
今日は、Chrome Dev Toolsが冗長なページの再描画にどのように役立つかについてお話します。
過去のパーツ:
ワークスペースとスニペット「Sassサポート」準備する
いつものように、最後の
Chrome Canaryを置きます。 オプションですが、テスト用に別の環境を使用すると非常に便利です。 私たちが今日必要とするものはすべて、すでにそこで活性化されています。
状況
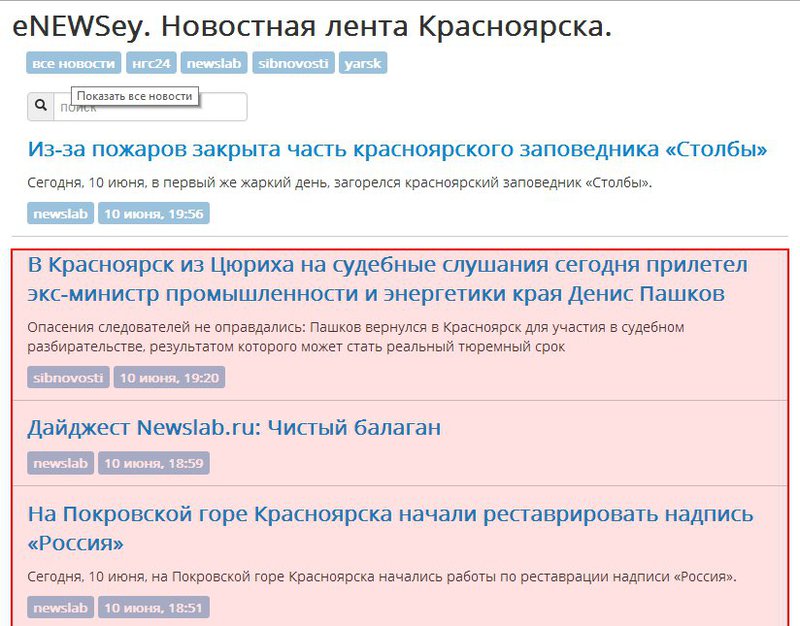
実際のケースを考えてみましょう。 非常にシンプルなローカルニュース
アグリゲーターページがあります 。 AngularJSで作成。 しかし、今日ではまったく重要ではありません。 ニュースをフィルタリングする場合、cssアニメーションが使用されます。 そして今、私たちはそれがどういうわけか非常にスムーズに動作しないことに気付きます...

問題を特定する
Chrome Dev Toolsを開きます(
Cmd / Ctrl + Shift + I )。 [
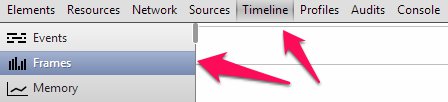
タイムライン ]タブを開きます。 その下の[
フレーム ]タブに移動します。 下にある[
録画 ]ボタンを見つけてクリックし、ページでさまざまなニュースフィルタリングを開始します。


発生するすべてのイベントは、さまざまな色の長方形でDev Toolsウィンドウに記録され始めます。 この場合、1秒あたりのフレーム数を表示する上部ウィンドウに興味があります。 長方形の高さが小さいほど->
60 FPS (1秒あたり60フレーム)に近い->すべての人に適しています。 私たちのアプリケーションは、ある場所では「座っている」。 そして、それは
レンダリング (紫色)と
ペイント (緑色)で「座っています」。 これらのイベントは両方とも、ページのレンダリングに関連付けられています。

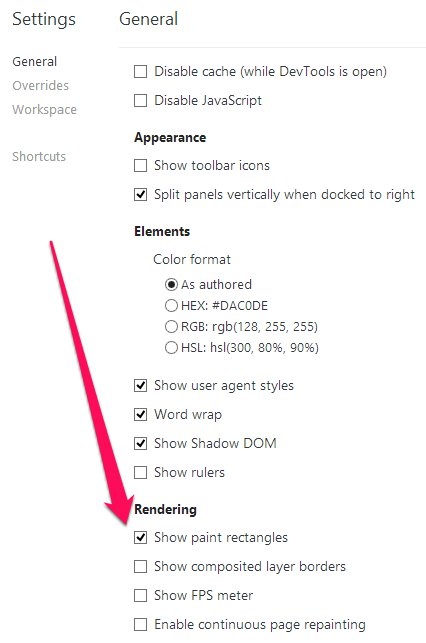
次に、設定に進みます(右下隅の歯車アイコン)。
[設定] -> [
全般 ]に、[ レンダリング設定]グループがあります。 これらの設定はすべて、ページのレンダリング速度をデバッグするのに役立ちます。 順番に行きましょう。

最初の項目「
ペイント長方形を表示 」にマークを付けます。 この設定は、再描画されるページのすべての領域をペイントします。 私たちはリンクをたどろうとします-すべてが順調です。 フィルタリングを行います-多くの領域が何度も赤で塗りつぶされていますが、残念です。

次の設定は「
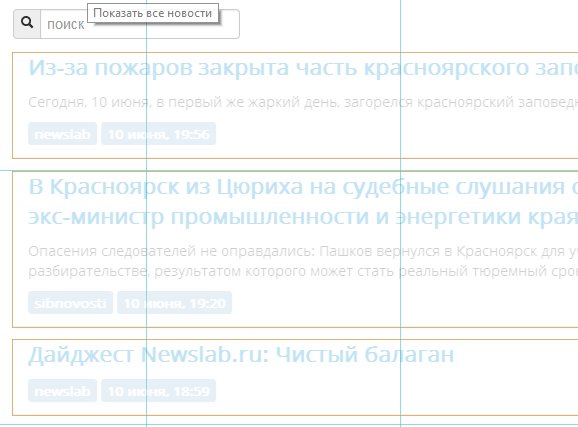
合成レイヤーの境界線を表示 」です。 Chromeが
GPUの肩にシフトしようとしているページのどの部分を示してい
ます 。 同様に、あらゆる種類のフィルタリングを試みますが、いくつかの要素の周りにオレンジ色の輪郭が見えます。

次は「
Show FPS meter 」です。 Vyrviglazno-blood-red(それは私だけですか?...)1秒あたりのフレーム数の尺度。 これは、再描画/レンダリングのイベントでのみ更新されます。これは、マウスで操作するか、ニュースフィルタリングを行うためです。
そして、この記事のメイントピックである「
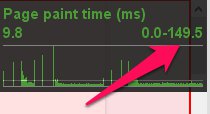
連続ページ再描画を有効にする」に到達しました 。 ツールはリアルタイムで、ページのレンダリングにかかる時間をミリ秒単位で示します。 フィルタリングを行います-ページセクションあたり最大
149.5ミリ秒を取得します!

このツールの魅力は、さまざまなcssプロパティを無効にして、レンダリング時間がどのように変化したかをすぐに確認できることです。 うーん、アニメーションを使用する場合、ページのレンダリング時間をこれほど長くすることができるのは何ですか?

ニュース提供元のラベルとその公開時刻について、
border-radiusと
text-shadowを無効にしようとしてい
ます 。 すばらしいツールは、ページのレンダリング時間を
102.4ミリ秒に短縮したことを示しています!

さて、あなたと私は、translateXを使用したアニメーション自体がすべてであることを最初に知っていました:)

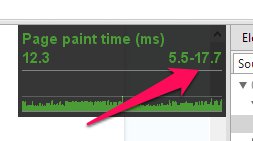
出来上がり、最大時間は
17.7 msです。 完全ではありませんが、レンダリング時間を84.7ミリ秒短縮しました!
役立つヒント: [要素]パネル:特定のDOM要素を無効にするために、それらを削除する必要はありません。 それらを非表示にするだけです。 アイテムを選択して、キーボードの
Hキーを押すだけです。
おわりに
これは、Chrome Dev Toolsを使用してページのレンダリングを高速化する方法です。 連続ページの再描画は、リアルタイムのパフォーマンスの変化を確認するための優れたツールです。
どのような結論を導き出すことができますか? Webアプリケーションのパフォーマンスに注意してください。 これは、あらゆる種類のアニメーション、影、丸み付けなどに特に当てはまります。 border-radiusとbox-shadowを一緒に使用しないでください。これにより、ページのレンダリング速度が大幅に低下する可能性があります。
投稿がお役に立てば幸いです。 素敵なコーディングをしてください!