
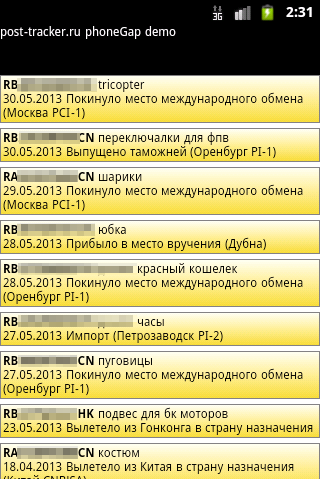
ウェブサイトが存在することもありますが、携帯電話からそれを使用することはあまり便利ではないため、別のアプリケーションを用意しておくといいでしょう。 Web開発のファンは、phoneGapを使用してこれを簡単に行うことができます。 ネコの下で、私がよく使用するメール追跡サービスと、基本的な機能を備えたデモクライアントについて説明します:承認、トラックのリストと説明の取得、新しいトラックを追加する機能。 私はこれについて開発者に連絡しませんでしたし、and慢さ、JavaScriptコードの掘り起こし、およびアプリケーションに広告が表示されないという事実について、彼が私に腹を立てないことを本当に願っています。 また、コードの松葉杖とサイクリングはご容赦ください。例として取り上げてください。
この記事は、あなた自身がサイトがどのように機能するかを把握でき、その情報がアプリケーションに表示されることを暗示しています。
いくつかのサイトを通じて
承認に関する最後の記事を読んだ人は、phoneGapにはAppBrowserに素晴らしいものがあることを知っています。これは、アプリケーション内にサイトを開くだけでなく、JavaScriptコードを埋め込み、スタイルを変更できるため、承認フォームに役立ちます。
それに基づいて、承認のイメージと似姿で、次のコードがハブに書き込まれました。
var plugin_www_post_tracker_ru = { wwwref: false, authOk: false, auth: function (force) { if (!window.localStorage.getItem("plugin_www_post_tracker_ru_PHPSESSID") || force) {
コンテンツを取得するには、POSTおよびGETリクエストを作成できる小さなAJAXライブラリを使用します。これにより、Cookieを挿入し、結果をコールバック関数に返すことができます(ベースは
miniajaxから
取得され
ます )。
アヤックス var ajax = { init: function(){ return new XMLHttpRequest(); }, send: function(url,method,args,cookies,async,_callback){ var q=ajax.init(); q.open(method,url,async); q.onreadystatechange=function(){ if(this.readyState==4 && this.status==200) { _callback(this.responseText); } }; if (cookies) { q.setRequestHeader('Cookie',cookies); } if(method=='POST') { q.setRequestHeader('Content-type','application/x-www-form-urlencoded'); q.send(args); } else { q.send(null); } } }
コンテンツを取得するには、post-tracker.ru / my /ページにGETリクエストを同時に送信します。ブロックの1つで応答が返された場合、
、明らかにログアウトされ、手順を再度実行する必要があります。
get_content: function (async) { window.localStorage.getItem( "plugin_www_post_tracker_ru_PHPSESSID")+ ";ユーザーID =" + window.localStorage.getItem( "plugin_www_post_tracker_ru_userid")+ "; securehash =" + window.localStorage.getItem(「plugin_www_post_tracker_ru_securehash get_content: function (async) {
このコードの
show_list()は、スクローラーを使用してdiv内に準備されたhtmlのブロックを追加します(ところで、
Overthrowをお勧めします。作業速度がひどいため、
iscroll-4をお勧めしません)。
トラッキング用の新しいコードを送信する機能を追加するときが来ましたが、最初にAndroidスマートフォンのMENUボタンにアクションを追加します。 これは、
menubuttonイベントを使用して行われます。 これに「トラックコードを追加」ボタンを使用してブロックの外観をアタッチします。ボタンを押すと、プロセスが開始されます。
put_trackCode: function(){ window.localStorage.getItem( "plugin_www_post_tracker_ru_PHPSESSID")+ ";ユーザーID =" + window.localStorage.getItem( "plugin_www_post_tracker_ru_userid")+ "; securehash =" + window.localStorage.getItem(「plugin_www_post_tracker_ru_securehash put_trackCode: function(){ window.localStorage.getItem( "plugin_www_post_tracker_ru_PHPSESSID")+ ";ユーザーID =" + window.localStorage.getItem( "plugin_www_post_tracker_ru_userid")+ "; securehash =" + window.localStorage.getItem(「plugin_www_post_tracker_ru_securehash put_trackCode: function(){

phoneGapでトレーニングするためにアプリケーションに他に何を追加できますか? まず第一に、
ローカライズは傷つきません。そのため、テキストはコードに保存されず、異なる国ではロシア語のみが表示されません。 また、インターネット接続を失ったり
、「戻る」ボタンをクリックしたり
するなど、
一部の状態を解決するのに問題はありません。
追跡サービス自体に関しては、リソースが含まれる広告を追加するだけでなく、フォルダー作成、
通知による自動チェック、
ホイッスルホップ サウンドエフェクトを追加して機能を強化する価値があります。
プロジェクトのソースコードと、関係者のテストおよび実験用に
コンパイルされたアプリケーション 。 また、鈍いフォーク用のgithub
github.com/SovGVD/PhoneGap-post-tracker.ru