
前回の記事では、ファセットの使用について説明しました。 このトピックをもう少し詳しく見て、ファセットフィルター用のウィジェットを確認しましょう。 そしてもちろん、独自のウィジェットを作成する方法を学びます。 前の記事を読んでいない場合は、資料をよりよく理解するために読むことを強くお勧めします。
すぐに使えるウィジェット
まず、既製のウィジェットについて言及したいと思います。 デフォルトでは、facetapiモジュールにはすでに2つのウィジェット(リンクとチェックボックス)があります。 これらのウィジェットに加えて、さらにいくつかあります。 それらについては、
facetapiモジュール
ページのContributed Widgetsセクションで確認できます。
それぞれについては説明しません。なぜなら 最良の方法は、モジュールをインストールして自分で確認することです:)
カスタムウィジェット
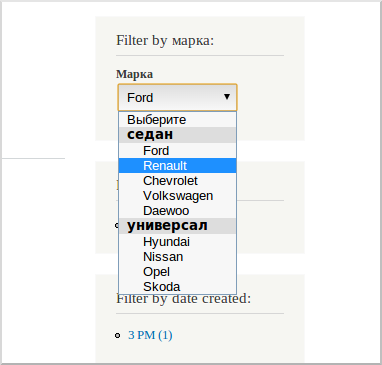
独自のウィジェットが必要な場合は、常に状況が存在する可能性があります。 これに必要なものを詳しく見てみましょう。 「selectbox」タイプのウィジェットを作成しますが、アイテムをグループに分割します。 このウィジェットを自動車ブランド選択フィールドに追加することにしました。 次のようになります。

最初に行うことは、facetapi_widgetsフックを宣言することです:
function test_search_facetapi_widgets() { return array( 'facetapi_selectbox_group' => array( 'handler' => array( 'label' => 'Selectbox with groups of items', 'class' => 'FacetapiWidgetSelectboxGroup', 'query types' => array('term'), ), ), ); }
ウィジェットを指定します。 次に、ウィジェットのクラスを作成します。 標準のウィジェットクラスの1つから継承します。 FacetapiWidgetCheckboxLinksクラスを使用しました。 ここではすべてのクラスコードを提供するのではなく、1つの関数に限定します。 完全なモジュールコードとウィジェットは、記事の最後でダウンロードできます。
function buildListItems($build) {
この関数では、値の配列が作成され、facetapiから返されます。 たとえば、アイテムを順番に分割しました。 最初の5つはセダンの数で、残りはステーションワゴンの数です。
新しいウィジェットをアクティブにするには、インデックス設定に移動し、次にファセットタブに移動して、そこで必要なフィールドを選択し、その設定で新しいウィジェットを指定します。
クラスの他の2つの機能について簡単に説明します。 init関数は、selectboxでonChangeイベントを処理するjsファイルを添付するために使用されます。 実行関数は、htmlのビルドとレンダリングに使用されます。
このようなウィジェットの実装は実装の例ではありません;さらに、そのようなウィジェットは普遍的でさえなく、1つのフィールドでのみ動作します。 しかし、汎用性を持たせるために余分なコードを散らかしたくありませんでした。 結局のところ、私たちの目標は、新しいモジュールを作成するのではなく、ウィジェットの作成方法を理解することでした:)
ウィジェットを含むモジュールのソースコードは、以下からダウンロードできます。
前の記事のように環境をすでに構成している場合、このモジュールはすぐに動作します。 有効にするだけで、フィールド設定で新しいウィジェットを選択するだけです。
モジュールのソースコード