Google Playには低品質のアプリケーションがたくさんあることに誰もが同意しますが、誰も責任を負いたくありません-厳格なガイドラインなしでシステムをリリースし、モデレートのない市場を作り、メーカーがカラフルなアイコンとグラデーションで独自のシェルを作成できるようにする抽象的なAndroidまたはGoogleだけを非難するのが慣習です。
しかし、毎日、iOSのデザイン、2.3のテーマを使用した新しいアプリケーションがあり、タブレットには適合せず、HD画面の画像がぼやけています。 これはGoogleのせいではなく、開発者のせいです。 顧客がiOSバージョンからモックアップを送信したとき、誰かが主張しようとせず、誰かが試みますが、降伏します。 誰かが経験のためにアプリケーションを開発し、後で「重要でない」ものを脇に置いているので、それは残っています。 スタートアップはアプリケーションを「1日で」作成し、バグを必死に修正して、誰も一から書き直すことのできない雪玉を作成します。 お金と時間のある大規模なソーシャルネットワークは、どういうわけかひどい顧客を解放します...
多くのオプションがあり、それらの多くでは、何も修正することも、最初から正しく行うこともできません。 しかし、可能であれば10人のうち少なくとも1人の開発者が以下で説明する小さなことに注意を払うと、新しいアプリケーションの10%がユーザーにとってより便利になります。
この記事は初心者向けではありません。多くの開発者は以下に説明することをよく知っていますが、十分な注意を払っていません。 この記事は、ユーザーから開発者へのリクエストです。
ホロを使用してください
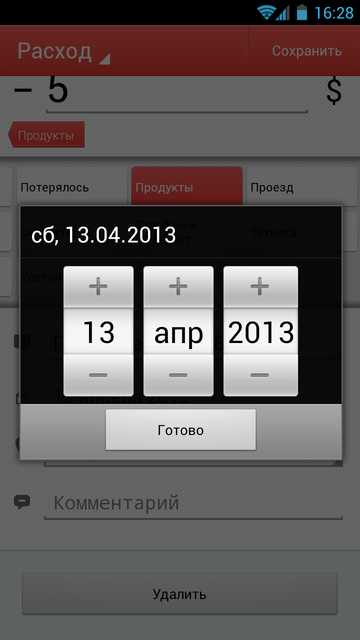
非常に多くの場合、優れた機能を備えたアプリケーションに遭遇しますが、2.xのウィジェットでユーザーに会います。 そのようなアプリケーションの使用は、ユーザーにある種の異物感を残します。 そして、これは多くの場合、代替手段がないすべての銀行およびサービスの公式クライアントで見られます。

しかし、各システムが独自のテーマを表示するようにすることはまったく難しくありません。 アプリケーションテーマの継承元となる基本テーマを整理し、v11 +(3.0以降)用に再定義するだけで十分です。
/res/values/styles.xml(またはthemes.xml):
<resources> <style name="BaseTheme" parent="@android:style/Theme"> </style> <style name="MyTheme" parent="BaseTheme"> </style> </resources>
/res/values-v11/styles.xml(またはthemes.xml):
<resources> <style name="BaseTheme" parent="@android:style/Theme.Holo"> </style> </resources>
/AndroidManifest.xml:
<application android:name="MyApplication" android:label="@string/application_label" android:icon="@drawable/app_icon" android:hardwareAccelerated="true" android:theme="@style/MyTheme">
これは
開発者のブログで長い間説明さ
れてき
ましたが、時代遅れのデザインのアプリケーションは引き続き登場します。
ActionBarSherlockを使用してください
多くの人は、アクションバーのパターンはアイコン付きの単なるウィンドウタイトルであり、
公式ドキュメントも読んでいなかったと考えてい
ます 。
アプリケーションのすべてのアクションバー機能がウィンドウタイトルになったとしても、
とにかくActioBarSherlockを使用して
ください 。 自家製のタイトルを書いた後は、メニューのサポートを追加せず、さまざまな画面サイズでアイコンとその署名の可視性を制御し、小さな画面の分割表示、読み込みインジケーター、およびその他の機能を追加しません。
ActionBarSherlockは、ICS以上のネイティブアクションバーを使用し、それをサポートしないバージョンまたは部分的にサポートするバージョンのすべての機能を移植します。 すべての機能のデモは
こちらです。

始めるのはとても簡単です:
- プロジェクトをライブラリとしてアプリケーションに追加します
- 古いバージョンのAPIのテーマを修正して、Theme.Sherlock.xxxをベースとして使用する
- SherlockActivityまたはSherlockFragmentActivityからアクティビティを継承
- また、getSupportActionBar()を介してアクションバーと通信できます。
フラグメントを使用してください
多くのプロジェクトでは、タブレットのサポートは特別で特別なものとして後ほど延期されます。 実際、Android向けのアプリケーションは最初は適応性があり、携帯電話とタブレットを区別してはいけません。 アプリケーションの場合、これらは単に画面サイズの異なるデバイスであり、ユーザーにとって可能な限り便利にこれらの画面を満たす必要があります。
FragmentManagerを使用して書き換える時間がなくても、または既存のアーキテクチャでは非常に難しい場合でも、Activityからコードをフラグメントに抽出し、タブレットの最も簡単なサポートを整理できます。
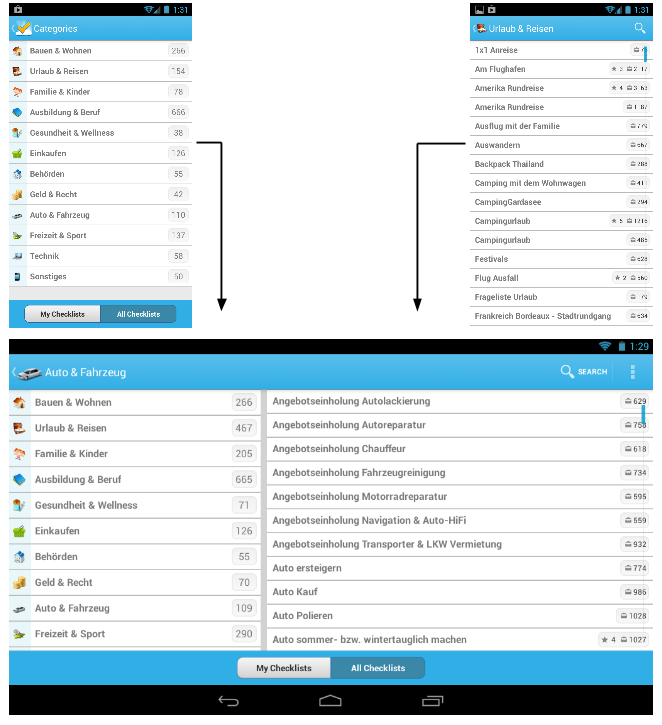
たとえば、リストと詳細ビューの2つのウィンドウを持つアプリケーションが既に実装されています。
- コードを2つのフラグメントに分けて取り出します
- これらのフラグメントをマークアップを介してアクティビティに挿入します。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" > <fragment android:id="@+id/SomeFragment" android:layout_width="match_parent" android:layout_height="match_parent" class="com.example.SomeFragment"/> </LinearLayout>
- たとえば、画面に800dpより長い特別なマークアップを作成します。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <fragment android:id="@+id/listFragment" android:layout_width="400dp" android:layout_height="fill_parent" class="com.example.ListFragment" /> <View android:layout_width="10dp" android:layout_height="fill_parent" android:background="@color/FragmentDivider" > </View> <fragment android:id="@+id/detailsFragment" android:layout_width="match_parent" android:layout_height="match_parent" class="com.example.DetailsFragment"/> </LinearLayout>
- リスト項目をクリックすると、2番目のフラグメントがあるかどうかが確認されます。 存在する場合はその内容を更新し、存在しない場合は小さな画面に表示されるため、アクティビティを開始する必要があります。
... if (getActivity().findViewById(R.id.listsFragment) != null) {
このような簡単な操作の後、大画面用の優れたマークアップが得られます。

グラフィックスにxmlとnine-patchを使用してみてください
非常に多くの場合、ストレッチpngを使用して最も単純なグラデーションを実装するアプリケーションがあります。 そして、画面にそのようなグラフィックスがたくさんあると、アプリケーションロジックでブレーキを探し始めます。
次のデザイナーがiOSガイドラインで作成したPhotoshopから別のラスターレイアウトを送信した場合でも、すべてを写真にカットする前に、各要素について考えます。
- これをXMLの単純なプリミティブ、塗りつぶし、グラデーション、角丸で実装することは可能ですか?
- これを9つのパッチで実装することはできますか?
優れた9つのパッチエディタはこちらです
-http://habrahabr.ru/company/alee/blog/136667/ また、xhdpi、hdpi、mdpiのグラフィックリソースの作成は、9パッチにも適用されることを忘れないでください。 この作業をユーザーのデバイスに移行しないでください。
おわりに
誰かがこれは必要ないと言うでしょう、なぜなら平均的なユーザーは新しいもの、古いインターフェースがどこにあるのかわからず、ほとんどはTouchWizがどこで終わりAndroidが始まるのかわからないからです...顧客は理解していません-アナリストが書き続けるので、Google Playは引き続き低品質のアプリケーションでいっぱいになります。 その結果、Android向けの開発はiOS向けよりも収益性が低くなります。
もちろん、私はすべてを単純化し、厚くしますが、開発者に責任を植え付けたいと思います。