この記事は、Webプログラミングの初心者を対象としており、
Twitter Bootstrapを使用した
Djangoでのブログの開発と、無料のホスティング
PythonAnywhereでの展開について
説明しています。 できるだけシンプルで明快に書こうとしました。 この読書は、より経験豊富なユーザーに新しいことを教えませんし、いくつかのトリックは効果がないように見えるかもしれません。

読者はすでにPython構文に精通しており、Djangoについて最低限の知識しか持っていないことを前提としています(初心者の方は、関連トピックについて
http://codeacademy.comでトレーニングを行い、
Djangoチュートリアルを読むとよいでしょう)。また、コマンドラインの操作方法も知っている
そのため、ローカルコンピューターで作業環境を編成することから始めます。 原則として、あなたが自信を持っていると感じるオペレーティングシステムは私たちの要求に適しています。ここでは、GNU / Linuxのプロセスを説明します。他のシステムでは、手順が若干異なる場合があります。 Virtualenvをシステムにインストールする必要があります-分離された作業環境を作成するためのユーティリティ(使用するライブラリが他のプログラムやプロジェクトに干渉しないようにするため)。
環境を作成してアクティブ化します。
mkdir ~/projects cd ~/projects virtualenv env source env/bin/activate
Windowsでは、最後のコマンドは次のようになります。
env\Scripts\activate
Pythonパッケージマネージャーであるpipを使用してDjangoをインストールします。
pip install django
新しいプロジェクトを作成します。 それをなんとなくオリジナルと呼びましょう-例えばmysite。
django-admin.py startproject mysite && cd mysite
スクリプトが実行され、別のmysiteディレクトリといくつかの* .pyファイルを含むmysiteディレクトリが作成されます。
manage.pyスクリプトを使用して、blogというdjangoアプリケーションを作成します。
python manage.py startapp blog
mysite / settings.pyファイルの設定を編集し(注:〜/ projects / mysite / mysite / settings.pyを意味します)、以下を追加します:
最初の行では、混乱とグリッチを回避するために、作業するエンコーディングを示します。すべての可変* .pyファイルで指定し、それぞれUTF-8で再コーディングすることを提案します。
プロジェクトへのフルパスはBASE_DIRに保存され、相対パスを使用してさらに設定します
データベースを設定しましょう。プロジェクトでは、SQLiteを使用することはかなり可能です。
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), } }
タイムゾーンと言語を設定します。
TIME_ZONE = 'Europe/Moscow' LANGUAGE_CODE = 'ru-ru'
Djangoが作成されたアプリケーションについて学習できるようにするには、INSTALLED_APPSタプルに「ブログ」を追加し、「django.contrib.admin」行のコメントを外して組み込みの管理パネルを有効にします。
INSTALLED_APPS = ( 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.sites', 'django.contrib.messages', 'django.contrib.staticfiles', 'django.contrib.admin', 'blog', )
管理者を機能させるには、mysite / urls.pyを編集します
from django.conf.urls import patterns, include, url from django.contrib import admin admin.autodiscover()
blog / models.pyでモデルを作成する
from django.db import models class Post(models.Model): title = models.CharField(max_length=255)
このモデルに基づいて、Djangoはデータベースにテーブルを自動的に作成します。
admin blog / admin.pyに登録します
from django.contrib import admin from blog.models import Post
次のコマンドでテーブルを作成します。
python manage.py syncdb
このコマンドの最初の呼び出しで、Djangoはスーパーユーザーの作成を提案します。この提案を使用します。
Djangoが提供するデバッグサーバーを起動します。
python manage.py runserver
ブラウザにURLを入力してください
http:// localhost:8000 / admin /すべてがうまくいけば、これを見るはずです:

以前に作成したログイン/パスワードで管理パネルに移動します-投稿を追加および削除することができます(投稿の右側にあるボタン)
デバッグ用の投稿を作成しましょう。
ここで、フロントエンドを作成します。2つのテンプレートページだけが必要です。1つはすべての投稿のリスト、2つ目は投稿のコンテンツです。
ブログ/ views.pyの編集
from blog.models import Post from django.views.generic import ListView, DetailView class PostsListView(ListView):
urlpatterns mysite / urls.pyに文字列を追加します
url(r'^blog/', include('blog.urls')),
/ blog /で始まるすべてのURLをblogモジュールのurls.pyを使用して処理し、次の内容でblogsディレクトリにurls.pyファイル自体を作成します。
次に、ページテンプレートを作成する必要があります。 デフォルトでは、PostListViewクラスの場合、Djangoはblog / templates / blog / post_list.htmlでテンプレートを探します(このような長く奇妙な方法はフレームワークのロジックに関連しています。開発者はこの動作を変更できますが、この記事では触れません)
このファイルを作成します:
{% block content %} {% for post in object_list %} <p>{{ post.datetime }}</p> <h2><a href="{{ post.get_absolute_url }}">{{ post.title }}</a></h2> <p>{{ post.content }}</p> {% empty %} <p> </p> {% endfor %} {% endblock %}
さて、
http:// localhost:8000 / blog /のURLにアクセスして、すべてがどのように機能するか試してみましょう。 エラーがない場合、各投稿のタイトルがリンクである投稿のリストが表示されます。
これらのリンクがどこにも通らない限り、それを修正する必要があります。 デフォルトでは、PostDetailViewクラスのテンプレートは、blog \ templates \ blog \ post_detail.htmlにあります。
作成する:
{% block content %} <p>{{ post.datetime }}</p> <h2>{{ post.title }}</h2> <p>{{ post.content }}</p> {% endblock %}
もう一度確認してください:
http:// localhost:8000 / blog / 1 /エントリにコメントする機能を追加します。この目的のために、pipを使用してインストールする
DISQUSサービスを使用します。
pip install django-disqus
このモジュールはコメント機能を提供し、スパム、アバター、その他に対する保護を提供し、それらのストレージも管理します。
post_detail.htmlの{%endblock%}の前に追加します
<p> {% load disqus_tags %} {% disqus_dev %} {% disqus_show_comments %} </p>
INSTALLED_APPS settings.pyファイルに「disqus」を追加します
INSTALLED_APPS = ( 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.sites', 'django.contrib.messages', 'django.contrib.staticfiles', 'django.contrib.admin', 'blog', 'disqus', )
また、settings.pyに追加します
DISQUS_API_KEY = '***' DISQUS_WEBSITE_SHORTNAME = '***'
最後の2つの値は、
http://disqus.comに登録することによって取得され
ます 。
ブラウザーでプロジェクトをテストします。 さて、アプリケーションの機能は印象的ですが、デザインで何かをする必要があります。 最も簡単であると同時に最新のオプションは、Twitter Bootstrapを使用することです。
アーカイブ
http://twitter.imtqy.com/bootstrap/assets/bootstrap.zipをダウンロードして、プロジェクトの静的ディレクトリに解凍します(つまり、〜/ projects / mysite / static-作成します)
Djangoが静的ページを探す場所を知るように、settings.pyを編集します。
STATICFILES_DIRS = ( os.path.join(BASE_DIR, 'static'), )
次の内容のファイルblog / templates / blog / base.htmlを作成します
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8" /> <title>MyBlog</title> <link href="{{STATIC_URL}}bootstrap/css/bootstrap.css" rel="stylesheet"> <style> body { padding-top: 60px; } </style> <link href="{{STATIC_URL}}bootstrap/css/bootstrap-responsive.css" rel="stylesheet"> <script src="{{STATIC_URL}}bootstrap/js/bootstrap.js" type="text/javascript"></script> {% block extrahead %} {% endblock %} <script type="text/javascript"> $(function(){ {% block jquery %} {% endblock %} }); </script> </head> <body> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="navbar-inner"> <div class="container"> <div class="brand">My Blog</div> <ul class="nav"> <li><a href="{% url 'list' %}" class=""> </a></li> </ul> </div> </div> </div> <div class="container"> {% block content %}Empty page{% endblock %} </div> </body> </html>
これがページのメインテンプレートです。post_list.htmlおよびpost_detail.htmlに含め、最初の行を追加します
{% extends 'blog/base.html' %}
パフォーマンスをチェックします。 美しさがもたらされたので、無料のクラウドホスティングでアプリケーションのデプロイを開始できます。
PythonAnywhereで無料のN00bアカウントを登録します。 Djangoのインストールは簡単で、すべてがローカルコンピューターとほぼ同じように行われるため、このサービスが気に入っています。
PythonAnywhereでdjangotestという名前のユーザーを作成したとします。アプリケーションは
djangotest.pythonanywhere.comに配置され
ます 。 重要:PythonAnywhereでdjangotestテキストをユーザー名に置き換えます。
settings.pyの変更
DEBUG = False
そして追加
ALLOWED_HOSTS = ['djangotest.pythonanywhere.com']
利用可能な方法のいずれかでホスティングにファイルをアップロードします。
私の意見では、経験の浅いユーザーにとって最も簡単な方法は、プロジェクトフォルダーをアーカイブし、サーバーにアーカイブをアップロードし([ファイル]-> [ファイルのアップロード]セクションで)、bashシェル([コンソール]-> [bashセクション]
たとえば、ファイルmysite.tar.gzをアップロードした場合、PythonAnywhereコンソールで実行します
tar -zxvf mysite.tar.gz
サーバーの作業環境を設定し、PythonAnywhereコンソールに入力します。
virtualenv env source env/bin/activate pip install django django-disqus
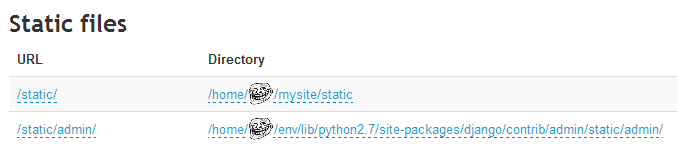
セクションWeb-> Static filesで静的ページを構成します。

1行目-ブートストラップがある場所、2行目-組み込みのDjango管理パネルの静的ファイル。
WSGIの構成(Web->これは、...に保存されているWSGIファイルを介して構成されます):
activate_this = '/home/djangotest/env/bin/activate_this.py' execfile(activate_this, dict(__file__=activate_this)) import os import sys path = '/home/djangotest/mysite' if path not in sys.path: sys.path.append(path) os.environ['DJANGO_SETTINGS_MODULE'] = 'mysite.settings' import django.core.handlers.wsgi application = django.core.handlers.wsgi.WSGIHandler()
Webボタンを押します-> djangotest.pythonanywhere.comをリロードします
djangotest.pythonanywere.com/blog/にアクセスします。おめでとう、簡単ではありませんでしたが、あなたはそれをやりました。 これで、最新のWebテクノロジーで自分で開発した独自の居心地の良いブログができました!