良い一日。 この記事では、プログラミングの新しい側面を紹介することはせず、問題を解決するクールな方法については説明しません。 さびた古いバイクですが、外出先では、長い道のりです...

だから
XNAで最初の「深刻な」ゲームを書き始めたとき、このエンジンに標準のGUIがないという問題がありました。 私は学んでいるので、あまり経験がなく、独自のインターフェースシステムを作成することに決めました。
既製のツールを使用する代わりに。 基礎は、過去のエンジンHGEで知られている実装から取られました。 そこには革命的なものは何もありませんでした。Guiクラス、GuiObjectクラス、さまざまなボタン、リストなどは後者から継承されます。
基本コードclass Gui { public GuiObject elements[]; public Gui() { elements = new GuiObject[6]; } } class GuiObject { public Rectangle rect;
これで、基地の準備が整いました。 次の問題はイベント処理です。 このコードを書く少し前に、大学は私たちに代表者について話しました。 知らない関数を呼び出すことができるのは、かなり良い能力です。 それらにこだわることが決定されました。 その他の点では、C#のWindowsフォームアプリケーションでボタンを作成するために使用されるデリゲートです。 次のコードがGuiObjectに追加されました。
デリゲートを使用したコード public delegate void UpdateFunction(ref GuiObject me); public delegate void DrawFunction(Texture2D line, Texture2D darkbackground, Texture2D lightbackground, ref GuiObject me); public DrawFunction drawFunction; public UpdateFunction updateFunction;
ここで、ハンドラー自体を作成する必要がありました。 処理はGuiクラスによって行われます。 すべての要素を反復処理し、要素のdrawstateが渡されたstate引数と一致する場合、処理を続行します。 今からお見せします。
処理を理解しましたが、レンダリングだけが残っていました。 GameStateにはAnyアイテムがありますか? ボタンを常に...にしたい場合は、他のものが見えます。
これで、コードの主要部分の準備ができました。 次に、ボタンを作成し、そのボタンのハンドラーとドラフトマンを作成し、コンパイラーを介して無限の実行ループに送信するだけです。 ゲームでは(少なくとも私にとっては)、同じ要素(背景、ストローク、テキスト)を描く必要があります。 したがって、それらのドラフトマンは普遍的ですが、処理は要素ごとに個別に説明する必要があります。
写真の仕事の例ゲームタウンズマン(開発中)
メニュー:

マップジェネレーターメニュー:

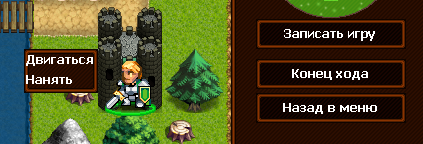
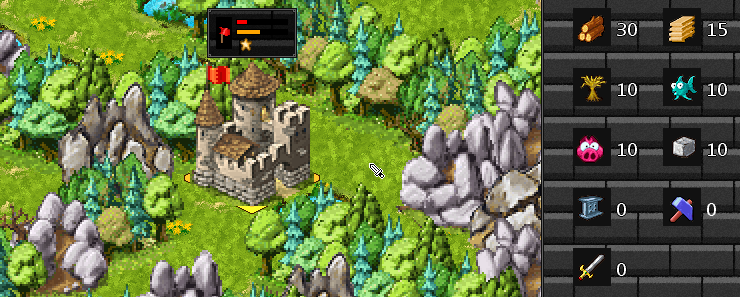
ゲーム画面:

ゲーム古代帝国
メニュー:

マップエディターメニュー:

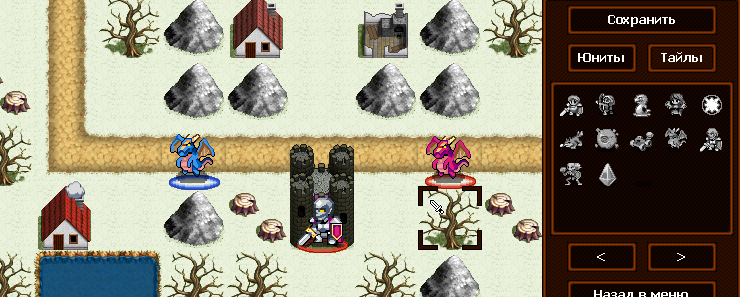
マップエディター:

仕事の特徴
このアプローチの主な欠点は、Guiに新しい要素を追加するときに、クラスに登って配列のサイズを変更する必要があることです。 リストを使用して解決されます。
一般に、これが私が話したかったことのすべてです。 ご清聴ありがとうございました。
ゲームについて素材について:私のゲーム、Townsmanはまだ執筆中です。すぐに仕上げて、それについてお知らせします。
古代の帝国はex.uaまたはgoogleでたくさんの小さなゲームで見つけることができます。
PSあなたが好きではなかったものを書いてください。 説明のない短所は受け入れられません。 :)