この投稿では、ネイティブAndroidアプリケーションを作成する際のレイアウトの問題について説明します。 res / layout /ディレクトリのxmlファイルに記述されているレイアウトですので、始めましょう:
レイアウトには5つの標準タイプがあります。
- AbsoluteLayout
- フレームレイアウト
- 線形レイアウト
- RelativeLayout
- テーブルレイアウト
AbsoluteLayout
(非推奨、非推奨の使用)
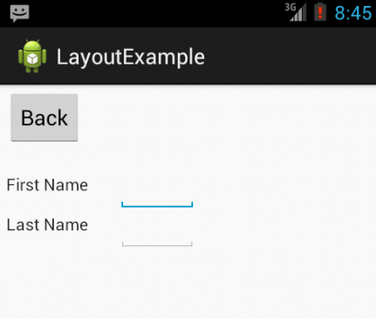
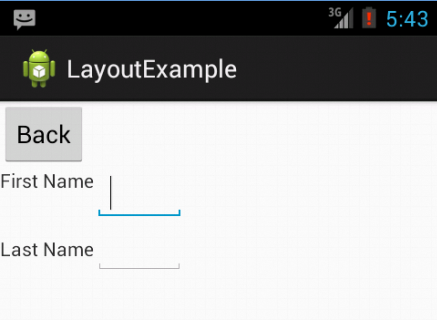
AbsoluteLayout-各レイアウト要素は、x座標とy座標を使用して指定された画面の左上隅に対して相対的な絶対位置を持つことを意味します。 つまり AbsoluteLayoutを使用した画面の左上隅の座標はx = 0、y = 0です。
位置は、android:layout_xおよびandroid:layout_y要素の属性で指定されます。
コード例:
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent"> <Button android:id="@+id/backbutton" android:text="Back" android:layout_x="10px" android:layout_y="5px" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:layout_x="10px" android:layout_y="110px" android:text="First Name" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <EditText android:layout_x="150px" android:layout_y="100px" android:width="100px" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:layout_x="10px" android:layout_y="160px" android:text="Last Name" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <EditText android:layout_x="150px" android:layout_y="150px" android:width="100px" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </AbsoluteLayout>

フレームレイアウト
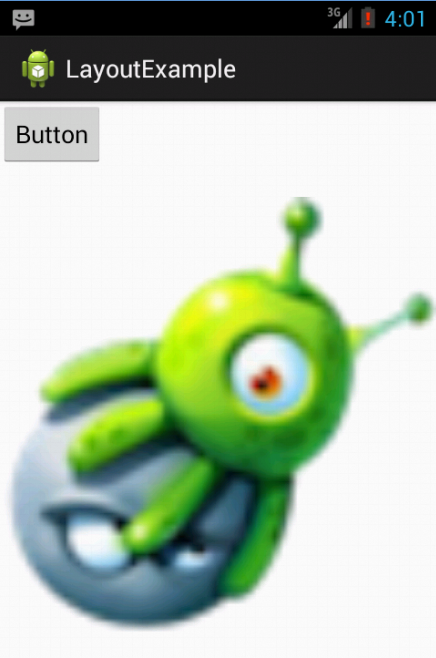
FrameLayout-行ごとに1つの要素のみを表示できるレイアウトのタイプ。 つまり FrameLayout内に複数の要素を配置すると、次の要素が前の要素の上に表示されます。
コード例:
<FrameLayout android:layout_width="fill_parent" android:layout_height="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android"> <ImageView android:src="@drawable/icon" android:scaleType="fitCenter" android:layout_height="fill_parent" android:layout_width="fill_parent"/> <TextView android:text="Learn-Android.com" android:textSize="24sp" android:textColor="#000000" android:layout_height="fill_parent" android:layout_width="fill_parent" android:gravity="center"/> </FrameLayout>

線形レイアウト
LinearLayout-レイアウト領域が行に分割され、各行に1つの要素が配置されるレイアウトのタイプ。 分割は垂直または水平にでき、分割のタイプは属性LinearLayout android:orientationで指定されます。 レイアウト内では、垂直レイアウトと水平レイアウトを組み合わせることができ、さらに、FrameLayout内でLinearLayoutを使用するなど、いくつかの異なるタイプセットの組み合わせが可能です。
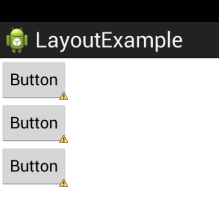
LinearLayoutの垂直ブレークダウンの例:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> </LinearLayout>

LinearLayoutの水平方向の内訳の例:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent"> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> </LinearLayout>

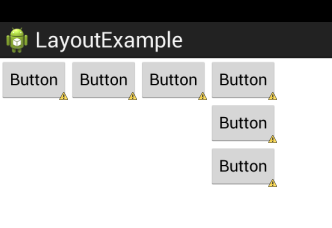
複数のLinearLayoutの組み合わせ:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent"> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> <LinearLayout android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button" /> </LinearLayout> </LinearLayout>

RelativeLayout
RelativeLayout-要素の配置が互いに対して、およびメインコンテナーに対して発生するレイアウトのタイプ。
次の属性は、要素の配置方法を担当します。
コンテナの配置属性
- android:layout_alignParentBottom-アイテムの下部はコンテナの下部にあります
- android:layout_alignParentLeft-エレメントの左側はコンテナの左側に隣接しています
- android:layout_alignParentRight-エレメントの右側はコンテナの右側に隣接しています
- android:layout_alignParentTop-アイテムはコンテナの上部にあります
- android:layout_centerHorizontal-コンテナの水平サイズを基準にして要素が中央に配置されます
- android:layout_centerInParent-アイテムは、コンテナサイズの水平および垂直サイズに対して中央に配置されます。
- android:layout_centerVertical-要素はコンテナの垂直サイズに対して中央に配置されます
他の要素に対する属性の配置。
これらの属性の値は、位置決めの実行に関連する要素のIDです。
android:layout_above-指定した上にアイテムを配置します
android:layout_below-指定したアイテムの下にアイテムを配置します
android:layout_toLeftOf-指定したアイテムの左にアイテムを配置します
android:layout_toRightOf-指定したアイテムの右側にアイテムを配置します
他の要素への整列。
android:layout_alignBaseline-要素のベースラインを指定された要素のベースラインに揃えます
android:layout_alignBottom-要素の下部を指定された要素の下部に揃えます
android:layout_alignLeft-要素の左端を指定された要素の左端に揃えます
android:layout_alignRight-要素の右端を指定された要素の右端に揃えます
android:layout_alignTop-要素の上部を指定された要素の上部に揃えます
<RelativeLayout android:layout_width="fill_parent" android:layout_height="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android"> <Button android:id="@+id/backbutton" android:text="Back" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:id="@+id/firstName" android:text="First Name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/backbutton" /> <EditText android:id="@+id/editFirstName" android:width="100px" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@id/firstName" android:layout_below="@id/backbutton"/> <EditText android:id="@+id/editLastName" android:width="100px" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/editFirstName" android:layout_alignLeft="@id/editFirstName"/> <TextView android:id="@+id/lastName" android:text="Last Name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBaseline = "@id/editLastName" android:layout_below="@id/editFirstName" /> </RelativeLayout>

テーブルレイアウト
TableLayout-テーブルレイアウト。
アイテムをテーブルの行と列に整理します。
このタグは、文字列を整理するために使用されます。
, .
android:layout_span.
, , android:layout_column
<TableLayout android:layout_width="fill_parent" android:layout_height="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android"> <TableRow> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="column1" android:textAppearance="?android:attr/textAppearanceMedium" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="column2" android:textAppearance="?android:attr/textAppearanceMedium" /> <TextView android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="column 3" android:textAppearance="?android:attr/textAppearanceMedium"/> </TableRow> <TableRow> <TextView android:id="@+id/textViewSpan" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text=" span three column" android:layout_span = "3" android:textSize="23sp" android:textAppearance="?android:attr/textAppearanceMedium"/> </TableRow> </TableLayout>

Alternate Layouts
Alternate Layouts - . .
XML :
res/layout-land – landscape UI
res/layout-port – portrait UI
res/lauout-square – square UI
res/lauout .
.
.
:
<TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:textColor="#00FF00" android:typeface="monospace" android:text="@string/hello" />
xml res/values/
:
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="CodeFont" parent="@android:style/TextAppearance.Medium"> <item name="android:layout_width">fill_parent</item> <item name="android:layout_height">wrap_content</item> <item name="android:textColor">#00FF00</item> <item name="android:typeface">monospace</item> </style> </resources>
, style.
<TextView style="@style/CodeFont" android:text="@string/hello" />
, .
android:layout_span.
, , android:layout_column
<TableLayout android:layout_width="fill_parent" android:layout_height="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android"> <TableRow> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="column1" android:textAppearance="?android:attr/textAppearanceMedium" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="column2" android:textAppearance="?android:attr/textAppearanceMedium" /> <TextView android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="column 3" android:textAppearance="?android:attr/textAppearanceMedium"/> </TableRow> <TableRow> <TextView android:id="@+id/textViewSpan" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text=" span three column" android:layout_span = "3" android:textSize="23sp" android:textAppearance="?android:attr/textAppearanceMedium"/> </TableRow> </TableLayout>

Alternate Layouts
Alternate Layouts - . .
XML :
res/layout-land – landscape UI
res/layout-port – portrait UI
res/lauout-square – square UI
res/lauout .
.
.
:
<TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:textColor="#00FF00" android:typeface="monospace" android:text="@string/hello" />
xml res/values/
:
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="CodeFont" parent="@android:style/TextAppearance.Medium"> <item name="android:layout_width">fill_parent</item> <item name="android:layout_height">wrap_content</item> <item name="android:textColor">#00FF00</item> <item name="android:typeface">monospace</item> </style> </resources>
, style.
<TextView style="@style/CodeFont" android:text="@string/hello" />, .
android:layout_span.
, , android:layout_column
<TableLayout android:layout_width="fill_parent" android:layout_height="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android"> <TableRow> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="column1" android:textAppearance="?android:attr/textAppearanceMedium" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="column2" android:textAppearance="?android:attr/textAppearanceMedium" /> <TextView android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="column 3" android:textAppearance="?android:attr/textAppearanceMedium"/> </TableRow> <TableRow> <TextView android:id="@+id/textViewSpan" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text=" span three column" android:layout_span = "3" android:textSize="23sp" android:textAppearance="?android:attr/textAppearanceMedium"/> </TableRow> </TableLayout>

Alternate Layouts
Alternate Layouts - . .
XML :
res/layout-land – landscape UI
res/layout-port – portrait UI
res/lauout-square – square UI
res/lauout .
.
.
:
<TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:textColor="#00FF00" android:typeface="monospace" android:text="@string/hello" />
xml res/values/
:
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="CodeFont" parent="@android:style/TextAppearance.Medium"> <item name="android:layout_width">fill_parent</item> <item name="android:layout_height">wrap_content</item> <item name="android:textColor">#00FF00</item> <item name="android:typeface">monospace</item> </style> </resources>
, style.
<TextView style="@style/CodeFont" android:text="@string/hello" />
, .
android:layout_span.
, , android:layout_column
<TableLayout android:layout_width="fill_parent" android:layout_height="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android"> <TableRow> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="column1" android:textAppearance="?android:attr/textAppearanceMedium" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="column2" android:textAppearance="?android:attr/textAppearanceMedium" /> <TextView android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="column 3" android:textAppearance="?android:attr/textAppearanceMedium"/> </TableRow> <TableRow> <TextView android:id="@+id/textViewSpan" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text=" span three column" android:layout_span = "3" android:textSize="23sp" android:textAppearance="?android:attr/textAppearanceMedium"/> </TableRow> </TableLayout>

Alternate Layouts
Alternate Layouts - . .
XML :
res/layout-land – landscape UI
res/layout-port – portrait UI
res/lauout-square – square UI
res/lauout .
.
.
:
<TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:textColor="#00FF00" android:typeface="monospace" android:text="@string/hello" />
xml res/values/
:
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="CodeFont" parent="@android:style/TextAppearance.Medium"> <item name="android:layout_width">fill_parent</item> <item name="android:layout_height">wrap_content</item> <item name="android:textColor">#00FF00</item> <item name="android:typeface">monospace</item> </style> </resources>
, style.
<TextView style="@style/CodeFont" android:text="@string/hello" />, .
android:layout_span.
, , android:layout_column
<TableLayout android:layout_width="fill_parent" android:layout_height="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android"> <TableRow> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="column1" android:textAppearance="?android:attr/textAppearanceMedium" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="column2" android:textAppearance="?android:attr/textAppearanceMedium" /> <TextView android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="column 3" android:textAppearance="?android:attr/textAppearanceMedium"/> </TableRow> <TableRow> <TextView android:id="@+id/textViewSpan" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text=" span three column" android:layout_span = "3" android:textSize="23sp" android:textAppearance="?android:attr/textAppearanceMedium"/> </TableRow> </TableLayout>

Alternate Layouts
Alternate Layouts - . .
XML :
res/layout-land – landscape UI
res/layout-port – portrait UI
res/lauout-square – square UI
res/lauout .
.
.
:
<TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:textColor="#00FF00" android:typeface="monospace" android:text="@string/hello" />
xml res/values/
:
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="CodeFont" parent="@android:style/TextAppearance.Medium"> <item name="android:layout_width">fill_parent</item> <item name="android:layout_height">wrap_content</item> <item name="android:textColor">#00FF00</item> <item name="android:typeface">monospace</item> </style> </resources>
, style.
<TextView style="@style/CodeFont" android:text="@string/hello" />
, .
android:layout_span.
, , android:layout_column
<TableLayout android:layout_width="fill_parent" android:layout_height="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android"> <TableRow> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="column1" android:textAppearance="?android:attr/textAppearanceMedium" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="column2" android:textAppearance="?android:attr/textAppearanceMedium" /> <TextView android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="column 3" android:textAppearance="?android:attr/textAppearanceMedium"/> </TableRow> <TableRow> <TextView android:id="@+id/textViewSpan" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text=" span three column" android:layout_span = "3" android:textSize="23sp" android:textAppearance="?android:attr/textAppearanceMedium"/> </TableRow> </TableLayout>

Alternate Layouts
Alternate Layouts - . .
XML :
res/layout-land – landscape UI
res/layout-port – portrait UI
res/lauout-square – square UI
res/lauout .
.
.
:
<TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:textColor="#00FF00" android:typeface="monospace" android:text="@string/hello" />
xml res/values/
:
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="CodeFont" parent="@android:style/TextAppearance.Medium"> <item name="android:layout_width">fill_parent</item> <item name="android:layout_height">wrap_content</item> <item name="android:textColor">#00FF00</item> <item name="android:typeface">monospace</item> </style> </resources>
, style.
<TextView style="@style/CodeFont" android:text="@string/hello" /> , .
android:layout_span.
, , android:layout_column
<TableLayout android:layout_width="fill_parent" android:layout_height="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android"> <TableRow> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="column1" android:textAppearance="?android:attr/textAppearanceMedium" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="column2" android:textAppearance="?android:attr/textAppearanceMedium" /> <TextView android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="column 3" android:textAppearance="?android:attr/textAppearanceMedium"/> </TableRow> <TableRow> <TextView android:id="@+id/textViewSpan" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text=" span three column" android:layout_span = "3" android:textSize="23sp" android:textAppearance="?android:attr/textAppearanceMedium"/> </TableRow> </TableLayout>

Alternate Layouts
Alternate Layouts - . .
XML :
res/layout-land – landscape UI
res/layout-port – portrait UI
res/lauout-square – square UI
res/lauout .
.
.
:
<TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:textColor="#00FF00" android:typeface="monospace" android:text="@string/hello" />
xml res/values/
:
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="CodeFont" parent="@android:style/TextAppearance.Medium"> <item name="android:layout_width">fill_parent</item> <item name="android:layout_height">wrap_content</item> <item name="android:textColor">#00FF00</item> <item name="android:typeface">monospace</item> </style> </resources>
, style.
<TextView style="@style/CodeFont" android:text="@string/hello" />
, .
android:layout_span.
, , android:layout_column
<TableLayout android:layout_width="fill_parent" android:layout_height="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android"> <TableRow> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="column1" android:textAppearance="?android:attr/textAppearanceMedium" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="column2" android:textAppearance="?android:attr/textAppearanceMedium" /> <TextView android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="column 3" android:textAppearance="?android:attr/textAppearanceMedium"/> </TableRow> <TableRow> <TextView android:id="@+id/textViewSpan" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text=" span three column" android:layout_span = "3" android:textSize="23sp" android:textAppearance="?android:attr/textAppearanceMedium"/> </TableRow> </TableLayout>

Alternate Layouts
Alternate Layouts - . .
XML :
res/layout-land – landscape UI
res/layout-port – portrait UI
res/lauout-square – square UI
res/lauout .
.
.
:
<TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:textColor="#00FF00" android:typeface="monospace" android:text="@string/hello" />
xml res/values/
:
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="CodeFont" parent="@android:style/TextAppearance.Medium"> <item name="android:layout_width">fill_parent</item> <item name="android:layout_height">wrap_content</item> <item name="android:textColor">#00FF00</item> <item name="android:typeface">monospace</item> </style> </resources>
, style.
<TextView style="@style/CodeFont" android:text="@string/hello" /> , .
android:layout_span.
, , android:layout_column
<TableLayout android:layout_width="fill_parent" android:layout_height="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android"> <TableRow> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="column1" android:textAppearance="?android:attr/textAppearanceMedium" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="column2" android:textAppearance="?android:attr/textAppearanceMedium" /> <TextView android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="column 3" android:textAppearance="?android:attr/textAppearanceMedium"/> </TableRow> <TableRow> <TextView android:id="@+id/textViewSpan" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text=" span three column" android:layout_span = "3" android:textSize="23sp" android:textAppearance="?android:attr/textAppearanceMedium"/> </TableRow> </TableLayout>

Alternate Layouts
Alternate Layouts - . .
XML :
res/layout-land – landscape UI
res/layout-port – portrait UI
res/lauout-square – square UI
res/lauout .
.
.
:
<TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:textColor="#00FF00" android:typeface="monospace" android:text="@string/hello" />
xml res/values/
:
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="CodeFont" parent="@android:style/TextAppearance.Medium"> <item name="android:layout_width">fill_parent</item> <item name="android:layout_height">wrap_content</item> <item name="android:textColor">#00FF00</item> <item name="android:typeface">monospace</item> </style> </resources>
, style.
<TextView style="@style/CodeFont" android:text="@string/hello" />
, .
android:layout_span.
, , android:layout_column
<TableLayout android:layout_width="fill_parent" android:layout_height="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android"> <TableRow> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="column1" android:textAppearance="?android:attr/textAppearanceMedium" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="column2" android:textAppearance="?android:attr/textAppearanceMedium" /> <TextView android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="column 3" android:textAppearance="?android:attr/textAppearanceMedium"/> </TableRow> <TableRow> <TextView android:id="@+id/textViewSpan" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text=" span three column" android:layout_span = "3" android:textSize="23sp" android:textAppearance="?android:attr/textAppearanceMedium"/> </TableRow> </TableLayout>

Alternate Layouts
Alternate Layouts - . .
XML :
res/layout-land – landscape UI
res/layout-port – portrait UI
res/lauout-square – square UI
res/lauout .
.
.
:
<TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:textColor="#00FF00" android:typeface="monospace" android:text="@string/hello" />
xml res/values/
:
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="CodeFont" parent="@android:style/TextAppearance.Medium"> <item name="android:layout_width">fill_parent</item> <item name="android:layout_height">wrap_content</item> <item name="android:textColor">#00FF00</item> <item name="android:typeface">monospace</item> </style> </resources>
, style.
<TextView style="@style/CodeFont" android:text="@string/hello" /> , .
android:layout_span.
, , android:layout_column
<TableLayout android:layout_width="fill_parent" android:layout_height="fill_parent" xmlns:android="http://schemas.android.com/apk/res/android"> <TableRow> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="column1" android:textAppearance="?android:attr/textAppearanceMedium" /> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="column2" android:textAppearance="?android:attr/textAppearanceMedium" /> <TextView android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="column 3" android:textAppearance="?android:attr/textAppearanceMedium"/> </TableRow> <TableRow> <TextView android:id="@+id/textViewSpan" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text=" span three column" android:layout_span = "3" android:textSize="23sp" android:textAppearance="?android:attr/textAppearanceMedium"/> </TableRow> </TableLayout>

Alternate Layouts
Alternate Layouts - . .
XML :
res/layout-land – landscape UI
res/layout-port – portrait UI
res/lauout-square – square UI
res/lauout .
.
.
:
<TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:textColor="#00FF00" android:typeface="monospace" android:text="@string/hello" />
xml res/values/
:
<?xml version="1.0" encoding="utf-8"?> <resources> <style name="CodeFont" parent="@android:style/TextAppearance.Medium"> <item name="android:layout_width">fill_parent</item> <item name="android:layout_height">wrap_content</item> <item name="android:textColor">#00FF00</item> <item name="android:typeface">monospace</item> </style> </resources>
, style.
<TextView style="@style/CodeFont" android:text="@string/hello" />