォルダーに追加された
asaxファイルを削除でき
ます 。 これが私たちのプロジェクトです。

これですべて準備完了です。 ここで、SiteMapProviderでのプレイを開始する前に、いくつかのコントローラーとビューを追加しましょう。
重要な
MVC Sitemapプロバイダーは、存在しないまたは存在しないコントローラーメソッドで動作させようとすると、場合によっては静かに死にます。 したがって、最初にコントローラーとビューを作成します。
すべてのサイトにはホームページがありますので、まずはホームページを作成しましょう。 Controllersフォルダーを右クリックして、「HomeController」コントローラーを作成します。

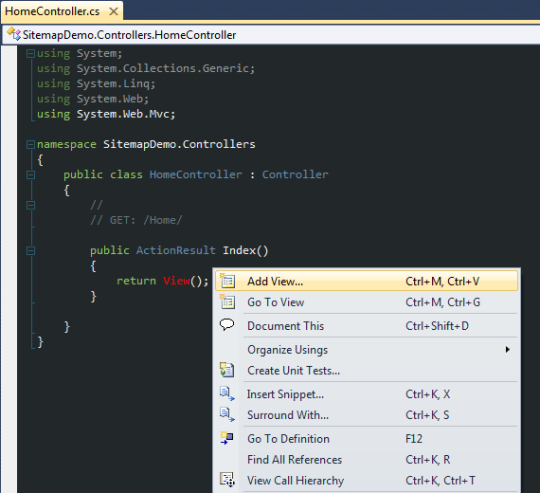
これで、コントローラーが作成されて開き、Indexアクションを右クリックして、「
Add View ... 」を選択します

ビューを追加するためのダイアログで、「
追加 」をクリックするだけです。 変更する必要はありません。 次に、作成したページのテキストを変更しましょう。 「インデックス-これはホームページです」のような見出しを追加します。
次に、同じ原理で、別のコントローラーを追加しましょう。 NewsControllerと呼びましょう。 もう1つの「スポーツ」メソッドを追加します。
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace SitemapDemo.Controllers { public class NewsController : Controller {
次に、各NewsControllerコントローラーメソッドのビューを追加しましょう。 これは、ホームページの送信を追加したのと同じ方法で行います-コントローラーの各メソッドを右クリックします。 繰り返しますが、「ビューの追加」ダイアログボックスをデフォルトのままにして、両方のビューの「追加」をクリックするだけです。
別のコントローラー-AboutControllerを追加しましょう。 作成したら、変更せずに新しいインデックスビューを追加します。 ページのタイトルも編集します
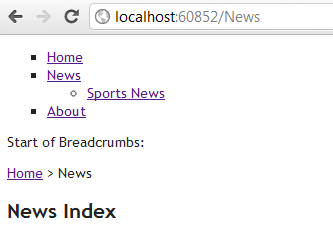
現在、プロジェクトには4ページがあります。 サイトマッププロバイダーの実装を開始する前に、テストする価値があります。 結果のページのスクリーンショットは次のとおりです。
スクリーンショットローカルホスト:xxxx

ローカルホスト:xxxx /ニュース

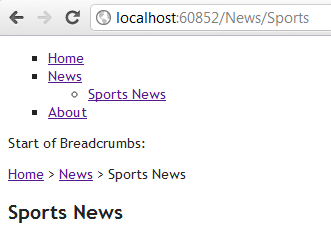
ローカルホスト:xxxx /ニュース/スポーツ

ローカルホスト:xxxx /について

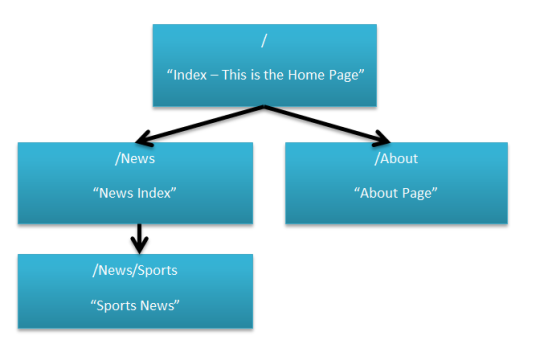
素晴らしい、今はシンプルな構造の小さなサイトがあります。 図のサイトの構造を想像してください。

サイトレイアウトの視覚化は、Mvc.sitemapファイルの構造を正しく記述するのに役立ちます。 インデックスページは、サイト全体のラッパーです。 はホームページであり、サイトに入るときの最初のページです。
それでは、サイトマップの構成に移りましょう。 プロジェクトのルートにあるMvc.sitemapファイルを編集することから始めます。 このファイルには、コントローラーとメソッドの組み合わせを表すために必要なxmlノードが含まれています。

Mvc.Sitemapを次のように編集します。
<?xml version="1.0" encoding="utf-8" ?> <mvcSiteMap xmlns="http://mvcsitemap.codeplex.com/schemas/MvcSiteMap-File-3.0" enableLocalization="true"> <mvcSiteMapNode title="Home" controller="Home" action="Index"> <mvcSiteMapNode title="News" controller="News" action="Index"> <mvcSiteMapNode title="Sports News" controller="News" action="Sports"/> </mvcSiteMapNode> <mvcSiteMapNode title="About" controller="About" action="Index"/> </mvcSiteMapNode> </mvcSiteMap>
そして、MVC.Sitemapファイルでサイトの構造を形成しました。 ここでよくある間違いは、訪問者が最初に見るホームページを表すxmlノードでサイト全体をラップするのを忘れることです。
ナビゲーションを追加
いくつかのコントローラーとメソッドがあり、サイト構造がMvc.Sitemapで適切に説明されているので、ページナビゲーションを追加しましょう。
Views / Sharedフォルダーにある_Layout.cshtmlを開きます。 ページ本文のコードを次のように変更します。
<body> @Html.MvcSiteMap().Menu(false, true, true) @RenderBody() </body>
そこで、MvcSiteMapライブラリを呼び出して、すべてのページにナビゲーションメニューを表示するように言います。 メソッド呼び出しパラメーターは以下を示します。
- 現在のノードから開始したくない
- 子レベルでノードを表示したい
- ルートノードを表示します。 falseに設定すると、「ホーム」ノードは表示されません
アプリケーションを起動すると、各ページにナビゲーションメニューが表示されます。


ナビゲーションビューの編集
サイトのページに簡単なナビゲーションメニューを表示することができました。 レイアウトスタイルを変更する場合は、
Views / Shared / DisplayTemplates / MenuHelperModel.cshtmlのコードを変更するだけ
です 。 小さな変更を加えましょう-リスト項目のマーカーを円から正方形に変更します:
<ul> @foreach (var node in Model.Nodes) { <li style="list-style-type:square;">@Html.DisplayFor(m => node) @if (node.Children.Any()) { @Html.DisplayFor(m => node.Children) } </li> } </ul>
プロジェクトを再構築せずにページを更新できます。 ニュースの開始ページは次のようになります。

パンベイビー
同じように簡単にパン粉を追加できます。 _Layout.cshtmlを開き、次のコードを記述します。
<body> @Html.MvcSiteMap().Menu(false, true, true) <p>Start of Breadcrumbs:</p> @Html.MvcSiteMap().SiteMapPath() @RenderBody() </body>
これで、すべてのページに便利なパンくずリストが追加されました。


同様に、パンくずリストの外観をカスタマイズする場合は、ファイル
Views / Shared / DisplayTemplates / SiteMapPathHelperModel.cshtmlを編集する必要があります。
動的URL /パラメーター付きURL
実際のサイトでは、ある時点で動的URLまたはパラメーター化されたURLが使用されます。 MVCサイトマップに動的URLを追加する方法は、知っていれば非常に簡単です。 NewsControllerに新しいメソッドを追加することから始めましょう。
//GET: News/Article/x public ActionResult Article(int id) { ViewBag.id = id; return View(); }
次に、ビューを追加します。 次のようにArticle.cshtmlを編集します。
@{ ViewBag.Title = "Article"; } <h2>Viewing Article @ViewBag.id</h2>
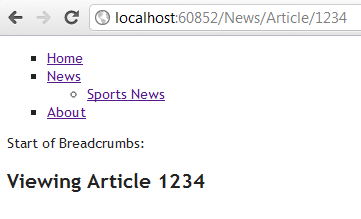
ローカルホストでページを開きます:xxxx / News / Article / 1234:

新しいページはサイトマップでマークされていないため、パンくずリストは空です。
ナビゲーションメニューのページに挿入するには、最初にその場所を決定する必要があります。 私は彼女をニュースセクションに入れたいです。
Mvc.Sitemapを編集し、「News」ノードにKey属性を追加します。
<mvcSiteMapNode title="News" controller="News" action="Index" key="News">
次に、NewsコントローラーのArticleメソッドに属性を追加します。
//GET: News/Article/x [MvcSiteMapNode(Title = "Article", ParentKey = "News")] public ActionResult Article(int id) { ViewBag.id = id; return View(); }
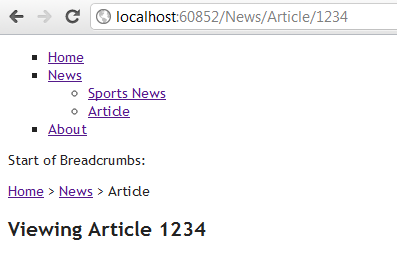
プロジェクトをビルドして、localhost:xxxx / News / Article / 1234をブラウザーで開きます。

これで、動的URLにもかかわらず、新しいページにブレッドクラムとナビゲーションメニューが追加されました。
決定をダウンロードする
こちらからソリューションをダウンロードできます。
記事の翻訳:
edspencer.me.uk/2011/09/20/mvc-sitemap-provider-tutorial-2-breadcrumbs