
昔は、サイトのボタンコードを取得するためにすべてのソーシャルネットワークに登録する必要があり、それらのボタンをすべてデザインに有機的に適合させるためにデザインをいじる必要があったようです。 しかし、今でも私は情報を共有したい落とし穴がなければできません。
現在、マテリアルへのリンクをすばやく共有できるようにするボタンのブロックを実装する多くのサービスがあります。 単一のボタンよりも優れている点は明らかです。
- ボタンごとに個別のコードを取得する必要はありません。
- きちんとしたデザイン
- ページの読み込み時間の短縮(すべての場合ではない)
- 統計を追跡する機能( すべてのサービスではありません )。
一部のサービスは、このために「お金」または「外部リンク」(これは現在では同等です)を必要とするため、その使用は適切ではないようです。 時には非常に美しくオリジナルのソリューションを提供します。 たとえば、開発者がAddThis APIを使用しなかった場合、
これに対して支払います。
長い間、
AddThisと
Ya.shareというプロジェクトで無料のサービスを使用してい
ました 。 主に統計の可用性と「共有」のカウンターを表示する機能のために、AddThisを使用しました。
AddThisをScる
ある晴れた日、サイトのページを閲覧していると、タグとテキストを含む200 KBの追加コードが見つかりました。
<html lang="en" xml:lang="en" xmlns="http://www.w3.org/1999/xhtml">
AddThis utility frame
この「追加コード」の完全版は
こちらにあります 。
もちろん、私が最初にしたことは「AddThis utility frame」をグーグルで検索し、同じゴミを含む異なるサイトから
数十万ページを見つけた
ことです(
確認してください )。
同じ日にAddThisスクリプトをすべてのプロジェクトから削除したと推測するのは難しくありません。AddThisスクリプトは、引き続き使用する人に行うことをお勧めします。
Ya.shareを称賛

やがてYa.shareは素晴らしいツールになりました。
それに満足するもの:
- サイト設計用に任意のボタンを描くことができます!
- 各サイトに固有のコードを取得する必要はありません( AddThisとは異なります )
- 統計はYandex.Metricaから入手できます
- 統計は、URLに余分なゴミを生成しません( AddThisとは異なります )
- 最近、統計カウンターを表示できます( これまでのところ、共有できるすべてのサービスについてではありません )

Ya.shareの便利なヒント
1.
「共有」ブロックの公式デザイナーには、すべてのサービスが含まれているわけではありません。最も完全なリストを
yaru,yazakladki,vkontakte,facebook,gplus,twitter,odnoklassniki,moimir,lj,
diary,pinterest,surfingbird,friendfeed,moikrug,blogger,tutby,digg,
evernote,delicious,gbuzz,greader,juick,liveinternet,
linkedin,myspace,pocket yaru,yazakladki,vkontakte,facebook,gplus,twitter,odnoklassniki,moimir,lj,
diary,pinterest,surfingbird,friendfeed,moikrug,blogger,tutby,digg,
evernote,delicious,gbuzz,greader,juick,liveinternet,
linkedin,myspace,pocket次のようになります。

2.カウンターはまだ広告されていません。 つまり Yandexはそれらを誰にも提供しませんが、プロジェクトで(
たとえば )使用します。
カウンターのフルバージョンのコード:
カウンターを出力するためのこのコードでは、data-yashareType = "small"ではなく、 "small"で、たとえば "big"を指定できます。これにより、カウンターのボタンのサイズが影響を受けます。

ただし、「共有」ブロックコードでは、ボタンサイズをこの方法で変更することはできません。 カウンターなしで「共有」する大きなボタンが必要な場合は、自分でボタンを描画できます。
重要:一部のアマチュアマニュアルでは、yandex.st / share / cnt.share.jsがカウンターのソースとして示されていますが、カウンターは「share」ブロックに使用されるyandex.st/share/share.jsに完全に対応しており、1ページに出力する場合、スクリプトしたがって、「共有」ブロックとカウンター付きブロックの両方を表示する場合は、サイトのヘッダーに一度表示するだけで十分です。両方のブロックがそれを使用します。
Ya.shareを使用した年の結果
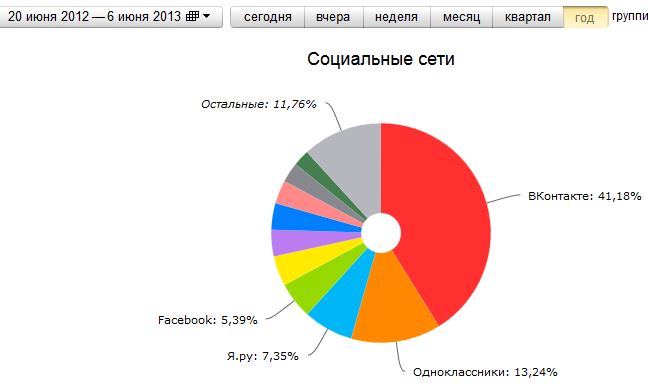
多くの開発者は、Ya.shareで利用可能なセットのすべてのボタンを絶対に公開する(または新しいボタンの存在を知らない)理由を見つけず、最も人気のあるサービスのみに限定されています。 私の控えめな統計が役立つことを願っています。 ほぼ1年前、私は、「共有」ブロックを新たに作成したWebサイトに配置しました。これは、自動車機器の修理に関するいくつかの有名なマニュアルです。 結果:

各サービスの詳細なクリック統計
約6か月前に、ダイレクス、サーフィンバード、およびタビーのボタンが追加されました。 ポケットボタン-1日前。
うれしくない
1.
「共有」ブロックの
デザイナーは非常にゆっくり更新されます。
2.カウンターの統計は、Ya.shareボタンによってのみ表示されます。 したがって、カウンターを別のAPIとともに使用すると、異なる結果が表示されます。

3.カウンターは、site.rf / section / article256のようなキリル文字のURLを持つページにいいねの数を表示しません
4.
リソースの写真では、「ページへのリンク」ボタン(html)、「文字でリンクを送信」ボタン(ハガキ)などを見ることができますが、スクリプトはこれらのパラメーターに応答せず、それらをアクティブにする方法はあまり明確ではありません
投稿に記載されているニュアンスが私にとってだけでなく興味深いものであり、それを読む時間を無駄にしないことを願っています。 投稿を改善するための建設的なコメントと提案に感謝します。