
オンラインサイトビルダーは、
SaaSクラウドテクノロジーを
活用しています。 SaaSはEnglish
Software as a Serviceの略です。 これは、デザイナーと同時にサイトを作成することを意味します。
このサイトのホスティングも提供され
ます 。 つまり、自分でサイトを作成してインターネットに投稿できます。 高速、簡単、無料。
あなたがサービスが好きなら。
有料パッケージを購入すると、その機能を拡張でき
ます 。 したがって、サイト所有者に
リスクはありません。 Weeblyで
最も人気のある SaaS Webサイトデザイナーの
1人 。 サイトを作成してインターネット上に配置するための強力で便利なツールを提供します。
Weeblyには無料と有料のパッケージがあります 。
- 無料
- 開始-月額4ドル
- プロフェッショナル-月額8ドル
住所: www.weebly.comAlexaランク: 0.292
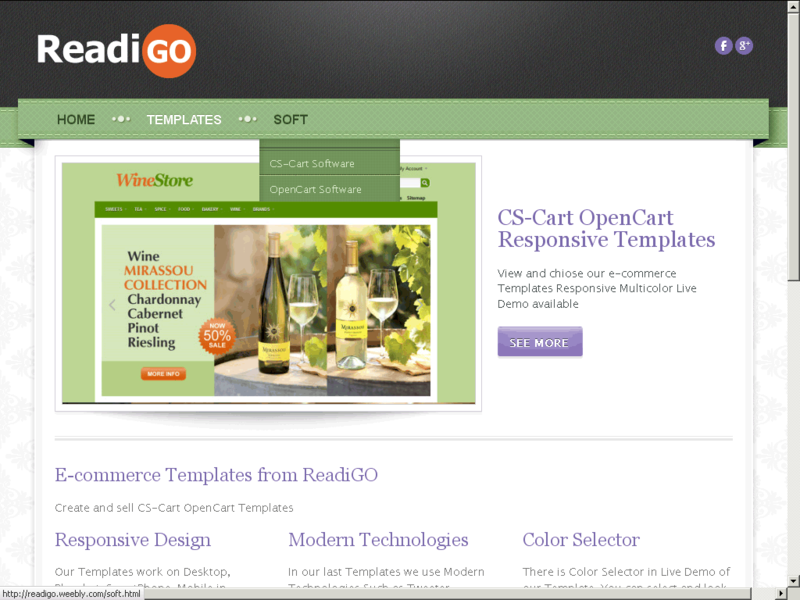
ライブサイト: readigo.weebly.comWeeblyで作成されたサイトの例として、
私のReadiGOサイトを見ることができます。

WeeblyでWebサイトの作成を開始するには、
www.weebly.com を登録するだけです。登録名前、メール、パスワードを入力します。 入力する前に、必ずすべての登録パラメーターをテキストファイルに保存してください。
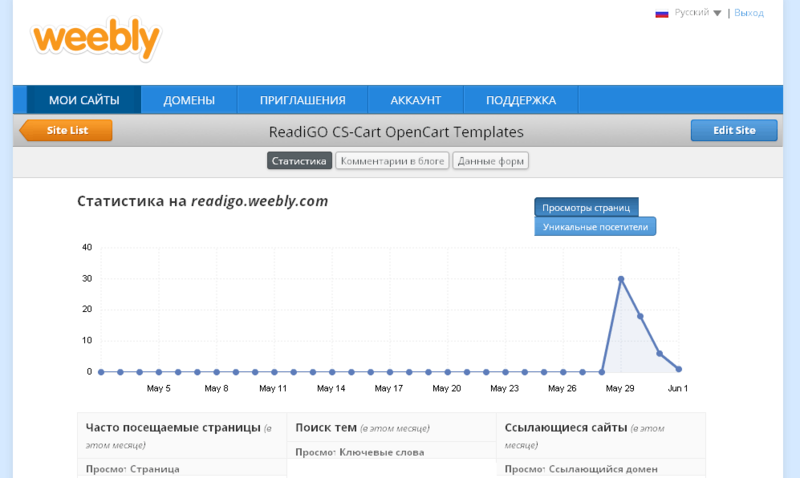
ログイン登録済みのWeeblyユーザーは、電子メールとパスワードを入力した後、
ユーザーのホームページにアクセスし
ます。タブが含まれています。
- マイサイト - サイトのリスト。新しいサイトを作成できます
- ドメイン -サイトをドメインにバインドできます
- 招待 -有料アカウントへの招待ごとに10ドル
- アカウント -アカウント設定
- サポート -ヘルプ、指示、サポートサービス。
ホーム
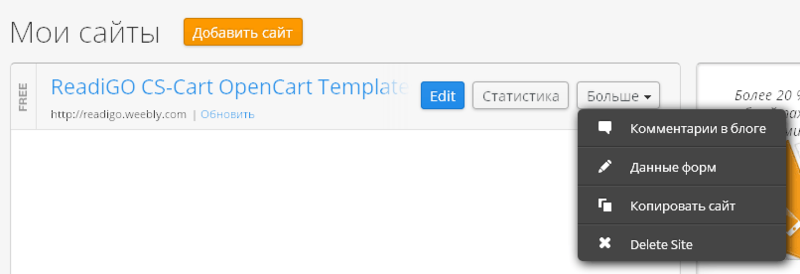
 ホームおよび最初のタブ[マイサイト]。
ホームおよび最初のタブ[マイサイト]。 すべての主要なユーザーツールを提供します。 新しいサイトを追加できます。
利用可能なサイトはすべてタブにあります。 表示中
- 関税
- サイト名
- サイトへのリンク
- リンク更新料金
- ウェブサイト編集ボタン
- 統計ボタン
- 詳細ボタン
 サイトを追加
サイトを追加[サイトの追加]ボタンをクリックすると、Weebly
から新しいサイトの
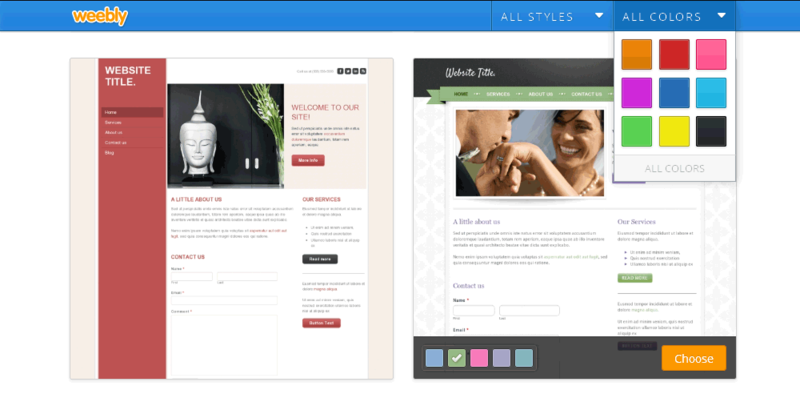
テンプレートを選択するように求められます。 スクロールしながらテンプレートをロードします。 2列の大きなテンプレートのプレビュー。 選択できる
130のテンプレートがあります。
テンプレートはスタイルでフィルタリングできます。
- 太字
- 法人
- 楽しい
- 大きな画像
- ミニマリスト
- シンプル
- なめらかな
- ユニーク
9色でフィルタリングできます
ハーフ
マルチカラーテンプレート。 このようなテンプレートでは、
4〜6色の配色を選択できます
。
テンプレートを選択した後、
サイト名を入力する必要があります。 たとえば、readigo。 無料アカウントの場合、これはサイトアドレスの一部になります。 たとえば、
readigo.weebly.com有料アカウントを購入した場合
。 サイトをドメインにバインドできます。 たとえば、
youcompany.com 。 次に、この名前を正確に入力します。

あなたのサイトを説明するために、Weeblyはあなたのサイトを
提案されたセクションに帰属させることを
提案します。 これは
Weeblyサイトの会計に必要です。 これを行うことも、スキップすることもできます。
できた Weebly Webサイトが作成されました。 次に、コンテンツを入力する必要があります。 これを行うには、編集モードを使用します。 ユーザーの
ホームページから、
個人用サイトタブ、
サイトのタブの青い[
編集 ]ボタンからエディターにアクセスできます。 新しいサイトを作成するときに、[
次へ ]をクリックしてエディターが自動的に開きます。
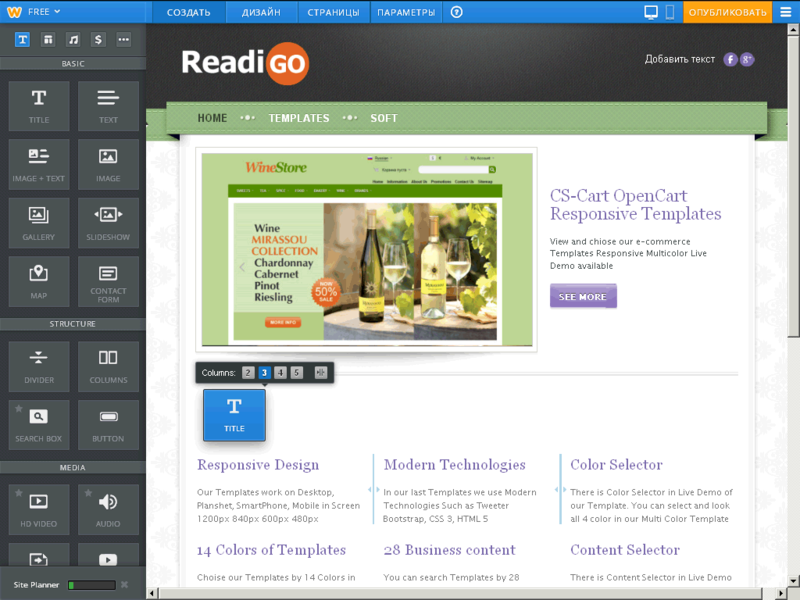
サイト編集者
上部に青いモード
選択バーがあります。 このモードのサイドツールバー。 そして、最大の
中央パネル 。
エディターに
入ると
、作成モードがすぐに開きます。 編集モードの
サイトの
ページが中央パネルに表示されます。 編集するには
、目的のツールをページに
ドラッグします。 ツールをドラッグすると、
青色に
変わり 、挿入されたページ上の場所を示します。

モード
を切り替える
ための上部パネルはタブで構成されています
- 関税への移行
- ページ要素を作成する
- ウェブサイトのデザイン
- ページ作成
- サイト設定
- ヘルプの手順ビデオヘルプデスク
- デスクトップサイト
- モバイルサイト
- オレンジ色の公開ボタン
- メニュー( 終了リンク付き)

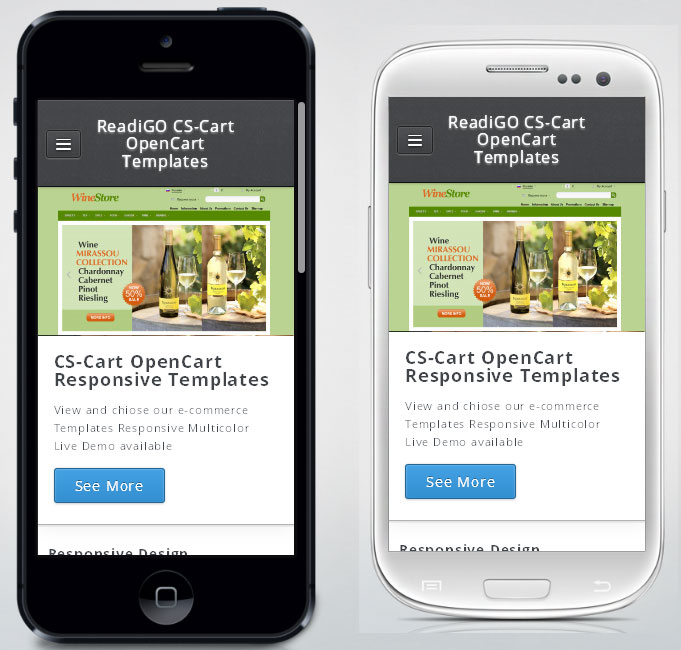
Weeblyサイトは、大型コンピューターだけでなく表示されます。 しかし、
モバイルデバイスでも。 iPhoneのビューを見ることができます。 だから
Android用
Pages
Webサイトの作成時に選択した
テンプレートには、ホームページが1つしかありません。 サイトの他のページは
ページモードで作成されます
。 上部の青いモードメニューの [ページ]タブをクリックし
ます。
[
ページの
追加]ページの上部にある大きなオレンジ色のボタンをクリックして、ページタイプを選択します。
ページ名を設定
します 。 上下左右にドラッグして
、ページの場所とネストを決定し
ます -ヘッダーなし、大きいまたは小さいヘッダー、ヘッダー付きのランディングページ、テキスト、ボタンを選択します。 デフォルトでは、
ページはメニューに
表示されますが、メニュー項目を無効にすることができます。
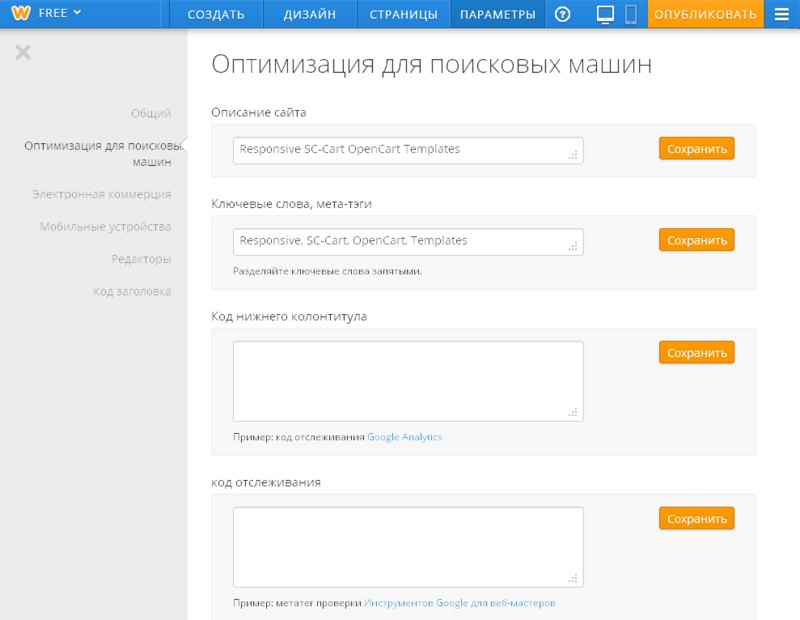
SEOには追加のオプション
が必要です 。 必ず記入してください。
青い[
保存して編集 ]ボタンをクリックします。 ページが作成、保存され、
その編集モードが開き
ます。 ページをコンテンツで埋める場所。
作成する
これは、
さまざまなタイプのコンテンツでページを埋めるモードです。 あらゆる種類のコンテンツを挿入するには、ページ
にドラッグして編集するだけです。
合計
30種類のコンテンツ 、
種類別に分割。 目的のタイプのコンテンツを取得するには
、アイコンを
クリックするか、エンジンを下にスクロールする必要があり
ます 。
 ベーシック
ベーシック- 見出し
- テキスト
- 画像+テキスト
- 写真
- ギャラリー
- スライドショー
- 地図
- お問い合わせフォーム
構造メディア- HDビデオ*
- オーディオ*
- 文書
- YouTube
- フラッシュ
- ファイル
ショップもっと- 引用
- インラインコード
- 世論調査
- ソーシャルリンク
- RSVPフォーム
- 復習
- メーリングリスト
- ご注文
- フォーラム
スライドショーを作成する
最初に、スライドショーの
ページを
追加する必要があります。 上部には青いページタブがあります。
- 標準ページ
- ルートレベル
- ヘダーなし
- ナビゲーションメニューに表示する
上部の[基本]セクションからドラッグアンドドロップするだけで、スライドショーの
タイトル要素を挿入でき
ます 。 見出し要素の青いボックスを置き換えるフレームでは、見出しフォントに碑文が表示されました。
編集するにはここをクリックしてください 。 この碑文をタイトル
Templates Responsive Multicolorに置き換えます。

フレームの中央には、
ドットのある
小さな正方形があります。 この要素をページの
上下に移動できます。 右側には、十字の付いた青い正方形があります。 このアイテムを
削除できます。
[基本]セクションから[見出し]の下にドラッグアンドドロップするだけで
、Slideshow要素を挿入
します 。
Weeblyは
、挿入
するスライドショーの
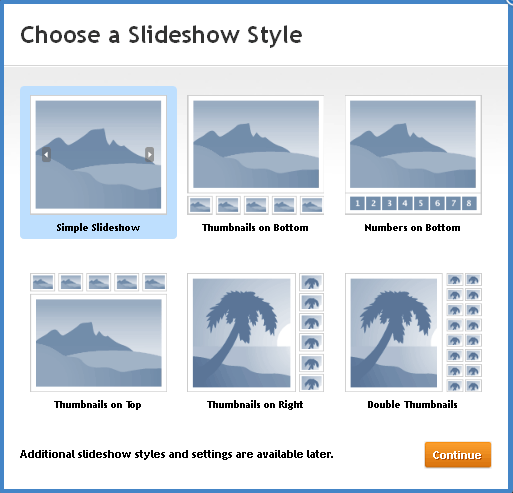
スタイルを選択するように求めます。 まだ決定していない場合は、自由にクリックしてください。 次に、設定を使用して、スタイルを
簡単に変更できます。

スタイルを選択した後、
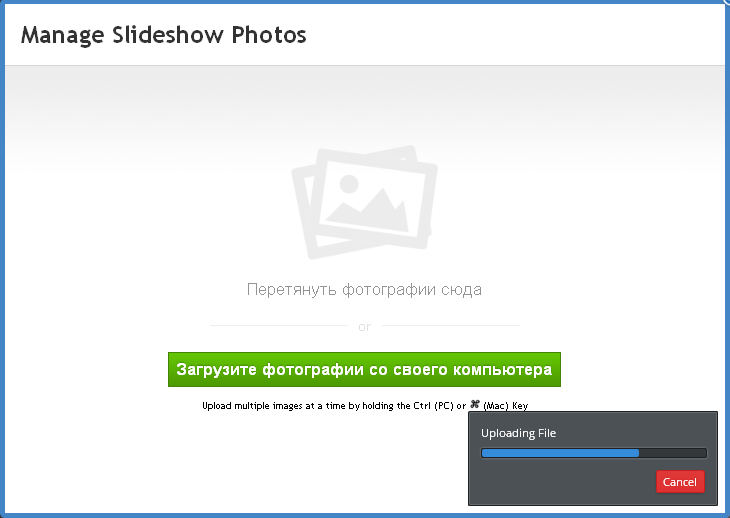
Continieボタンをクリックします。 スライドショーの
画像を読み込むための
ウィンドウが開きます。 プログレスバーとウイルススキャン。 コンピューター上の準備済みファイルを選択します。 大きな
緑色のボタンを押す
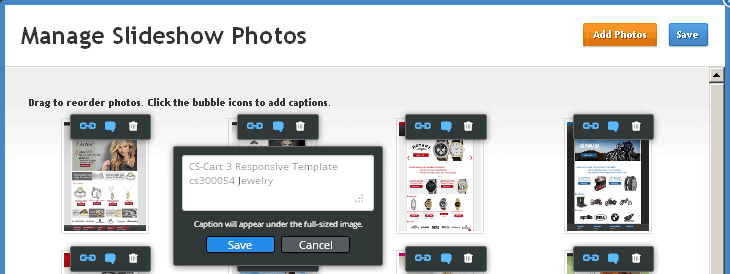
アップロードされた各スライドショーには、編集用の3つのアイコンがあります。
 署名
署名はすぐに入力できます。
リンクについては、別のウィンドウが開き、オプションが表示されます
- 任意のWebサイトのURL
- このサイトのページ
- このサイトのファイル
- メールアドレス

ページ上のアイテムが
作成された後。 いつでも
カスタマイズおよび編集できます
。 目的のアイテムにカーソルを合わせます。 周囲に薄い青いフレームが表示されます。
フレーム内をクリックします。 設定ウィンドウが開きます。 さまざまな要素のその他。
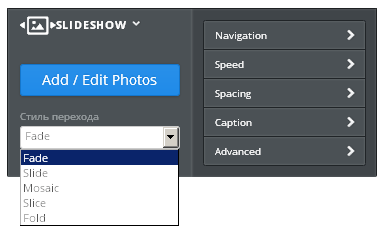
スライドショー設定ウィンドウは次のようになります。
 スライドショーの設定
スライドショーの設定- 写真をアップロード
- 移行スタイル
- ナビゲーション
- 画像レート
- 距離
- キャプション
- オプショナル
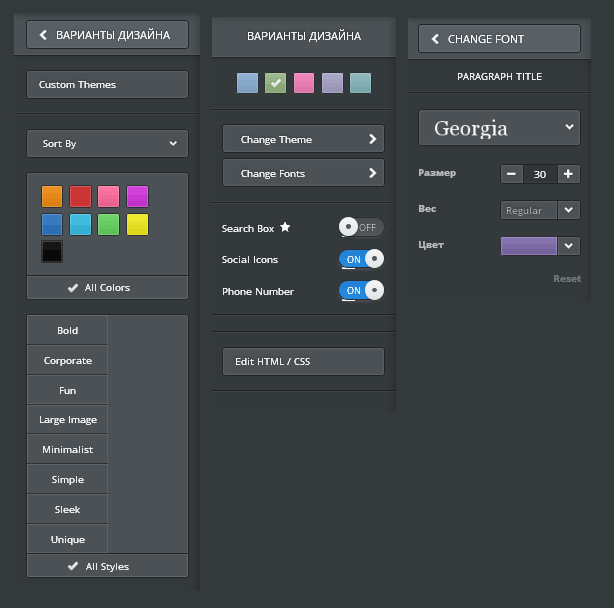
設計
Weeblyは
デザインの
力を与えます。 できる
- サイトのテンプレートを選択します。
- カラースキームを変更します。
- 背景とフォントを変更します。
 真のプロフェッショナルのために、
真のプロフェッショナルのために、 Weeblyでは
HTMLテンプレートと
CSSスタイルシートを編集できます
。 また、サイト用に
独自のスタイルとページテンプレートを作成します。
パラメータ
[
設定 ]タブには、サイトをカスタマイズするためのいくつかの重要な機能が含まれています。
- 全般
- 検索エンジン最適化
- eコマース
- モバイル機器
- 編集者
- ヘッダーコード