
チャレンジ:
最近、自分にとって興味深い仕事に出くわしました。私のサイトからのいくつかの投稿をサムネイルの形で表示するスクリプトを作成してください。 それはもっと簡単に思えるかもしれませんが、タスクの本質は、このスクリプトを普遍的かつ手頃な価格であらゆるエンジンのあらゆるサイトで使用できるようにすることです。
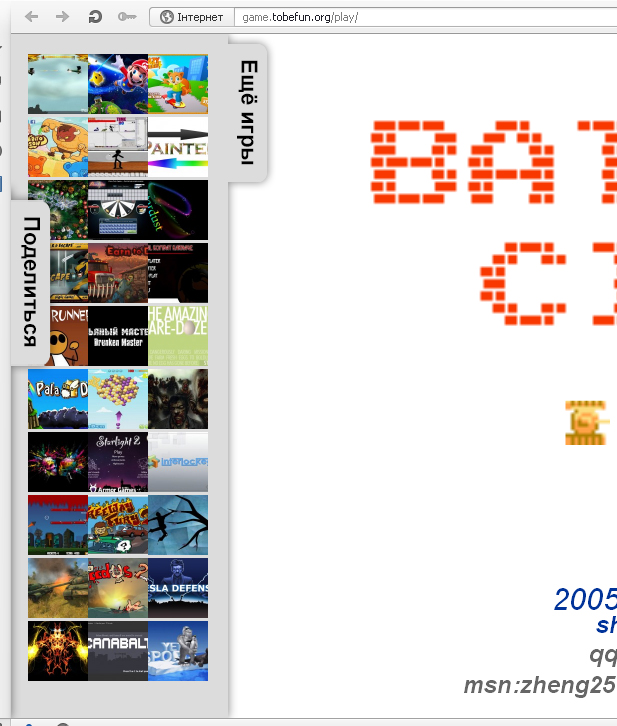
ゲームを開くと、私の
game.tobefun.org Webサイトで実装の例を見ることができます。
ご覧のとおり、このアルゴリズムを適用して、指定されたレコードへのリンクであるランダムなサムネイルを一定量(ウィンドウのパラメーターで設定)で出力しました。
ステップ1-htmlドキュメント
htmlドキュメントの一般的な構造は次のとおりです。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="http://code.jquery.com/jquery-2.0.0.js"></script> <script src="http://game.tobefun.org/play/more.js"></script> </head> <body> <div class="more"> <span class="more_game" lang="ru"></span> </div> </body> </html>
ステップ2-JavaScriptとAjaxリクエストの生成
最初に、ブラウザウィンドウの作業領域のサイズを決定する必要があります。 これを行うには、次のコードを使用します。
var width = $(window).width(); var height = $(window).height();
次に、POSTメソッドを使用して受信データを渡します
var width = $(window).width(); var height = $(window).height(); $.post( "more.php",
ステップ3-PHP-ハンドラー
<?php $img_kil = floor($_POST['height']/64); if ($img_kil >= 1) {
ステップ3.1-画像リンクを取得するSQLクエリ
次の3つの部分で構成されます。
1.公開されたエントリのIDを取得するリクエスト
SELECT `ID` FROM `wp_posts` WHERE `post_type` = 'post' AND `post_status` = 'publish'
2.サムネイルとして設定されているIDの写真の選択を要求する
SELECT `meta_value` FROM `wp_postmeta` WHERE `meta_key` = '_thumbnail_id' AND `post_id` IN ()
3.選択した写真に必要なデータを選択する要求。
SELECT `post_id`, `meta_value` FROM `wp_postmeta` WHERE `post_id` IN () ND `meta_key` = '_wp_attachment_metadata'
$ kのランダムエントリを返す一般的なクエリは次のようになります。
$sql=' SELECT `post_id`, `meta_value` FROM `wp_postmeta` WHERE `post_id` IN ( SELECT `meta_value` FROM `wp_postmeta` WHERE `meta_key` = \'_thumbnail_id\' AND `post_id` IN ( SELECT `ID` FROM `wp_posts` WHERE `post_type` = \'post\' AND `post_status` = \'publish\' ) ) AND `meta_key` = \'_wp_attachment_metadata\' ORDER BY RAND() LIMIT '.$k;
今、あなたはそれを処理する必要があります
$stmt = $db->query($sql);
ステップ3.2-レコードへのリンクを取得するSQLクエリ
$k_post = sizeof($base);