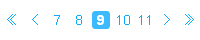
タスク:ページナビゲーターを作成します。 以下がその1つです。

1.色を選択する
ナビゲーターは特定のサイトで使用するために作成されているため、色はすでにわかっています:
#0aaafd 。 この色は、リンクを示すために使用されます。 そして、丸みを帯びた正方形の素材を作成する必要があります(1つは現在のページを選択し、2つ目は効果で強調表示する
:hover )。 現在のページの背景には、80%の彩度、つまり
#3bbbfdます。
:hover効果で表示される背景には、20%の彩度、つまり
#ceeeffを使用します。

2.ナビゲーターの要素
- 現在のページ番号
- 前のページから次のページの番号
- 前/次のページ
- 最初/最後のページ
ユーザーは、どのページが配置されているかをすぐに理解する必要があること、つまり、何らかの方法で選択する必要があることを考慮します。 私は、3通りのハイライト方法を使用します。白、太字、コントラスト、他よりも明るい、下地です。
3.賦課に渡す
HTML
まず、使用するHTMLマークアップを作成する必要があります。 ナビゲーターとは何ですか? 特定の番号順のリスト。 番号付きリスト(
ol )は、この定義に適しています。 マークアップを作成します。


- 7
- 8
- 9
- 10
- 11


この特定のコンテナとその中の要素を操作できるように、クラスをリストに割り当てます。 ナビゲータの最初と最後の2つの要素(最初のページ、前のページ、次のページ、最後のページ)は、コンテンツを自分自身で「置換」するため、写真の形式で作成することにしました。 現在のページを強い色で選択します(太字が必要です)。
次に、最も興味深いものに移ります-
CSS
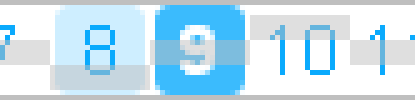
ナビゲーターを詳しく見てみましょう。

上下の水平ストライプ間の距離は18ピクセルです。
半透明の灰色の長方形の幅は20ピクセルです。
残りは、Photoshopが親切に提供する500%のスケールのおかげで見えます。
olタグのルール :
clear:both;
display:block;
width:181px;
margin:0 auto;
最初のルールはフローを禁止します。
2番目のルールは、このコンテナがブロック要素であることを「言います」-ブロック要素が内部にあるためです(ブロック要素を小文字要素の中に入れることはできません)。
ナビゲータを中央に配置するには、3番目のルールが必要です。 実際には、幅を指定しないと、このコンテナを中央に揃えることができません。 ナビゲータの幅の値
olは、次の式で計算されます。
[ ol] * ( [ li] + [ li] + [ li] )つまり、
9 * ( 18 + 1 + 1 )で180になります。ただし、180 IEピクセルでは不十分であり、ナビゲーターは浮動します。

幅を1ピクセル増やすと、すべてが通常に戻ります。
気にすることはできませんし、おおよその幅を選択しますが、順序がある場合は常により快適です:)
パディングは考慮されていません。その理由については後で説明します。
liタグのルール :
list-style:none;
display:block;
float:left;
margin:0 1px;
最初のルールは、リストアイテムのシリアル番号の表示を禁止します。
次のルールが必要です。 内部はブロック要素-リンクになります。
3番目の規則は、リスト項目が垂直ではなく水平に配置されるようにすることです。
4番目のルールは、左右のインデントを1ピクセルに設定します。 背景のサイズは18pxであり、ホバリング時に現在のページの背景が「くっつかない」ように小さな距離が必要なので、これが必要です。
タグaルール :
display:block;
width:18px;
background:none;
text-align:center;
font:normal 14px/18px Arial, Helvetica, sans-serif;
最初のルールは、2番目のルールが機能するために必要です。 つまり、インライン要素では幅は機能しません。
サブストレートの幅は固定されているため、2番目のルールが必要です。 固定されていないものが必要な場合は、スライドドア技術を使用します。
3番目のルールは、リンクの通常の状態で背景(背景)の使用を禁止します。
4番目の規則は、コンテナーの内容を中央で
水平に揃えます。
5番目のルールは、14ピクセルのサイズ、テキストの
垂直方向の配置、および使用されるフォントファミリの表示を備えた通常の(太字ではない)フォントです。
ルールa:hover効果 :
background:url("img/ps-bg.gif") no-repeat left bottom;
ルールは、背景画像の使用について「言います」。 しかし、すべてが一見したほど単純ではありません。 エフェクト
:hover画像を作成するだけの場合、ページがロードされると、ブラウザはそれをロードしません(ページがロードされると表示されないため)。
IEでは、
:hoverはリンクへの参照でのみ機能することにも注意してください。
素材に戻ります。 2つの素材があるため(現在のページとホバー上)、それらを1つの画像に「接着」します(ホバーするとすべてがすぐに機能します)。

↑これは
ps-bg.gif 、幅18ピクセル、高さ(18 + 18)です。 下半分はホバー効果用で、上半分は現在のページ用です。
したがって、コンテナ(リスト
li要素)18x18の準備ができているので、それらに内容を入れることができます。
strongと
img 2つのタグを発行することは残ります。 テキストリンクのデザインの準備ができました。
strongタグのルール :
display:block;
width:18px;
color:white;
background:url("img/ps-bg.gif") no-repeat left top;
text-align:center;
font:bold 14px/18px Arial, Helvetica, sans-serif;
ここでは、4番目のルールのみが重要です-「ps-bg.gifの上部を切り取り、背景とともに18x18コンテナに貼り付けます」。
imgタグのルール :
width:18px;
写真の場合、側面の1つを明示的に示す必要があります(原則として幅)。 2番目の辺のサイズは、CSSで指定されていない場合、画像の比率を考慮してブラウザーによって自動的に計算されます。
すべてのCSS:.page-scroll {
clear:both;
display:block;
width:181px;
margin:0 auto;
}
.page-scroll li {
list-style:none;
display:block;
float:left;
margin:0 1px;
}
.page-scroll a {
display:block;
width:18px;
background:none;
text-align:center;
font:normal 14px/18px Arial, Helvetica, sans-serif;
}
.page-scroll a:hover {background:url("img/ps-bg.gif") no-repeat left bottom;}
.page-scroll strong {
display:block;
width:18px;
color:white;
background:url("img/ps-bg.gif") no-repeat left top;
text-align:center;
font:bold 14px/18px Arial, Helvetica, sans-serif;
}
.page-scroll img {width:18px;}
一般に、すべての準備は整っていますが、CSSを少し減らすことができます。
.page-scroll {
clear:both;
display:block;
width:181px;
margin:0 auto;
}
.page-scroll li {
list-style:none;
display:block;
float:left;
margin:0 1px;
}
.page-scroll a {
background:none;
font:normal 14px/18px Arial, Helvetica, sans-serif;
}
.page-scroll a:hover {background:url("img/ps-bg.gif") no-repeat left bottom;}
.page-scroll strong {
color:white;
background:url("img/ps-bg.gif") no-repeat left top;
font:bold 14px/18px Arial, Helvetica, sans-serif;
}
.page-scroll strong, .page-scroll a, .page-scroll img {
display:block;
width:18px;
text-align:center;
}
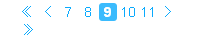
作業ナビゲーターを見てください