 最終結果の画面
最終結果の画面この記事では、Photoshopのようにグラデーションを描く個人用自転車を発明した方法について説明します。 すぐに警告しますが、アルゴリズムは非常に遅く、最適化されていません。 記事の第2部で行う一般的な勾配アルゴリズムの最適化と検討
なんで?
どういうわけか、私は可能な限りPhotoshopに似たグラデーションのソフトウェアレンダリングを実装したいと考えました。 私には具体的な目標がなかったので、夕方には興味深い仕事をしました。 言語としてJavaが選択されました。 重要なアイデアは、他の人のアルゴリズムを覗くことなく、自分でこのアルゴリズムを書きたいということでした。
何が起こったのか
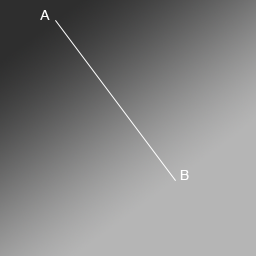
drawGradient()メソッドは次のように機能する必要があります。2つのポイントの座標と色を設定し、その後、画像全体にグラデーションを描画します。 このようなもの:

この図では、ポイントAの座標(55; 20)と色0xff2e2e2eがあり、ポイントBの座標(175; 180)と色0xffb5b5b5があります。 原点が左上隅にあり、Y軸が下向きであることを忘れないでください。
理解し始める
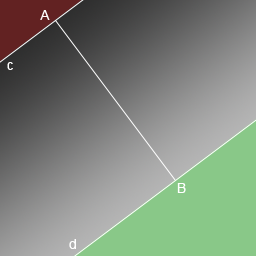
参考として、最後のスクリーンショットのPhotoshopからグラデーションを取りました。 ご覧のとおり、グラデーションは3つの部分で構成されています。

赤い部分は点Aの色で塗りつぶされ、緑の部分は点Bで塗りつぶされ、残りの領域の各ピクセルの色は、そこから線cおよびdまでの距離に応じて計算されます。
任意のピクセルから線cおよびdまでの距離を決定するアルゴリズムが必要であることは明らかだと思います。 また、「赤」領域にあるピクセル、「緑」領域にあるピクセル、および残りの領域にあるピクセルを判別する方法も必要です。
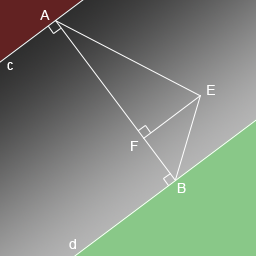
学校の幾何学コースを思い出して、ランダムなピクセルEについて次の図を描きます。

この図では、AFはピクセルEからラインaまでの距離です。 そして、それに応じて、FBはラインbまでの距離です。 ピクセルの色を決定するのはこれらの距離です。 そして、ピクセルがどの領域に属するかを決定する問題が解決されます。 ここではすべてが非常に簡単です。 AF + FB> ABの場合、ピクセルは赤または緑のゾーンにあります。 どちらを決定するには、AFとFBを比較します。 AF> FBの場合、ピクセルは緑のゾーンにあり、そうでない場合は赤にあります。 ここに数学があります。
だから、私たちの仕事はAFとBFを見つけることです。 AFに焦点を当てます。ピタゴラスの定理により、次のことがわかります。

したがって、ポイントAとEの座標がわかっているため、同じピタゴラスの定理から長さAEの2乗を学習できます。次のようになります。

EFのみを見つけることが残っています。 それは少し難しいですが、それは大丈夫です。 セグメントEFは三角形の高さであり、AB側に下げられているので、高さを見つけるための式が役立ちます。 次のようになります。

pは最も誤解を招くものの1つです。 これは境界ではなく、半周です。 これについて学校で何度か失敗したことを覚えています。 次のように考慮されます。

座標に基づいて、AEと同じ方法でABとEBを計算します。
そのため、AF計算アルゴリズムが一目でわかります。
1. AE、EB、ABを計算します
2. pを計算します
3. EFを計算する
4. AFを計算します
BFのアルゴリズムは似ていますが、説明しません。
逃げる時間です!
BufferedImageのラッパーを表すクラスを作成することにしました。それをEditableImageと呼びましょう。 そして、このクラスでは、私の推定によると、次のメソッドが必要でした。
EditableImage(int width, int height);
以降、私のコードのすべての色はintとして設定され、次の形式になります。
0xAARRGGBB AA - ( 32 ) RR - GG - BB -
クラスのアイデアは、グラデーション以外のチップを後で実装したい場合に簡単に行えるという点で便利です。
グラデーションに関係のない補助部品から始めましょう
Gradient.java-プログラムエントリポイント package ru.idgdima.gradient; import javax.swing.*; public class Gradient { public static final int IMG_WIDTH = 640; public static final int IMG_HEIGHT = 480; private static GradientPanel panel;
GradientPanel.java-グラデーションが表示されるパネル package ru.idgdima.gradient; import javax.swing.*; import java.awt.*; import java.awt.image.BufferedImage; public class GradientPanel extends JPanel { private BufferedImage image; public GradientPanel(int width, int height) {
EditableImage.java-最も興味深いクラス、グラデーションのメソッドはまだ空です package ru.idgdima.gradient; import java.awt.image.BufferedImage; public class EditableImage { private int width; private int height; private int[] rgb;
このプログラムは、この段階ですでにコンパイルできますが、黒い絵が表示されます。 勾配のメソッドを書く時が来ました!
私はこのようになった:
drawGradient public void drawGradient(int x1, int y1, int color1, int x2, int y2, int color2) { float dx = x1 - x2;
私はモジュール関数-Math.abs()を使用していることに注意してください。負の数が平方根関数-Math.sqrt()に分類される可能性が少なくともわずかでもあります。 そうでなければ、アーティファクトがあります。
この行で
- 0.1fを削除すると、ひどい混乱になります。 計算エラーのため、小さい数を減算する必要があります。
if (AF + BF - 0.1f > AB) {
内挿法を理解することだけが残っており、問題は帽子の中にあります。 初期色、最終色、および進行状況を取得する必要があります。これは0から1までで、各色の割合を決定します。 たとえば、progress = 0の場合は初期色が返され、progress = 1が最終色であり、progress = 0.5が初期と最終の間の平均色です。 タスクは明確で、メソッドは次のように記述されています。
補間する private int interpolate(int color1, int color2, float progress) {
結果を見てみましょう!

すでに悪くはありませんが、私たちは線形補間を使用しており、Photoshopでは間違いなく他のものが使用されています。
補間について
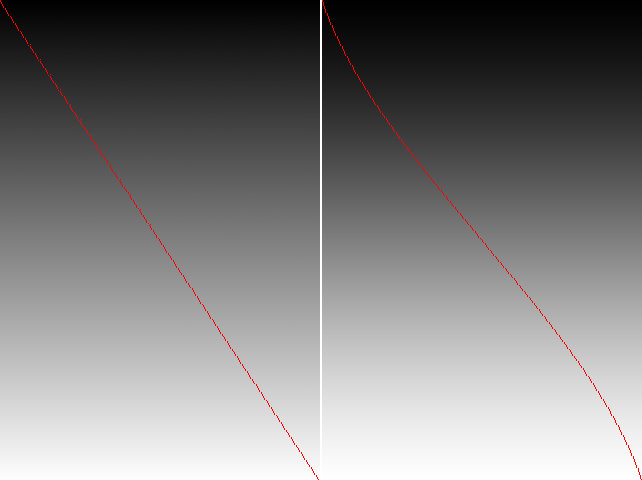
写真を注意深く見てください。 左のグラデーションはアルゴリズムによって描画され、右はPhotoshopによって描画されます。 各行には赤い点があります。 そして、線が濃いほど、左のポイント:

ご覧のとおり、ラインはレールのように直線です。 修正する必要があります。 ここで私は賢明なものを思い付かず、インターネットをスパイすることにしました。 ハブに関する記事を見つけました。この記事では、いくつかのタイプの補間について説明しています。コードも
habrahabr.ru/post/142592です。
さて、コサイン補間を実装します! まず、EditableImageクラスに2つの定数を追加します。
public static final int INTERPOLATION_LINEAR = 0; public static final int INTERPOLATION_COS = 1;
次に、これらの定数の1つがそれに供給されるように、補間メソッドを少し書き換えます。
非表示のテキスト private int interpolate(int color1, int color2, float progress, int interpolation) {
次に、
int interpolationをdrawGradientメソッドのパラメーターのリストに追加し、この変数をinterpolateメソッドの呼び出し行に追加します。
rgb[y * width + x] = interpolate(color1, color2, progress , interpolation);
最後に、GradientPanelクラスで、drawGradientの呼び出しを書き換えて、INTERPOLATION_COSを追加します
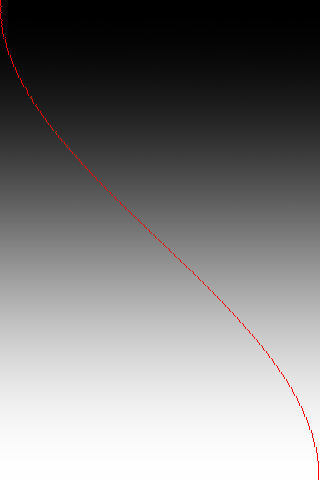
この補間方法で何が起こったのかを次に示します。

うーん、見た目は良いのですが、Photoshopの線は明らかにその曲線ではありません。 どうする? それはあまりにも直接的で、曲がりすぎています...そして、これらの両極端の中間を作るとどうなりますか?
素晴らしいアイデア、定数
INTERPOLATION_COS_LINEAR = 2追加します
そして、補間メソッドのコードで、次の場合は別の別のものを追加します。
} else if (interpolation == INTERPOLATION_COS_LINEAR) { float ft = progress * 3.1415927f; f = (progress + (1 - (float) Math.cos(ft)) * 0.5f) / 2f; }
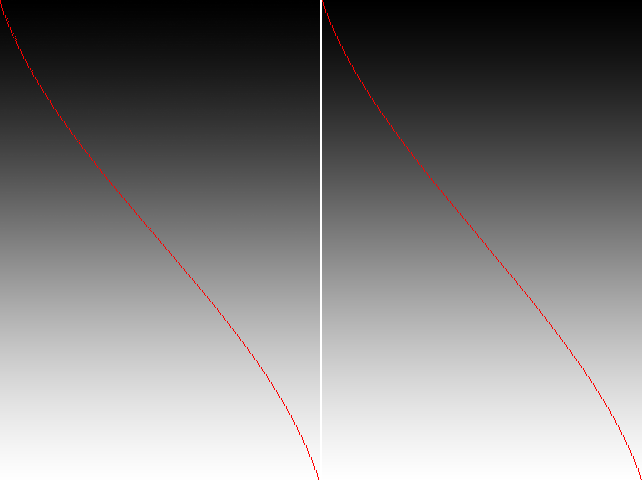
そして見よ、それはPhotoshopからのグラデーションのほぼ完全なコピーであることが判明しました!
自分で見てください:

左。
そして、上のスクリーンショットの2つの写真を1つにまとめました。 補間はほぼ同じであり、丸め中のエラーの違いが原因であることがわかります。

ほら、Photoshopのようにグラデーションを作成しましたが、かなり遅くなりました。
ソースとjarこれが最初の部分を終えるところです。 2番目の部分では、できる限りクールにアルゴリズムを最適化しようとします。 そして、グラディエントを描画するための既製の有名な高速アルゴリズムを実装します。それから、速度を自分のものと比較します。
ところで、グラデーションを描くための高速アルゴリズムを念頭に置いている場合は、コメントに残してください。