
軽量フレームワークの選択に関する前回の投稿の後、私はグーグルで検索し、そのうちのいくつかにはロシア語のチュートリアルが1つもないことを知りました。 そこで、このニッチを埋めるために一連の投稿を書くことにしました。 最後に停止したものから始める価値があると思います。Silexについてはすでに多くのことが書かれているので、この投稿はPHPixieに専念します。
フレームワークの比較を読んでいない人にとっては、
PHPixieは小さく、私の標準では、モジュール構造、適切に実装されたDI、静的性の欠如、シンプルなアーキテクチャを備えた非常に高速なフレームワークです。
公式サイトでは、すべてのチュートリアルは妖精の例を使用して書かれていますが、私はオリジナルにしようとし、YouTubeからビデオのライブラリを作成します。 つまり、ビデオを追加、削除、表示できます。 また、YouTubeのAPIを使用して、メタ情報を取得する方法と、爪を途中で取得する方法についても学習します。
プロジェクト作成
PHPixieは、Composerを使用するか、完成したシステムのスナップショットをサイトからダウンロードすることでインストールできます。 スナップショットは定期的に更新され、3つのライブラリ(core、db、orm)がインストールされた基本プロジェクトであるため、ほとんど違いはありません。 簡単にするために、2番目の方法を使用します。スナップショットへのリンクは
phpixie.com/phpixie.zipです。 サーバーは、プロジェクト内の
/ web /フォルダーで構成する必要があります。 以上でホストに行き、小さな挨拶を見ることができます。
$ Pixieオブジェクト
$ pixieオブジェクトは、DIコンテナーとロケーターサービスの実装であり、Silexの$アプリに似ています。 これはコントローラープロパティとして使用でき、ほぼすべてのコンストラクターに渡されます。$ pixieには、各フレームワーククラスのファクタリングメソッドも含まれています。 適切に使用すると、クラスバインディングを完全に回避できるため、テストが簡素化されます。 Silexとは異なり、$ pixieにメソッドとプロパティを追加するのは、クラスを拡張することだけです。 ベースプロジェクトには、PHPixie \ Pixieを継承するApp \ Pixieクラスが既にあります。その中に、どこからでもアクセスできる独自のコードを追加できます。 これはシングルトンではなく、クラス間で明示的に渡す必要があることに注意してください。このアプローチはコード内のグローバル状態を避けるために選択されました。同様に、フレームワークは静的メソッドを使用しません。 dbやormなどの各モジュールは、独自のクラスにファクタメソッドを提供します。これらのクラスは、App \ Pixieの$モジュールに記述されています。 次に、たとえば$ pixie-> db-> query()および$ pixie-> orm-> get()を使用して、それらをプロパティとして要求できます。これにより、追加の構造が導入され、メソッドのスープを回避できます。 この場合、App \ Pixieで何も変更する必要はありません。
データベース
ビデオに関する情報を保存するために、単純なプレートを1つだけ使用します。その構造は次のとおりです。
CREATE TABLE `videos` ( `id` INT(10) NOT NULL AUTO_INCREMENT, `video_id` VARCHAR(20) NOT NULL, `title` VARCHAR(255) NOT NULL, PRIMARY KEY (`id`) );
次に、
/assets/config/db.phpのデータベースへの接続設定を規定します。例:
return array( 'default' => array( 'user'=>'root', 'password' => '', 'driver' => 'PDO', 'connection'=>'mysql:host=localhost;dbname=videos' ) );
ここでは、すべてが非常に簡単だと思います。
モデル
すべてのMVC構造はモデルで始まります。この例では、ビデオは1つだけです。 Kohanaに精通している人はすぐに自宅にいるように感じるでしょう;モデルを作成するには、単に
\ PHPixie \ ORM \ Modelクラスを展開します
namespace App\Model; class Video extends \PHPixie\ORM\Model{}
デフォルトでは、クラス名の後にテーブルへのバインドが発生します。 私たちの場合、そうであり、何も変更する必要はありません。 モデルへのアクセスは、$ pixieを使用して取得できます。 最も印象的なコード例:
基本的なマークアップ
ダウンロードした基本プロジェクトには、コントローラーの亜種、クラスApp \ Pixieがあります。 彼の仕事は、$ viewのプロパティとして使用可能なmain.phpテンプレートのレンダリングに要約されます。 コントローラーは、挿入するサブパターンの名前である$ subviewを含む異なるデータをこのテンプレートに渡すだけです。 マスターページとサブパターンがどのように機能するかのロジックは、フレームワーク自体には記述されておらず、プロジェクト自体に取り込まれているため、希望どおりにリメイクできるという事実が本当に気に入りました。 main.phpは次のようになります。
<!DOCTYPE html> <html> <head> <link href="//netdna.bootstrapcdn.com/twitter-bootstrap/2.3.0/css/bootstrap-combined.min.css" rel="stylesheet"/> </head> <body> <div class="container"> <div class="row"> <div class="offset3 span6"> <h2><a href="/">PHPixie Vids</a></h2> <!-- --> <form class="form-inline" method="post" action="/videos/add"> <input type="text" placeholder="Paste Link…" name="url"> <button type="submit" class="btn btn-primary">Add new</button> </form> </div> </div> <div class="row"> <!-- --> <?php include($subview.'.php'); ?> </div> </div> </body> </html>
サブパターンは、list.php(追加されたクリップのリスト用)とview.php(選択したビデオの表示用)の2つだけです。 ここにあります:
<!-- /assets/views/list.php --> <div class="offset3 span6"> <ul class="thumbnails"> <?php foreach($videos as $video):?> <li class="span3"> <a class="thumbnail" href="/videos/view/<?php echo $video->id; ?>"> <!-- --> <img src="http://img.youtube.com/vi/<?php echo $video->video_id;?>/0.jpg"> <div class="caption"> <h3><?php echo $video->title;?></h3> </div> </a> </li> <?php endforeach;?> </ul> </div>
<div class="offset3 span6"> <!-- --> <iframe width="420" height="345" src="http://www.youtube.com/embed/<?php echo $video->video_id; ?>?rel=0&autoplay=1"></iframe> </div>
ルーティング
あなたはすでにコード自体を待っていることを知っていますが、コントローラーに行く前に/assets/config/routes.phpに登録する必要があります。 実際、ベースプロジェクトに登録されているルートは1つだけで、
/ controller / method / idのように見えますが、これは原則として私たちに適していますが、デフォルトのコントローラーをHelloからVideosに変更すると非常に便利です。
return array( 'default' => array('(/<controller>(/<action>(/<id>)))', array(
コントローラー
3ページが必要なので、コントローラーには3つのメソッドが必要です。 ここから始めます:
namespace App\Controller; class Videos extends \App\Page { public function action_index(){ $this->view->subview = 'list'; $this->view->videos = $this->pixie->orm->get('video')->find_all(); } public function action_add(){ $this->redirect('/');
すべてのビデオと1つのビデオを選択するタスクは簡単です。
次に、新しいビデオを追加することを検討してください。 YouTubeリンクの動画識別子は、「v」パラメーター、たとえば
www.youtube.com/watch?v=75nBenOWul0によって渡されます。これはさまざまな方法で取得できますが、parse_url()を使用すると次のように最も正確に見えます。
parse_str(parse_url( $url, PHP_URL_QUERY ), $vars ); $video_id = $vars['v'];
リンク
youtube.com/get_video_info?video_id= <video id>のAPIを使用して、ビデオに関する情報(この場合は名前)を取得できます。 この知識を使用して、欠落しているaction_add()を追加できます。
public function action_add(){ if($url = $this->request->post('url')){ parse_str(parse_url( $url, PHP_URL_QUERY ), $vars ); $video_id = $vars['v']; $response = file_get_contents("http://youtube.com/get_video_info?video_id=".$video_id); parse_str($response, $data); $video = $this->pixie->orm->get('video'); $video->title = $data['title']; $video->video_id = $video_id; $video->save(); } $this->redirect('/'); }
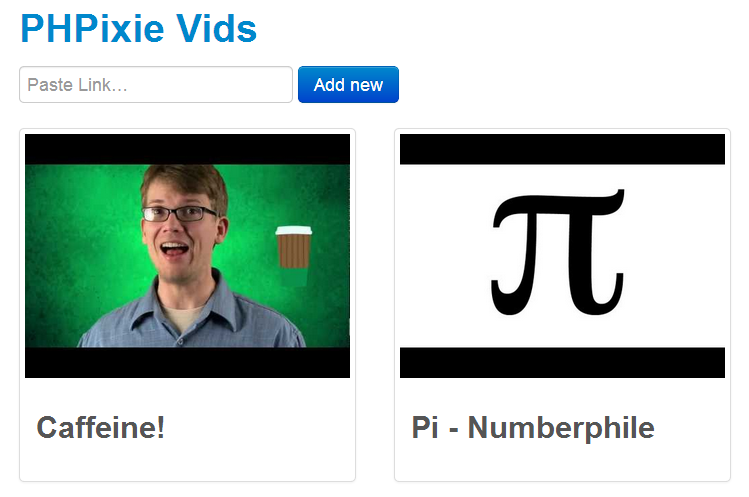
そして出来上がり! ちなみに、結果のスクリーンショットは次のとおりです。

より複雑なコントローラーまたは構成が予想される場合、それらは存在せず、フレームワーク自体はほとんど目立たないため、他の誰かを学ぶのではなく、独自のコードを書くことに集中できます。
投稿を楽しんでいただけたことを願っています。また、Lithiumでの書き込みについても学びます。